Erstellen Sie ein Basisformular
Um ein Formular zu generieren, müssen wir das Formular- Tag verwenden. Dies ist unser großer Container. Innerhalb dieses Tags werden Elemente der Dateneingabe, Abschnittsnamen und Schaltflächen gruppiert, die auf bestimmte Aktionen hinweisen. Die grundlegenden Komponenten, die in das Formular aufgenommen werden müssen, sind: Eingabe und Schaltfläche und die grundlegenden Attribute, die es enthält, sind Aktion und Methode. Dies sind nicht die einzigen verwandten Elemente, aber sie sind die wichtigsten, da sie die Grundlage definieren, auf der wir arbeiten müssen.
Nachfolgend sehen wir, wie ein Basisformular generiert wird:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <form method = "post" action = "http: // titan: 8080 / form"> <input name = "fave" /> <button> Stimme abgeben </ button> </ form> </ body> </ html>
Wie wir sehen , enthält form die Eingabe- und Schaltflächenelemente . In diesem Fall werden auch die Attribute Methode und Aktion, die wir zuvor erwähnt hatten, jeweils beschrieben.
- Eingabe : Mit diesem Element können wir Informationen erfassen, die der Benutzer unserer Seite in Form von Text eingibt. In unserem Beispiel wird nur der Name verwendet . Mit diesem Attribut kann dem Element eine Kennung zugewiesen werden. Das bedeutet, wenn wir es senden Für den Server können wir einige Methoden verwenden, um die erfassten Informationen abzurufen. Daher ist es wichtig, dass der Name innerhalb eines Formulars eindeutig ist.
- Schaltfläche: Mit diesem Element können wir eine Schaltfläche im Formular erstellen. In der Regel geben die Schaltflächen an, dass das Formular verarbeitet wird, wenn Sie darauf klicken. In unserem Beispiel haben wir kein Attribut angegeben. Wenn Sie also auf diese Schaltfläche klicken, geschieht nichts.
- Methode : Es ist ein Attribut des Formular- Tags. Es ist von entscheidender Bedeutung, da es die Art und Weise angibt, in der die vom Formular gesammelten Benutzerinformationen übergeben werden. Es kann zwei POST- und GET- Werte haben.
Die erste Methode sendet die Daten über das http, damit wir sie versteckt senden können und nur die Zielseite sie empfangen kann. Diese Methode ist sehr sicher und ermöglicht es uns, die vertraulichen Daten des Formulars zu senden.
Der zweite wird die Daten als Parameter in der URL senden, es ist nicht sehr sicher, da jede Person mit einem Minimum an Wissen interpretieren könnte, dass sie gesendet werden, und vielleicht versuchen könnte, die Informationen zu ändern. Im Allgemeinen wird es verwendet, um Daten zu übermitteln, die wenig sind empfindlich, wie die Seite einer Auflistung, Kontrollstatus, der das Programm nicht beeinflusst, Abfrage-IDs usw.
- Aktion: Dieses Attribut steuert, zu welcher Seite das Formular geleitet wird, dh wer die Daten erhält. Wenn das Formular weggelassen wird, werden sie an dieselbe Seite gesendet, auf der sich die Daten befinden.
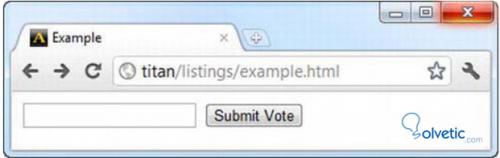
Lassen Sie uns unten sehen, was unser grundlegendes Beispiel uns hervorgebracht hat.

Wie wir sehen können, handelt es sich um ein Texteingabefeld und eine Schaltfläche ohne zusätzliche Informationen. Dadurch können wir sie an eine andere Seite senden, wo wir sie mit einer Programmiersprache verarbeiten können.
Damit schließen wir das Tutorial ab, wir haben bereits eine Vorstellung davon, wie man Grundformen aufbaut, welche Elemente unverzichtbar sind und welchen Zweck ihre Attribute haben.
Wenn Sie tiefer gehen möchten, schauen Sie sich mein anderes Tutorial an:
Erweiterte Formulare in HTML5