Die Audioelemente werden durch das Objekt HTMLAudioElement dargestellt , dieses Objekt stellt keine Erhöhung der HTMLMediaElement- Funktionen dar, auf der anderen Seite haben wir das HTMLVideoElement- Objekt, das die Videoelemente darstellt und im Gegensatz zum HTMLAudioElement- Objekt dies, wenn es einige zusätzliche Funktionen voraussetzt über das HTMLMediaElement .
Das Audio-Element
Das Audio- Element ermöglicht das Einbetten von Audio-Inhalten in unsere HTML-Dokumente, ist neu in HTML5 und kann die folgenden Attribute enthalten: Autoplay, Preload, Controls, Loop, Muted, Src.
Sehen wir uns ein Beispiel im Code an, wie ein Audioelement in unsere Dokumente aufgenommen wird:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <audio controls src = "mytrack.mp3" autoplay> Audio-Inhalte können nicht abgespielt werden </ audio> </ body> </ html>
Wir haben festgestellt, dass wir ein <audio> -Tag haben, in dem wir das Steuerelementattribut definieren, damit wir die Schaltflächen haben, mit denen wir die Wiedergabe der Datei manipulieren können. Mit src geben wir den Pfad zur Audiodatei an und schließlich die automatische Wiedergabe , wenn vorhanden Die Datei muss zum Zeitpunkt des Ladens des Dokuments abgespielt werden.
Wie wir sehen können, ist die Verwaltung recht einfach. Sehen wir uns im folgenden Bild an, wie wir in unserem Browser aussehen würden:

Holen Sie sich Informationen von Multimedia
Wie eingangs erwähnt, haben wir mit dem HTMLMediaElement- Objekt die allgemeinen Audio- und Videoeigenschaften gruppiert, und im Fall von Video wurden einige zusätzliche Funktionen erweitert.
Die Informationen, die wir mit diesem Objekt erhalten können, sind die folgenden:
- Die automatische Wiedergabe teilt uns mit, ob die automatische Wiedergabe von Dateien aktiviert ist oder nicht.
- canPlayType (<Typ>) gibt an, ob der Browser die angegebene Datei abspielen kann.
- currentSrc informiert Sie über die aktuelle Quelle der Datei.
- Mit Steuerelementen können wir feststellen, ob die Wiedergabesteuerelemente in der Datei vorhanden sind oder nicht.
- defaultMuted gibt an oder legt fest, ob die Datei mit einem vollständig stummen Volume beginnen soll.
- loop gibt an oder legt fest, ob die Datei in einer Schleife wiederholt werden soll.
- stummgeschaltet das Dateivolumen
- preload zeigt an oder legt fest, dass die Datei geladen werden soll, bevor sie beim Laden der Seite wiedergegeben wird.
- src gibt den Pfad zur Multimediadatei an oder legt diesen fest.
- Lautstärke Legt die Lautstärke der Dateiwiedergabe fest oder zeigt sie an.
Wie wir bereits angedeutet haben, verfügt das Videoelement über einige zusätzliche Funktionen. Nachfolgend sehen wir Folgendes:
- height gibt die Höhe an oder legt sie fest.
- poster gibt an oder legt den Wert des poster-Attributs fest, mit dem wir ein Titelbild für das Video platzieren können
- videoHeight zeigt die Höhe des Videos an oder legt sie fest.
- videoWidth zeigt die Breite des Videos an oder legt sie fest
- width gibt die Breite an oder legt sie fest.
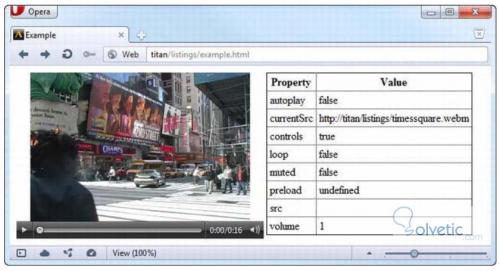
Im folgenden Code sehen wir, wie wir Informationen zu diesen Elementen erhalten und wie wir sie in unserem Dokument anzeigen können, um sie im Browser anzuzeigen:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> Tabelle {Grenze: dünnes festes Schwarzes; border-collapse: collapse;} th, td {padding: 3px 4px;} body> * {float: left; margin: 2px;} </ style> </ head> <body> <video id = "media" steuert width = "360" height = "240" preload = "metadata"> <source src = "timessquare.webm" /> <source src = "timessquare.ogv" /> <source src = "timessquare.mp4" /> Video kann nicht angezeigt werden </ video> <table id = "info" border = "1"> <tr> <th> Eigenschaft </ th> <th> Wert </ th> </ tr> </ table> <script> var mediaElem = document.getElementById ("media"); var tableElem = document.getElementById ("info"); var propertyNames = ["autoplay", "currentSrc", "controls", "loop", "muted", "preload", "src", "volume"]; for (var i = 0; i <propertyNames.length; i ++) { tableElem.innerHTML + = "<tr> <td>" + propertyNames [i] + "</ td> <td>" + mediaElem [propertyNames [i]] + "</ td> </ tr>"; } </ script> </ body> </ html>
Um dieses Tutorial zu beenden, sehen wir uns an, was der Browser mit diesem Code anzeigt: