Wie überall kann es jedoch vorkommen, dass der Speicherort nicht freigegeben wird oder ein Fehler auftritt. Hierzu verfügen wir über einige Tools, mit denen wir diese Probleme beheben können.
Fehlerbehandlung
Um eine Fehlerbehandlung zu erreichen, können wir mit der Geolocation-Funktion einen zweiten Parameter übergeben, mit dem wir eine Funktion übergeben können, mit der wir feststellen können, welche Fehler erfasst wurden.
Die Eigenschaften werden durch ein Objekt mit dem Namen Positionerror definiert. Dieses Objekt enthält die Eigenschaften, mit denen wir feststellen können, welcher Fehler generiert wurde, und auf diese Weise können wir die bequeme Behandlung dieser Objekte durchführen.
Positionsfehler Objekteigenschaften
Die Eigenschaften, die wir behandeln, sind die folgenden:
- code: Diese Eigenschaft gibt einen numerischen Code an, der den Fehler darstellt, der beim Aufrufen der Geolocation-Funktion aufgetreten ist.
- message: Es gibt uns die Beschreibung des aufgetretenen Fehlertyps, damit wir wissen, worauf sich der Code bezieht.
Folgende Fehler können mit diesem Objekt festgestellt werden:
- Code 1 : Der Benutzer hat nicht zugestimmt, die Geolokalisierungsdaten mit unserer Anwendung zu teilen.
- Code 2 : Aufgrund eines Problems konnte die Position des Systems zum Zeitpunkt der Geolokalisierung nicht bestimmt werden.
- Code 3: Die Anforderung von Geolokalisierungsdaten hat sehr lange gedauert, daher ist ein Timeout für die Anforderung aufgetreten .
Implementierung
Da wir bereits wissen, was den Umgang mit Fehlern ausmacht, wie es funktioniert und was wir von diesem Tool erwarten können, sehen wir jetzt einen Code, in dem wir alles, was wir während des Tutorials gesehen haben, in die Praxis umsetzen.
Zuerst erstellen wir eine HTML-Tabelle, in der wir die Daten platzieren, die wir empfangen und anzeigen möchten, dann definieren wir die Geolokalisierungsfunktion und generieren zusätzlich zu den Standortdaten eine Fehlerbehandlungsfunktion, mit der wir auf die Eigenschaften des Objekts zugreifen können Positionsfehler und das werden wir auch in unserer Tabelle zeigen.
Sehen wir uns den Code an:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> Tabelle {border-collapse: collapse;} th, td {padding: 4px;} th {text-align: right;} </ style> </ head> <body> <table border = "1"> <tr> <th> Länge: </ th> <td id = "longitude"> - </ td> <th> Breite: </ th> <td id = "Breite"> - </ td> </ tr> <tr> <th> Höhe: </ th> <td id = "height"> - </ td> <th> Präzision: </ th> <td id = "Genauigkeit"> - </ td> </ tr> <tr> <th> Höhengenauigkeit: </ th> <td id = "altitudeAccuracy"> - </ td> <th> Adresse: </ th> <td id = "heading"> - </ td> </ tr> <tr> <th> Geschwindigkeit: </ th> <td id = "speed"> - </ td> <th> Zeit: </ th> <td id = "timestamp"> - </ td> </ tr> <tr> <th> Fehlercode: </ th> <td id = "errcode"> - </ td> <th> Fehlermeldung: </ th> <td id = "errmessage"> - </ td> </ tr> </ table> <script> navigator.geolocation.getCurrentPosition (displayPosition, handleError); Funktion displayPosition (pos) { var properties = ["Längengrad", "Breitengrad", "Höhe", "Genauigkeit", "heightAccuracy", "heading", "speed"]; für (var i = 0; i <properties.length; i ++) { var value = pos.coords [Eigenschaften [i]]; document.getElementById (properties [i]). innerHTML = value; } document.getElementById ("timestamp"). innerHTML = pos.timestamp; } Funktion handleError (err) { document.getElementById ("Fehlercode"). innerHTML = Fehlercode; document.getElementById ("errmessage"). innerHTML = err.message; } </ script> </ body> </ html>
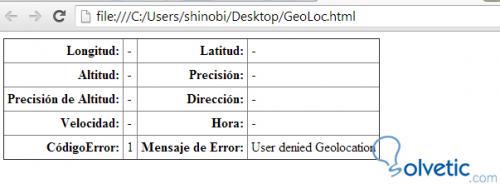
Wir haben die Erlaubnis zur Freigabe der Daten absichtlich verweigert, damit wir sehen können, wie wir den Fehler erhalten und angezeigt haben. Sehen wir uns das folgende Bild an:

Am Ende des Tutorials haben wir erfahren, dass wir mit Fehlern bei der Verwendung der Geolokalisierung umgehen können und dass wir den Fehler identifizieren können, bei dem unsere Seite beispielsweise andere Inhalte anzeigt oder eine personalisierte Nachricht sendet.