Die Geolokalisierung ermöglicht es uns, die ungefähre Position des Systems oder der Ausrüstung, von der aus der Benutzer auf die Ressource, Seite oder das Webdokument zugreift, von der aus wir die API implementiert haben, durch Koordinaten zu lokalisieren.
Holen Sie sich die aktuelle Position
Dies ist möglicherweise eine der nützlichsten Verwendungen, die wir dieser API geben können, da wir durch Auffinden des Terminals, das auf unsere Seiten zugreift, regionale Inhalte aufrufen, möglicherweise Werbung effektiver anbieten oder einfach Statistiken nach Standort erstellen können auf direktere Weise, ohne auf Dritte angewiesen zu sein.
Um die Ortskoordinaten zu erhalten, hängen wir von der folgenden Methode ab:
getCurrentPosition (Rückruf, errorCallback, Optionen)
Diese Methode ermittelt die aktuelle Position des Systems, das auf die Seite zugreift. Es wird nicht veranlasst, ein Ergebnis direkt zurückzugeben. Wir können jedoch eine andere Funktion übergeben, in der wir die Daten mit dem vorbereiten, was wir von der Methode erhalten können.
Sehen wir uns den folgenden Code an, damit wir einen Teil der Implementierung dieser Funktionalität verstehen:
<script> navigator.geolocation.getCurrentPosition (displayPosition); Funktion displayPosition (pos) { var properties = ["Längengrad", "Breitengrad", "Höhe", "Genauigkeit", "heightAccuracy", "heading", "speed"]; für (var i = 0; i <properties.length; i ++) { var value = pos.coords [Eigenschaften [i]]; document.getElementById (properties [i]). innerHTML = value; } document.getElementById ("timestamp"). innerHTML = pos.timestamp; } </ script>
Die Operation ist einfach. Das Navigatorobjekt teilt Ihnen mit, dass Sie auf seine Geolocation-Eigenschaften zugreifen müssen, beginnend mit der Methode getCurrentPosition (). Dazu übergeben wir ein Funktionsargument, das die verschiedenen Optionen festlegt, die Sie initialisieren und deren Werte übernehmen müssen .
Berechtigungen zum Geolokalisieren
Da dies einen gewissen Eingriff in die Privatsphäre der Benutzer darstellt, kann es beim Aufrufen verschiedener Geolokalisierungsmethoden vorkommen, dass der Browser den Benutzer um Erlaubnis zur Übermittlung seiner Position bittet, sodass möglicherweise nicht alle Daten abgerufen werden im Moment mit dieser API.
Je nach Gerät kann die API unterschiedliche Ressourcen nutzen, um die Position zu ermitteln, Sie können das eingebaute GPS verwenden, die WI-FI-Netze, Sie können letztendlich die IP-Adresse verwenden und dank dieser die Beziehung unseres Dienstanbieters herstellen und angeben Eine Annäherung an den Standort des Benutzers.
Angewandtes Beispiel
Sehen wir uns den Code im HTML- Code an, um die zuvor beschriebene Methode verwenden zu können:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> Tabelle {border-collapse: collapse;} th, td {padding: 4px;} th {text-align: right;} </ style> </ head> <body> <table border = "1"> <tr> <th> Länge: </ th> <td id = "longitude"> - </ td> <th> Breite: </ th> <td id = "Breite"> - </ td> </ tr> <tr> <th> Höhe: </ th> <td id = "height"> - </ td> <th> Genauigkeit: </ th> <td id = "Genauigkeit"> - </ td> </ tr> <tr> <th> Höhengenauigkeit: </ th> <td id = "altitudeAccuracy"> - </ td> <th> Überschrift: </ th> <td id = "heading"> - </ td> </ tr> <tr> <th> Geschwindigkeit: </ th> <td id = "speed"> - </ td> <th> Zeit: </ th> <td id = "timestamp"> - </ td> </ tr> </ table> <script> navigator.geolocation.getCurrentPosition (displayPosition); Funktion displayPosition (pos) { var properties = ["Längengrad", "Breitengrad", "Höhe", "Genauigkeit", "heightAccuracy", "heading", "speed"]; für (var i = 0; i <properties.length; i ++) { var value = pos.coords [Eigenschaften [i]]; document.getElementById (properties [i]). innerHTML = value; } document.getElementById ("timestamp"). innerHTML = pos.timestamp; } </ script> </ body> </ html>
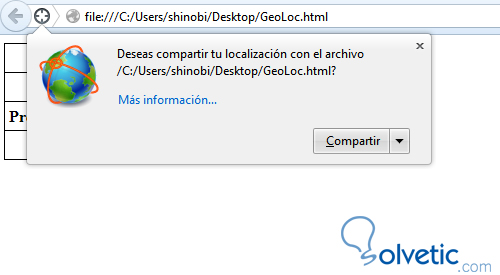
Nun sehen wir, wie der Browser unsere Erlaubnis anfordert, die Daten unseres Standorts anzugeben:

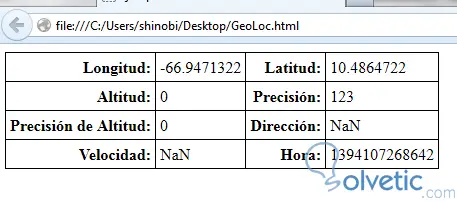
Durch das Teilen der Daten können wir die Ergebnisse der Verwendung der API erhalten.

Wie wir sehen können, erhalten wir einige sehr nützliche Daten, um den Standort der Ausrüstung zu lokalisieren, die auf die Ressource zugreift. Hier können Sie die HTML5 Advanced Geolocation weiterlesen