Es gibt einige Größeneigenschaften, mit denen wir dem Browser mitteilen können, wie unsere Elemente zu interpretieren sind. Lassen Sie uns eine Liste dieser Elemente anzeigen, bevor Sie mit Ihrer Anwendung fortfahren:
Configuran el ancho y el alto de un elemento, los valores que puede tomar son los siguientes: auto <longitud> y <%>. Breite / Höhe: Legen Sie die Breite und Höhe eines Elements fest. Folgende Werte können verwendet werden: auto <Länge> und <%>.
Nos permite establecer el ancho o el alto mínimo para un elemento, los valores que puede tomar son los siguientes: auto <longitud> y <%> min-width / min-height: Ermöglicht das Festlegen der minimalen Breite oder Höhe für ein Element. Folgende Werte können verwendet werden: auto <length> und <%>
Establece el alto o el ancho máximo aceptable para un elemento, sus posibles valores son: auto <longitud> y <%> max-width / max-height: Legt die maximal zulässige Breite oder Breite für ein Element fest. Mögliche Werte sind: auto <length> und <%>
Establece cual parte de la caja del elemento se toma para el tamaño, los disponibles son: content-box padding-box border-box margin-box . box-sizing : Legt fest, welcher Teil der Box des Elements für die Größe verwendet wird. Die verfügbaren sind: content-box padding-box border-box margin-box.
Wenn Sie für die angezeigten Eigenschaften keinen Wert festlegen, lautet der Standardwert: auto, auch wenn er nicht angegeben ist. Dies bedeutet, dass der Browser die Größen festlegt. Wie wir gesehen haben, können wir die Größen auch mithilfe von Längen- oder Prozentangaben festlegen, die als Prozentsätze berechnet werden basierend auf der Breite des Containerelements.
Nachdem wir die Theorie kennengelernt haben, werden wir nun in die Praxis gehen. Sehen wir uns den folgenden Code an, in dem wir die Größe von zwei Elementen festlegen, damit wir sehen können, wie das alles funktioniert:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style type = "text / css"> div { Breite: 75%; Höhe: 100px; Rand: dünn durchgehend schwarz; } img { Hintergrund: hellgrau; Rand: 4px festes Schwarzes; Rand: 2px; Höhe: 50%; } #first { Box-Größe: Border-Box; Breite: 50%; } #second { Box-Größe: Content-Box; } </ style> </ head> <body> <div> <img id = "first" src = "banana-small.png" alt = "kleine Banane"> <img id = "second" src = "banana-small.png" alt = "kleine Banane"> </ div> </ body> </ html>
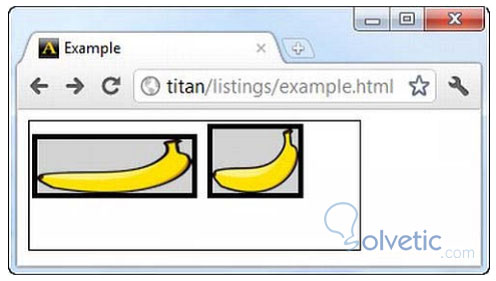
Wie wir sehen, ist es sehr einfach, was wir hier gemacht haben, wir legen eine Breite und eine Höhe für das div-Element der Seite fest, dann geben wir zwei Bezeichner an, bei denen wir für jeden eine andere Box-Größe festlegen. Lassen Sie uns sehen, was dies alles erzeugt:

Während wir beobachten, verliert eines der Bilder seine Proportionen und das nächste bleibt von einer Größe, die es nicht verzerrt aussehen lässt.
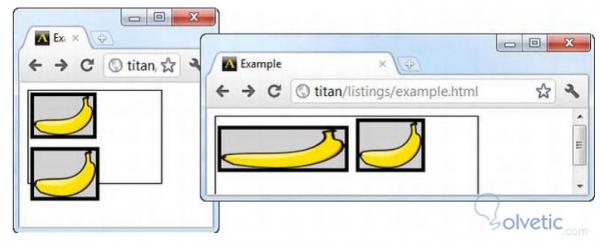
Was passiert, wenn wir jetzt ein bisschen mit der Größenänderung des Browserfensters spielen, wissen wir, dass der div 75% der Größe seines Containers beträgt. In diesem Fall ist der Container ein Körper, der sich mit dem Fenster ändert und wiederum das Bild Wenn der Selektor #first 50% seiner Containerbreite hat, die in diesem Fall div ist, wissen wir, dass etwas nicht so bleibt, wie es ist. Lassen Sie uns sehen, was mit all dem im Browser passiert.

Die Proportionen ändern sich aufgrund der Verwendung von Werten in Prozent. Jetzt können wir sehen, wie der Browser mit den Elementen umgeht, wenn wir einige der Größenregeln festlegen. Damit haben wir unser Tutorial abgeschlossen. Nun ist es notwendig zu üben, bis der Browser versucht, wie wir die Größe und die Größe der Elemente in unseren HTML5- Dokumenten ändern wollen .