HTML5 – Erstellung von Dokumenten und Attributen
Dies ist der am wenigsten interessante Teil, aber ohne Zweifel einer der kritischsten. Jedes HTML- Dokument verwendet mindestens einen Teil dieser Elemente und manchmal auch alle Elemente. Daher ist es kein Wunder, dass wir wissen, wie wir sie für die Erstellung korrekter und allgemeiner HTML5- Dokumente verwenden können.
Elemente des Typdokuments
Beginnen wir mit den Elementen vom Typ document. fija un contexto inicial para el navegador. Dies sind die Blöcke, die unser HTML- Dokument formen und einen anfänglichen Kontext für den Browser festlegen.
Das doctype-Element
Das doctype- Element ist in seiner Kategorie eindeutig. Es wird empfohlen, jedes HTML- Dokument, das wir erstellen, mit einem doctype- Typ- Element zu starten. Dies ist das Element, das dem Browser mitteilt, dass es sich um HTML handelt .
Die meisten Browser stellen unsere Inhalte ebenfalls korrekt bereit , wenn wir den Doctype weglassen. Es ist jedoch eine schlechte Praxis, darauf zu vertrauen, dass sich der Browser auf diese Weise verhält.
Die korrekte Syntax zum Anwenden eines Elements vom Typ doctype lautet wie folgt:
<! DOCTYPE HTML>
Das HTML-Element
Dieses Element wird meist als Root-Element bezeichnet und gibt den Beginn des HTML-Codes in unserem Dokument an
Die Syntax lautet wie folgt:
<! DOCTYPE HTML>
<html>
Inhalte und Elemente hier
</ html>
Das Kopfelement
Das head- Element enthält alle Dokumentmetadaten. In HTML stellen Metadaten dem Browser Informationen zu Inhalten und Markierungen im Dokument zur Verfügung. Zusätzlich können Skripts und Verweise auf externe Ressourcen wie CSS-Stylesheets eingefügt werden .
Die Syntax im Dokument lautet wie folgt:
<! DOCTYPE HTML>
<html>
<head>
<title> Hallo </ title>
</ head>
</ html>
Das Körperelement
Dieses Element kapselt den Inhalt eines HTML- Dokuments. Es ist das Gegenteil des head-Elements, das die Metadaten und Informationen des Dokuments kapselt. Das body- Element folgt immer nach dem head-Element, dh es ist das zweite untergeordnete Element in der Struktur des HTML-Root-Elements.
Sehen wir uns die Syntax an:
<! DOCTYPE HTML>
<html>
<head>
<title> Beispiel </ title>
</ head>
<body>
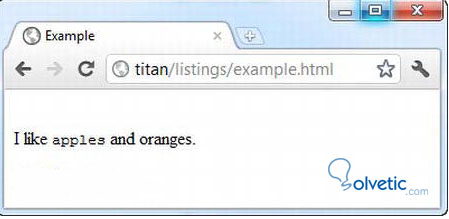
<p>
Ich mag <code id = “applecode”> Äpfel </ code> und Orangen.
</ p>
</ body>
</ html>

Elemente des Metadatentyps
Mit den Elementen der Typmetadaten können wir Informationen zum HTML- Dokument bereitstellen. Sie sind nicht für sich allein zufrieden, sondern geben Auskunft über die Inhalte, die ihnen folgen werden. Die Elemente des Metadatentyps werden dem head-Element hinzugefügt.
Festsetzung eines Titels in unserem Dokument
Das title- Element legt einen Titel oder Namen für unser Dokument fest. Browser zeigen normalerweise den Inhalt dieses Elements oben im Fenster oder auf der Registerkarte an.
Mal sehen, wie wir es zu unserer Struktur hinzufügen:
<! DOCTYPE HTML>
<html>
<head>
<title> Beispiel </ title>
</ head>
<body>
<p>
Ich mag <code id = “applecode”> Äpfel </ code> und Orangen.
</ p>
</ body>
</ html>

Festlegen der Basis für relative URLs
Das Basiselement legt eine Basis- URL fest , in der im HTML- Dokument enthaltene relative Links aufgelöst werden. Ein relativer Link lässt das Protokoll, den Host und den Port der URL aus und wird anhand einer anderen URL ausgewertet. Das Basiselement gibt auch an, wie die Links geöffnet werden, wenn ein Benutzer darauf klickt, und wie der Browser nach dem Eingeben eines Formulars reagiert.
Sobald wir die wesentlichen Elemente für das Dokument gesehen haben, müssen wir nur noch die restlichen Elemente für die Metadaten ergänzen und auf diese Weise ein korrektes HTML- Dokument erstellen, das von jedem Browser optimal interpretiert werden kann.
Attribute
- dir
Das dir- Attribut gibt die Adresse des in einem Element enthaltenen Texts an. Die dafür unterstützten Werte sind:
- ltr (Text von links nach rechts)
- rtl (Text von rechts nach links)
Sehen wir uns ein einfaches Beispiel für die Anwendung an:
<! DOCTYPE HTML>
<html>
<head>
<title> Beispiel </ title>
</ head>
<body>
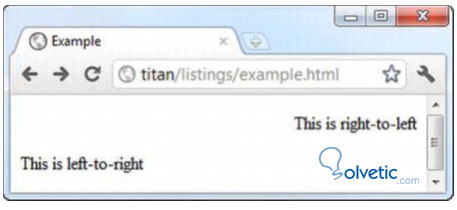
<p dir = “rtl” > Dies ist von rechts nach links </ p>
<p dir = “ltr”> Dies ist von links nach rechts </ p>
</ body>
</ html>

- Kontextmenü
Mit diesem Attribut können wir den Kontext der Elemente für die Menüs definieren. Diese erscheinen auf dem Bildschirm, wenn der Benutzer sie sozusagen schießt, wenn wir zum Beispiel mit der rechten Maustaste auf ein Element klicken.
- ziehbar
Das draggable- Attribut ist Teil der HTML5-Unterstützung für Drag & Drop und wird verwendet, um anzugeben, wann ein Element gezogen werden kann.
- dropzone
Das dropzone- Attribut ist Teil der HTML5-Unterstützung für Drag & Drop und entspricht dem oben erläuterten draggable-Attribut.
- versteckt
Das hidden- Attribut ist ein boolesches Attribut, das angibt, dass ein Element nicht relevant ist und daher im Dokument nicht visuell vorhanden ist. Die Browser interpretieren dieses Attribut so, dass sie das Element aus der Sicht des Benutzers ausblenden. Schauen wir uns ein Beispiel an:
<! DOCTYPE HTML>
<html>
<head>
<title> Beispiel </ title>
<script>
var toggleHidden = function () {
var elem = document.getElementById (“toggle”);
if (elem.hasAttribute (“hidden”)) {
elem.removeAttribute (“versteckt”);
} else {
elem.setAttribute (“versteckt”, “versteckt”);
}
}
</ script>
</ head>
<body>
<button onclick = “toggleHidden ()”> Umschalten </ button>
<table>
<tr> <th> Name </ th> <th> Stadt </ th> </ tr>
<tr> <td> Adam Freeman </ td> <td> London </ td> </ tr>
<tr id = “toggle” hidden > <td> Joe Smith </ td> <td> New York </ td> </ tr>
<tr> <td> Anne Jones </ td> <td> Paris </ td> </ tr>
</ table>
</ body>
</ html>
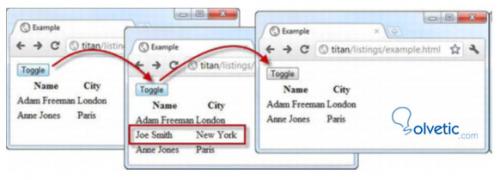
In diesem Beispiel definieren wir eine Tabelle, die ein Element tr enthält, das eine Zeile darstellt, in der das versteckte Attribut vorhanden ist. Zusätzlich definieren wir eine Schaltfläche, die beim Drücken die Javascript-Funktion toggleHidden aufruft , die das versteckte Attribut entfernt.

- id
Eines der bekanntesten Attribute ist id , mit dem einem Element ein eindeutiger Bezeichner zugewiesen werden kann. Diese Bezeichner werden häufig verwendet, um Stile auf ein Element anzuwenden oder ein Element mit Javascript auszuwählen. Schauen wir uns ein Beispiel an, wie wir das id-Attribut verwenden, um einem Element einen Stil zuzuweisen.
<! DOCTYPE HTML>
<html>
<head>
<title> Beispiel </ title>
</ head>
<style>
# w3clink {
Hintergrund: grau;
Farbe: weiß;
Polsterung: 5px;
Rand: dünn durchgehend schwarz;
}
</ style>
<body>
<p />
<a href=” http://w3c.org”> W3C -Website </a>
</ body>
</ html>

- Rechtschreibprüfung
Das Attribut ” Rechtschreibprüfung” gibt an, ob der Browser die Syntax einiger Inhalte überprüfen soll. Die Verwendung dieses Attributs ist nur sinnvoll, wenn es auf ein Element angewendet wird, das der Benutzer bearbeiten kann.
Sehen wir uns ein Beispiel an:
<! DOCTYPE HTML>
<html>
<head>
<title> Beispiel </ title>
</ head>
<body>
<textarea spellcheck = “true” > Dies ist ein falsch geschriebener Text. </ textarea>
</ body>
</ html>

- Stil
Mit dem style- Attribut können wir einen CSS-Stil direkt in einem Element definieren. Wir sehen:
<! DOCTYPE HTML>
<html>
<head>
<title> Beispiel </ title>
</ head>
<body>
<a href=” http://apress.com” >
Besuchen Sie die Apress-Site
</a>
</ body>
</ html>
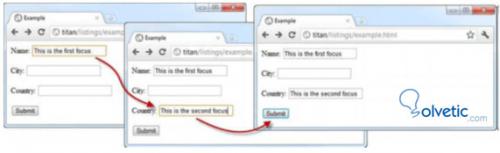
- tabindex
Mit diesem Attribut können wir die Reihenfolge der Fokusse der Elemente steuern, wenn wir über die Tabellentaste auf sie zugreifen.
<! DOCTYPE HTML>
<html>
<head>
<title> Beispiel </ title>
</ head>
<body>
<form>
<label> Name: <input type = “text” name = “name” tabindex = “1” /> </ label>
<p />
<label> Stadt: <input type = “text” name = “city” tabindex = “- 1” /> </ label>
</ p>
<label> Land: <input type = “text” name = “country” tabindex = “2” /> </ label>
</ p>
<input type = ” submit ” tabindex = “3” />
</ form>
</ body>
</ html>

Wir haben alles über die Attribute erfahren und wie sie auf die Elemente in unserem HTML-Dokument angewendet werden können. Dies, um seine Funktionalität so zu erweitern, dass sie sich den Bedürfnissen unserer Website anpasst