Grenzzusammenbruch
Geben Sie an, wie die Rahmen in den angrenzenden Zellen behandelt werden. Die Werte, die diese Eigenschaft annehmen kann, sind: Reduzieren und Trennen.
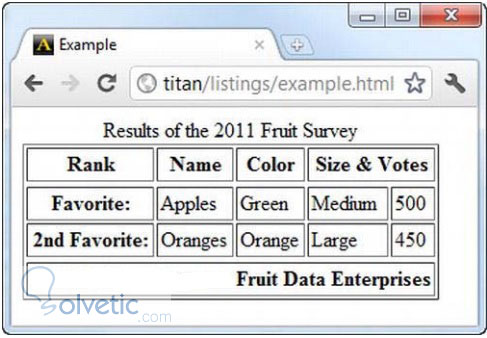
Mit dieser Eigenschaft können wir steuern, wie der Browser die Kanten zeichnet. Sehen wir uns das folgende Bild an, wie der Browser standardmäßig damit umgeht:

Wir stellen fest, dass in der Tabelle eine Kante und in jeder Zelle derselben eine andere Kante gezeichnet wird. Dies erzeugt einen doppelten Rahmeneffekt. Lassen Sie uns nun sehen, wie wir dieses Problem mit dem Zusammenbruch des Rahmens lösen können.
<html> <head> <title> Beispiel </ title> <style> [b] table {[/ b] [b] Grenzzusammenbruch: Zusammenbruch; [/ b] [b]} [/ b] th, td { Polsterung: 2px; } </ style> </ head> <body> <table border = "1"> <caption> Ergebnisse der Obstumfrage 2011 </ caption> <colgroup id = "colgroup1"> <col id = "col1And2" span = "2" /> <col id = "col3" /> </ colgroup> <colgroup id = "colgroup2" span = "2" /> <Thead> <tr> <th> Rang </ th> <th> Name </ th> <th> Farbe </ th> <th colspan = "2"> Größe und Stimmen </ th> </ tr> </ thead> <tbody> <tr> <th> Favorit: </ t> <td> Äpfel </ td> <td> Grün </ td> <td> Mittel </ td> <td> 500 </ td> </ tr> <tr> <th> 2. Favorit: </ th> <td> Orangen </ td> <td> Orange </ td> <td> Groß </ td> <td> 450 </ td> </ tr> </ tbody> <tfoot> <tr> <th colspan = "5"> Fruit Data Enterprises </ th> </ tr> </ tfoot> </ table>
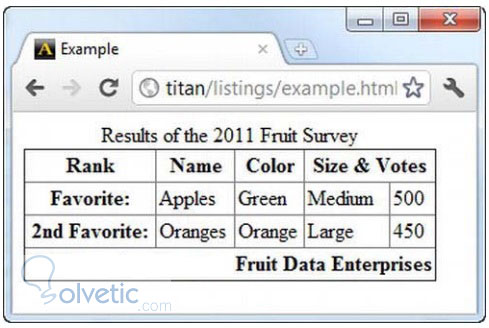
Lassen Sie uns sehen, was dieser Code im Browser generiert, bevor wir mit der Erklärung fortfahren:

Der Ausblendungswert, den wir in die Eigenschaft border-collapse einfügen, gibt an, dass wir nicht möchten, dass auf jedes benachbarte Element eine Kante gezeichnet wird, wodurch der Effekt erzeugt wird, den wir im vorherigen Bild gesehen haben.
Separate Kanten konfigurieren
Wenn wir anstelle von collapse den Standardwert verwenden, der von der Eigenschaft border-collapse getrennt ist, können wir zusätzliche Eigenschaften wie den Randabstand verwenden , um den Abstand zwischen den Kanten benachbarter Elemente zu definieren. Schauen wir uns das Beispiel an:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> [b] table {[/ b] [b] Grenzzusammenbruch: getrennt; [/ b] [b] Randabstand: 10px; [/ b] [b]} [/ b] th, td { Polsterung: 2px; } </ style> </ head> <body> <table border = "1"> <caption> Ergebnisse der Obstumfrage 2011 </ caption> <colgroup id = "colgroup1"> <col id = "col1And2" span = "2" /> <col id = "col3" /> </ colgroup> <colgroup id = "colgroup2" span = "2" /> <Thead> <tr> <th> Rang </ th> <th> Name </ th> <th> Farbe </ th> <th colspan = "2"> Größe und Stimmen </ th> </ tr> </ thead> <tbody> <tr> <th> Favorit: </ t> <td> Äpfel </ td> <td> Grün </ td> <td> Mittel </ td> <td> 500 </ td> </ tr> <tr> <th> 2. Favorit: </ th> <td> Orangen </ td> <td> Orange </ td> <td> </ td> <td> </ td> </ tr> </ tbody> <tfoot> <tr> <th colspan = "5"> Fruit Data Enterprises </ th> </ tr> </ tfoot> </ table> </ body> </ html>
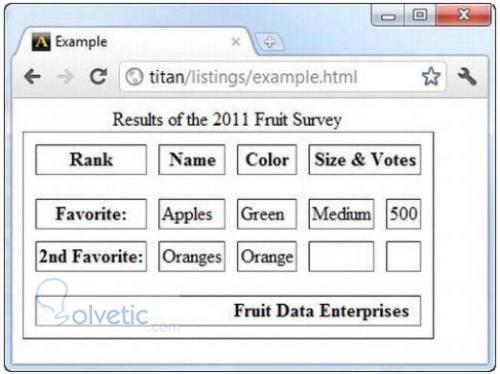
In diesem Beispiel geben wir einfach an, dass der Rand einen Abstand von 10 Pixel für die angrenzenden Elemente hat. Sehen wir uns das Beispiel an, wie dies an den Browser übertragen wird:

Umgang mit leeren Zellen
Wie wir im vorherigen Bild gesehen haben, weist der Browser den leeren Zellen auch einen Rand zu. In einigen Fällen möchten wir ihn nicht in unserer Tabelle haben, sodass wir im vorherigen Code die folgende Änderung vornehmen können, um mit den leeren Zellen umzugehen.
<style> tisch { Grenzzusammenbruch: getrennt; Randabstand: 10px; [b] leere Zellen: verstecken; [/ b] } th, td { Polsterung: 2px; } </ style>
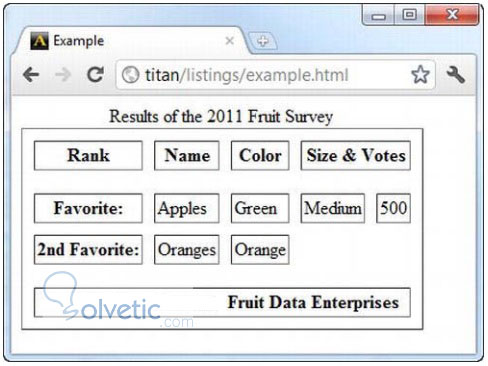
Mal sehen, wie das im Browser aussieht:

Tatsächlich konnten wir die leeren Zellen entfernen, ohne das Format unserer Tabelle zu verlieren.
Damit schließen wir das Lernprogramm ab, da wir sehen, dass wir viele Änderungen an unseren Tabellen vornehmen können, um sie an das anzupassen, was wir konzipieren und an unsere Bedürfnisse anpassen können.