Eingebettetes HTML
Um HTML-Inhalte einzuschließen, verwenden wir das iframe- Element . Mit diesem Element können wir eine andere Seite als die aktuelle in unser Dokument aufnehmen. Die Attribute sind die folgenden:
- src
- srcdoc
- name
- Breite
- Höhe
- Sandkasten
- nahtlos
Schauen wir uns ein Beispiel auf Code-Ebene an, wie ein Iframe in einem HTML5-Dokument implementiert wird:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <header> <h1> Dinge, die ich mag </ h1> <nav> <ul> <li> <a href="fruits.html" target="frame"> Früchte, die ich mag </a> </ li> <li> <a href="activities.html" target="frame"> Aktivitäten, die ich mag </a> </ li> </ ul> </ nav> </ header> <iframe name = "myframe" width = "300" height = "100"> </ iframe> </ body> </ html>
In diesem Beispiel sehen wir, wie wir Elemente a verwenden , um Links zu generieren, mit denen wir ein anderes Dokument innerhalb des Iframes laden können. In diesem Beispiel sehen wir Attribute wie name, die den Namen des Elements angeben, sowie width und height , mit denen wir das Iframe erstellen können Größe des Elements.
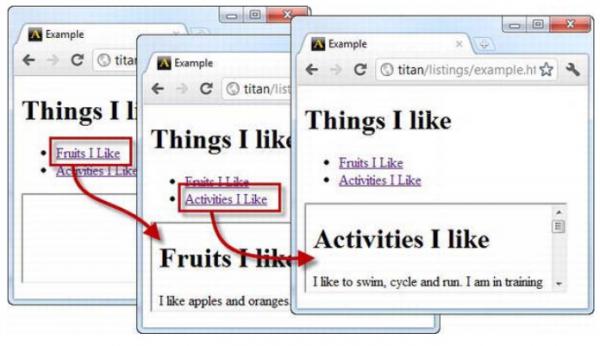
Mal sehen, wie wir dieses Beispiel haben, wenn wir es in unserem Browser ausführen:

In HTML5 gibt es zwei neue Attribute : Das erste ist nahtlos. Mit diesem Attribut können wir den Iframe so anzeigen, als ob er ein integraler Bestandteil unseres Dokuments wäre. Ein Benutzer würde also nicht erkennen, dass er Inhalte anzeigt, die nicht zur Site gehören. Das zweite Attribut , sandbox , hilft uns zu verhindern, dass die folgenden Attribute in dem im iframe geöffneten Dokument funktionieren :
- Skripte
- Formen
- Plugins
- Links, die auf andere Dokumente verweisen
Folgende Werte können für das Sandbox- Attribut verwendet werden:
- Formulare zulassen: Ermöglicht die Verwendung von Formularen.
- allow-scripts: Ermöglicht die Verwendung von Skripten wie Javascript.
- Top-Navigation erlauben: Aktiviert die Links, damit sie das aktuelle Dokument ersetzen können, aus dem der iframe aufgerufen wird, oder auch neue Registerkarten und Fenster öffnen können.
- Gleiche Herkunft zulassen: Ermöglicht, den Inhalt des Iframes so zu behandeln, als wäre er in demselben Dokument generiert worden, das den Aufruf ausführt.
Das Einbettungselement
Mit diesem Element können wir Objekte in unser HTML-Dokument einbinden, z. B. ein YouTube- Video. Sehen wir uns dazu ein Beispiel an:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <embed src = "http://www.youtube.com/watch?v=8IydisW8iwU" type = "application / x-shockwave-flash" width = "560" height = "349" allowfullscreen = "true" /> </ body> </ html>
Wie wir im Beispiel sehen können, haben wir das Attribut src , das die Quelle des einzubettenden Objekts angibt, dann den Typ , der angibt , um welchen Typ es sich handelt, sowie die Breite und Höhe , um die Größe unseres Elements festzulegen.
Dieses Element ist zum Zeitpunkt der weiteren Anreicherung unserer Seiten sehr nützlich, jetzt nicht nur mit anderen Dokumenten und Bildern, sondern auch mit Videos und Flash-Inhalten.
Damit wir dieses Tutorial beenden, müssen wir bereits in der Lage sein, umfangreiche HTML- Dokumente zu erstellen, die zu dem Bild passen, das wir in unseren Gedanken haben, wie unsere Seite aussehen sollte, um entweder Bilder oder Videos aus verschiedenen Arten von Quellen anzuzeigen.