Es ist wichtig, die Ereignisse sehr gut zu kennen, da dies davon abhängt, wie wir unsere eigenen Funktionen implementieren, um die Ursache für eine Antwort zu kennen, mit der wir unsere Funktionen erstellen können.
Ajax Ereignisse
Wie wir bereits beschrieben haben, besteht einer der wichtigsten Schritte darin, die Ereignisse zu kennen, die bei einer Ajax- Anforderung auftreten können. Lassen Sie uns dann sehen, was sie sind und wann sie auftreten.
Abbrechen: Dieses Ereignis wird ausgelöst, wenn die Anforderung abgebrochen wird. Es ist vom Typ ProgressEvent , das heißt, während der Abschlussfortschritt der Anforderung erfolgt.
Fehler: Dieses Ereignis wird ausgelöst, wenn die Anforderung fehlschlägt. Es ist ebenfalls vom Typ ProgressEvent .
load : Wenn eine Anforderung erfolgreich abgeschlossen wurde, ist sie vom Typ ProgressEvent .
loadend: Wird ausgelöst, wenn die Anforderung abgeschlossen ist. Dies kann der Fall sein, wenn sie erfolgreich abgeschlossen wurde, oder wenn ein Fehler auftritt. Es handelt sich um einen ProgressEvent- Befehl.
loadstart: Wird beim Starten einer Anfrage ausgelöst .
progress: Es wird ausgelöst, um den Fortschritt während der Anforderung anzuzeigen. Es ist vom Typ ProgressEvent .
Readystatechange: Dies ist ein Ereignis, das zu verschiedenen Jahreszeiten während des Lebenszyklus der Anforderung ausgelöst wird.
Zeitlimit: Wird ausgelöst, wenn die Ausführungszeit der Anforderung abgelaufen ist: vom Typ ProgressEvent .
Die meisten dieser Ereignisse werden an einem bestimmten Punkt der Ajax- Anforderung ausgelöst. Eine Ausnahme bilden die Ereignisse readystatechange und progress , die jederzeit während des Lebenszyklus der Anforderung ausgelöst werden können, um den Status der Anforderung abzurufen . .
Da dies auf den ersten Blick etwas komplex erscheint, werden wir einen kleinen Beispielcode erstellen, der uns zeigt, was in den einzelnen Phasen des Lebenszyklus einer Anfrage passiert. Damit können wir sehen, was passiert:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> Tabelle {Rand: 10px; Grenzzusammenbruch: Zusammenbruch; float: left} div {margin: 10px;} td, th {padding: 4px; } </ style> </ head> <body> <div> <button> Äpfel </ button> <button> Kirschen </ button> <button> Bananen </ button> </ div> <table id = "events" border = "1"> </ table> <div id = "target"> Drücken Sie eine Taste </ div> <script> var buttons = document.getElementsByTagName ("button"); für (var i = 0; i <buttons.length; i ++) { buttons [i] .onclick = handleButtonPress; } var httpRequest; Funktion handleButtonPress (e) { clearEventDetails (); httpRequest = new XMLHttpRequest (); [b] httpRequest.onreadystatechange = handleResponse; [/ b] [b] httpRequest.onerror = handleError; [/ b] [b] httpRequest.onload = handleLoad; [/ b] [b] httpRequest.onloadend = handleLoadEnd; [/ b] [b] httpRequest.onloadstart = handleLoadStart; [/ b] [b] httpRequest.onprogress = handleProgress; [/ b] httpRequest.open ("GET", e.target.innerHTML + ".html"); httpRequest.send (); } Funktion handleResponse (e) { displayEventDetails ("readystate (" + httpRequest.readyState + ")"); if (httpRequest.readyState == 4 && httpRequest.status == 200) { document.getElementById ("target"). innerHTML = httpRequest.responseText; } } [b] function handleError (e) {displayEventDetails ("error", e);} [/ b] [b] function handleLoad (e) {displayEventDetails ("load", e);} [/ b] [b] function handleLoadEnd (e) {displayEventDetails ("loadend", e);} [/ b] [b] function handleLoadStart (e) {displayEventDetails ("loadstart", e);} [/ b] [b] function handleProgress (e) {displayEventDetails ("progress", e);} [/ b] Funktion clearEventDetails () { document.getElementById ("events"). innerHTML = "<tr> <th> Ereignis </ th> <th> lengthComputable </ th>" + "<th> geladen </ th> <th> gesamt </ th> </ tr>" } Funktion displayEventDetails (eventName, e) { wenn (e) { document.getElementById ("events"). innerHTML + = "<tr> <td>" + eventName + "</ td> <td>" + e.lengthComputable + "</ td> <td>" + e.loaded + "</ td> <td>" + e.total + "</ td> </ tr>"; } else { document.getElementById ("events"). innerHTML + = "<tr> <td>" + eventName + "</ td> <td> NA </ td> <td> NA </ td> <td> NA </ td> </ tr>"; } } </ script>
Mit diesem Code fordern wir einfach in jeder Phase der Anforderung die Informationen an, die dem Ereignis mit dem DisplayEventDetails- Objekt zugeordnet sind. Auf diese Weise erfassen wir asynchron jede Phase der Anforderung.
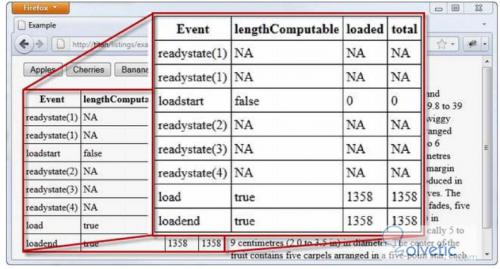
Sobald wir jede Phase des Ereignisses aufzeichnen, sind wir daran interessiert, sie zu analysieren, damit wir sie in einer HTML- Tabelle ausdrucken können, damit wir am Ende alles bemerken, was passiert ist, wenn wir eine Ajax-Anfrage stellen. In unserem Browser sollten wir etwas Ähnliches sehen :

Wie wir sehen können, macht die Anfrage mehrere Schritte, bevor sie uns die erwartete Antwort gibt. Dies wird nach einer einfachen Anfrage ausgeführt.
Damit haben wir das Tutorial beendet und können nun analysieren, was passiert, wenn wir diese Technologie verwenden, um asynchrone Ladevorgänge in unseren Dokumenten oder HTML- Seiten durchzuführen .