Dateien hochladen
Um Dateien mit Ajax hochzuladen , müssen wir ein Feld vom Typ Datei in unserem Formular erstellen und in unserer Ajax- Routine ein FormData- Objekt verwenden, mit dem wir die Daten sammeln, um ihnen das erforderliche Format zu geben und den Upload unserer Datei auf den Server durchzuführen.
Das FormData- Objekt muss mit Vorsicht verwendet werden, da es möglicherweise noch Versionen von Browsern gibt, die es nicht vollständig unterstützen, es ist jedoch eine sehr solide Lösung.
Sehen wir uns im folgenden Code an, wie Sie eine Basisdatei hochladen:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> .table {display: table;} .row {display: table-row;} .cell {Anzeige: Tabellenzelle; padding: 5px;} .label {text-align: right;} </ style> </ head> <body> <form id = "fruitform" method = "post" action = "http: // titan: 8080 / form"> <div class = "table"> <div class = "row"> <div class = "cell label"> Bananen: </ div> <div class = "cell"> <input name = "bananas" value = "2" /> </ div> </ div> <div class = "row"> <div class = "cell label"> Äpfel: </ div> <div class = "cell"> <input name = "apples" value = "5" /> </ div> </ div> <div class = "row"> <div class = "cell label"> Kirschen: </ div> <div class = "cell"> <input name = "cherries" value = "20" /> </ div> </ div> <div class = "row"> <div class = "cell label"> Datei: </ div> <div class = "cell"> <input type = "file" name = "file" /> </ div> </ div> <div class = "row"> <div class = "cell label"> Gesamt: </ div> <div id = "results" class = "cell"> 0 Elemente </ div> </ div> </ div> <button id = "submit" type = "submit"> Formular senden </ button> </ form> <script> document.getElementById ("submit"). onclick = handleButtonPress; var httpRequest; Funktion handleButtonPress (e) { e.preventDefault (); var form = document.getElementById ("fruitform"); var formData = neue FormData (Formular); httpRequest = new XMLHttpRequest (); httpRequest.onreadystatechange = handleResponse; httpRequest.open ("POST", form.action); httpRequest.send (formData); } Funktion handleResponse () { if (httpRequest.readyState == 4 && httpRequest.status == 200) { document.getElementById ("results"). innerHTML = httpRequest.responseText; } } </ script> </ body> </ html>
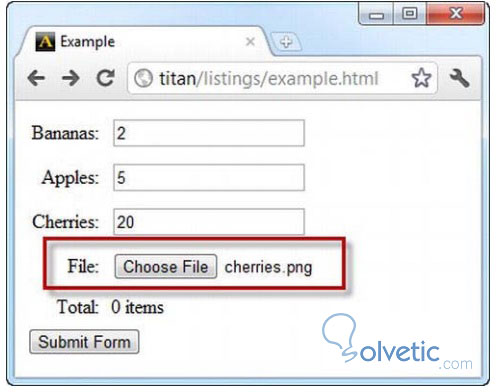
Beim Einfügen der Eingabetypdatei trifft das FormData- Objekt automatisch die erforderlichen Vorkehrungen, damit unsere Datei auf den Server hochgeladen werden kann. In der folgenden Abbildung sehen Sie, wie der Browser dies interpretiert:

In diesem Fall war es ein ziemlich helles Bild, sodass der Zeitpunkt des Ladens der Datei auf den Server nicht auffällt. Wenn es sich jedoch um ein PDF mit 30 MB handelt, würde die Zeit viel länger dauern, da dies für den Benutzer transparent ist Die Seite “tut nichts” oder “denkt”, um dies zu vermeiden. Wir können einen Fortschrittsbalken einfügen, mit dem der Fortschritt sichtbar wird.
Um den Fortschritt des Uploads anzuzeigen, verwenden wir das XMLHttpRequest- Objekt, um den Status der Ajax- Anforderung zu überprüfen:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> .table {display: table;} .row {display: table-row;} .cell {Anzeige: Tabellenzelle; padding: 5px;} .label {text-align: right;} </ style> </ head> <body> <form id = "fruitform" method = "post" action = "http: // titan: 8080 / form"> <div class = "table"> <div class = "row"> <div class = "cell label"> Bananen: </ div> <div class = "cell"> <input name = "bananas" value = "2" /> </ div> </ div> <div class = "row"> <div class = "cell label"> Äpfel: </ div> <div class = "cell"> <input name = "apples" value = "5" /> </ div> </ div> <div class = "row"> <div class = "cell label"> Kirschen: </ div> <div class = "cell"> <input name = "cherries" value = "20" /> </ div> </ div> <div class = "row"> <div class = "cell label"> Datei: </ div> <div class = "cell"> <input type = "file" name = "file" /> </ div> </ div> <div class = "row"> <div class = "cell label"> Fortschritt: </ div> <div class = "cell"> <progress id = "prog" value = "0" /> </ div> </ div> <div class = "row"> <div class = "cell label"> Gesamt: </ div> <div id = "results" class = "cell"> 0 Elemente </ div> </ div> </ div> <button id = "submit" type = "submit"> Formular senden </ button> </ form> <script> document.getElementById ("submit"). onclick = handleButtonPress; var httpRequest; Funktion handleButtonPress (e) { e.preventDefault (); var form = document.getElementById ("fruitform"); var progress = document.getElementById ("prog"); var formData = neue FormData (Formular); httpRequest = new XMLHttpRequest (); var upload = httpRequest.upload; upload.onprogress = Funktion (e) { progress.max = e.total; progress.value = e.loaded; } upload.onload = Funktion (e) { progress.value = 1; progress.max = 1; } httpRequest.onreadystatechange = handleResponse; httpRequest.open ("POST", form.action); httpRequest.send (formData); } Funktion handleResponse () { if (httpRequest.readyState == 4 && httpRequest.status == 200) { document.getElementById ("results"). innerHTML = httpRequest.responseText; } } </ script> </ body> </ html>
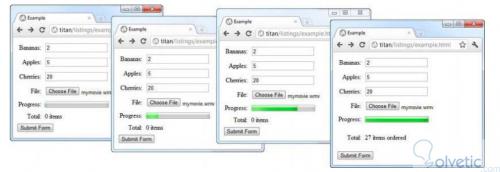
Wir haben ein progress- Element definiert und können mit dem XMLHttpRequest-Objekt die Werte zuweisen, während der Upload fortgesetzt wird. Im Browser sehen wir dies wie folgt:

Wir können Ajax nicht nur für die Beratung von Elementen auf anderen Seiten verwenden, sondern auch zur Verbesserung unserer Formulare beim Erfassen von Daten.