Video vorladen
Bei der Arbeit mit umfangreicheren Inhalten wie Videos müssen wir sehr darauf achten, die Seite nicht zu überfrachten, da dies den gegenteiligen Effekt erzielen und unser Dokument verlangsamen und ein schlechtes Surferlebnis bieten kann, anstatt unseren Inhalt zu bereichern.
Wenn dies in HTML5 im Videoelement vorgesehen ist, können wir das auf diese Weise anzuzeigende Video vorab laden, um sicherzustellen, dass wir ein wenig Inhalt haben, bevor wir ihn dem Benutzer zeigen, und damit Ihre Erfahrung auf unserer Seite nicht unterbrechen.
Dafür können wir folgende Attribute verwenden:
preload – ist das Attribut, mit dem wir die Videovorladefunktion verwenden können.
none – Das Video wird erst geladen, wenn der Benutzer es wiedergibt.
Metadaten – Es werden nur die Metadaten des Videos vorgeladen, dh die Details des Videos wie Größe, Dauer usw.
auto – Der Browser kann das Video automatisch herunterladen, selbst wenn der Browser diese Anweisung ignorieren kann. Dies ist das Standardverhalten.
Sehen wir uns ein kleines Codebeispiel für die Verwendung dieser Eigenschaft an:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <video width = "360" height = "240" src = "timessquare.webm" steuert [b] preload = "none" [/ b] stummgeschaltet> Video kann nicht angezeigt werden </ video> <video width = "360" height = "240" src = "timessquare.webm" steuert [b] preload = "metadata" [/ b] stummgeschaltet> Video kann nicht angezeigt werden </ video> </ body> </ html>
In der folgenden Abbildung sehen wir, wie der Browser den Aufruf des Videos mit den Attributen none und metadata interpretiert :

Es ist wichtig zu betonen, dass wir diese Eigenschaft ausgewogen nutzen müssen, da wir unnötig Ressourcen und Bandbreite verbrauchen können, was auch zu einer schlechten Erfahrung bei der Nutzung unserer Seite führen kann.
Platzieren Sie ein Titelbild für das Video
Da das Video ein wichtiger Teil unserer Seite ist, können wir nicht zulassen, dass das erste Bild angezeigt wird, da es das Design beschädigen kann. Dazu können wir ein Titelbild oder einen Platzhalter platzieren . Damit können wir sogar steuern, welches Bild angezeigt werden soll, wenn der Benutzer dies noch nicht getan hat hat den Befehl gegeben, das Video abzuspielen, dafür können wir die Posterattribute verwenden, dazu sehen wir folgendes Codebeispiel.
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <video width = "360" height = "240" src = "timessquare.webm" steuert preload = "none" [b] poster = "poster.png" [/ b]> Video kann nicht angezeigt werden </ video> <img src = "poster.png" /> </ body> </ html>
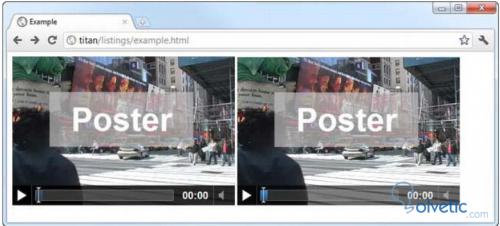
Nun sehen wir uns an, wie der Browser dies interpretiert und wie der Benutzer es sehen würde:

Um diesen Effekt zu erzielen, wurde ein Screenshot des Videos erstellt. Mit der Poster- Eigenschaft können wir dieses Bild als Cover für unser Videoelement platzieren.
Damit schließen wir dieses Tutorial ab. Mit diesen neuen Eigenschaften können wir die Art und Weise, in der wir unsere Videos anzeigen und auf diese Weise neue reichhaltigere und interaktivere Dokumente erstellen, stärker steuern.