
Ein Formular ist ein Element in HTML, da es uns ermöglicht, Daten einzugeben und damit auch mit dem Web und seiner Datenbank zu interagieren. Aus Sicherheitsgründen sind daher Kontrollen erforderlich, da dies von einem Formular aus möglich ist Senden Sie Dateien an einen Server, um eine Bestellung oder Zahlung abzuwickeln, und wählen Sie verschiedene Elemente und Steuerelemente eines Formulars aus, die dann von einem JavaScript-Ereignis oder einer anderen Web-Programmiersprache verarbeitet werden.
Häufig müssen Entwickler verschiedene Bibliotheken verwenden, um Aufgaben an Formularen auszuführen, um Ereignisse zu steuern. In einigen Fällen müssen wir auf unerwünschte Codemethoden zurückgreifen, um Daten zu senden, Eingaben zu steuern, Code-Injections oder XSS-Angriffe zu vermeiden.
Wenn wir all diese Kontrollen und Ereignisse durchführen wollen, können wir eine Menge Javascript-Dateien finden, die das Gewicht des Webs in KB erheblich erhöhen und die Seite verlangsamen. Es ist auch unsicher, da alle Steuerelemente nicht mehr funktionieren, wenn jemand die Verwendung von Javascript deaktiviert.
Elemente von Formularen und Attributen in HTML5 bieten ein höheres Maß an Kontrolle und semantischer Markierung als die vorherige Version. Attribute und Eigenschaften wurden hinzugefügt, um die Notwendigkeit zu beseitigen, Kontrollen extern über Skripte durchzuführen. Die HTML5-Formularfunktionen bieten eine bessere Kontrolle und hängen nicht davon ab, ob Javascript in Ihrem Browser aktiviert oder deaktiviert ist.
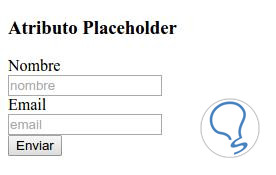
Über die Eigenschaft placeholder können wir ein Beispiel für den zu registrierenden Datentyp angeben. Auf diese Weise können dem Benutzer Informationen bereitgestellt werden, die als Richtlinie dienen. Dieser Text, den wir im Steuerelement anzeigen, verschwindet, nachdem der Benutzer ein Zeichen eingegeben hat.

Das Platzhalterattribut kann nur in Textfeldern oder Textbereichen verwendet werden.
Mit dem Musterattribut können wir unsere Regeln definieren, um die vom Benutzer eingegebenen Daten mithilfe regulärer Ausdrücke zu validieren. Ein regulärer Ausdruck ist eine Folge von Zeichen, die ein Datenmuster definiert. Das Muster [az] gibt beispielsweise an, dass der Benutzer nur Kleinbuchstaben eingeben kann, oder das Muster [0-9] gibt an, dass nur Zahlen eingegeben werden können.
In HTML5 können Sie Muster verwenden. Wenn die eingegebenen Zeichen nicht mit dem definierten Muster übereinstimmen, wird automatisch ein Fehler generiert.
Wir werden einige Regeln mit Mustern und Stylesheets definieren , um die Rahmenfarbe zu ändern, wenn das ungültige Ereignis eintritt, das heißt, was der Benutzer eingibt, stimmt nicht mit dem überein, was in einem bestimmten Muster definiert ist.
Wir erstellen eine Datei Example01.html und schreiben den folgenden Code:
<html> <body> <style> Eingabe: ungültig { Grenze: 1px festes Netzwerk; } Eingabe: gültig { Rand: 1px durchgehend grün; } span { Breite: 100px; Rand: 5px; Anzeige: Inline-Block; } </ style> <h3> Muster mit regulären Ausdrücken </ h3> <form action = ""> <! - Der Benutzer kann Buchstaben nur in Klein- oder Großbuchstaben eingeben und mit mindestens 8 Zeichen und maximal 16 -> <span> Benutzer </ span> <input type = "text" name = "user" pattern = "[A-Za-z] {5-16}" title = "Sie müssen mindestens 5 Zeichen eingeben"> <br> <! - Wir definieren ein Passwort, bei dem Sie mindestens 8 Zeichen eingeben müssen -> <span> Passwort: </ span> <input type = "password" name = "password" pattern = "{8,}" title = "Sie müssen mindestens 8 Zeichen eingeben"> <br> <! - Wir definieren das Muster zur Überprüfung der E-Mail-Adresse [email protected] -> <span> E-Mail: </ span> <input type = "email" name = "email" pattern = "[a-z0-9 ._% + -] + @ [a-z0-9 .-] + . [az] {2,3} $ "title =" Die E-Mail ist ungültig "> <br> <! - Wir definieren das Muster für das Datum im Format TT / MM / JJJJ oder Tag / Monat / Jahr -> <span> Datum </ span> <input type = "text" pattern = " d {1,2} / d {1,2} / d {4}" title = "Das Datum ist ungültig "> <br> <! - Wir definieren das Muster für die Eingabe des Preises mit zwei Dezimalstellen -> <span> Preis </ span> <input type = "text" pattern = " d + (. d {2})?" title = "Der Preis ist ungültig"> <br> <input type = "submit" value = "Send"> </ form> </ body> </ html>

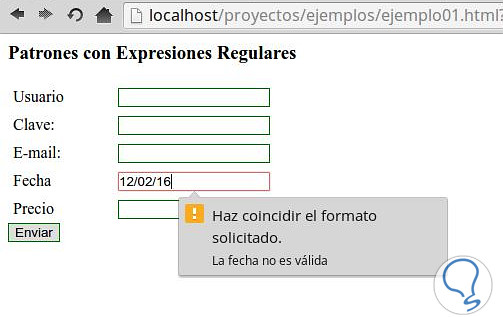
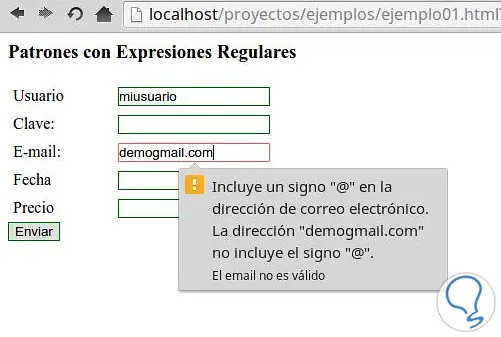
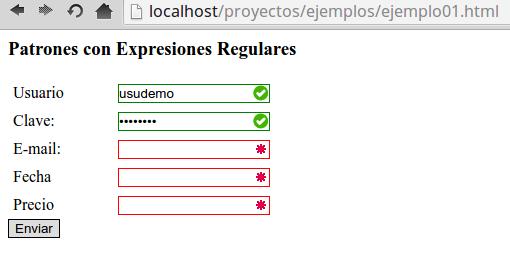
Wenn wir das Formular senden, wird jedes Feld in Bezug auf das definierte Muster validiert. Wenn es nicht erfüllt ist, wird die im Title-Tag definierte Meldung angezeigt. Außerdem werden die in den Regel- und CSS-Eigenschaften der ungültigen Klasse, die HTML5 verwendet, definierten Stile verwendet.
Zum Beispiel geben wir eine falsche E-Mail ein:

Wir geben auch ein falsches Datum ein und stellen fest, dass Sie das Formular nicht senden können. Wenn wir eine Verbesserung wünschen oder einen visuellen Effekt hinzufügen möchten, können wir CSS verwenden, um ein Hintergrundsymbol in das Steuerelement einzufügen, in dem der Fehler auftritt. Wir haben beispielsweise die folgenden CSS-Stile zu den bereits vorhandenen hinzugefügt und die Eingabe in input [type = ‘text’] geändert, sodass sich die Stylesheets nur auf die Textfelder und nicht auf die Schaltfläche auswirken.
<style> Eingabe: ungültig { Grenze: 1px festes Netzwerk; } Eingabe: gültig { Rand: 1px durchgehend grün; } span { Breite: 100px; Rand: 5px; Anzeige: Inline-Block; } Eingabe: ungültig { Hintergrundbild: URL (novalido.png); Hintergrundposition: rechts oben; Hintergrundwiederholung: keine Wiederholung; } Eingabe: gültig { Hintergrundbild: url (valid.png); Hintergrundposition: rechts oben; Hintergrundwiederholung: keine Wiederholung; } input [type = 'submit'] { Hintergrundbild: keine; Rand: fest 1px # 000000; } </ style>
Wir verwenden die folgenden Symbole:

Neben jedem Steuerelement wird die erforderliche Eigenschaft hinzugefügt, zum Beispiel:
<input type = "text" name = "user" required pattern = "[A-Za-z] {5,}" title = "Sie müssen mindestens 5 Zeichen eingeben">
Wenn wir das Beispiel ausführen, können wir sehen, dass, wenn wir das Formular mit leeren Feldern senden, diese uns die erforderlichen und die gültigen Felder anzeigen.

Der Vorteil der Muster besteht darin, dass wir weder JQuery noch eine andere Art der Validierung verwenden. Wenn diese Option im Browser deaktiviert ist, funktionieren die von uns definierten Einschränkungen und Regeln weiterhin. Dies bedeutet nicht, dass wir beim Senden des Formulars Kontrollen bei der Verarbeitung der Daten vermeiden, um sie entweder in einer Datenbank zu speichern oder per Post zu senden oder eine Operation auszuführen.
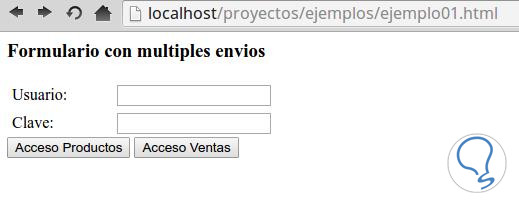
Eine komplexe Aufgabe ist es , dasselbe Formular an zwei verschiedene Seiten zu senden. Nehmen wir an, dass ein eindeutiges Anmeldeformular beim Drücken einer Schaltfläche zu verschiedenen Seiten wechselt, auf denen sich die Abfragen und der Informationsprozess ändern. Dies erfolgt durch Definieren der Formaction-Eigenschaft , bei der der Standardaktion eine andere Prozessoption zugewiesen wird .
<html> <body> <style> span { Breite: 100px; Rand: 5px; Anzeige: Inline-Block; } </ style> <h3> Formular mit mehreren Sendungen </ h3> <form action = "products.php"> <span> Benutzer: </ span> <input type = "text" name = "user"> <br> <span> Passwort: </ span> <input type = "text" name = "password"> <br> <input type = "submit" value = "Zugang zu Produkten"> <input type = "submit" formaction = "sales.php" value = "Zugang zu Verkäufen"> </ form> </ body> </ html>

Es besteht kein Zweifel, dass die Interaktion mit dieser Art von Eigenschaften und Attributen die Entwicklung von Websites erheblich erleichtert, ohne dass externe Bibliotheken und komplexe Javascript-Codes verwendet werden müssen.
Als Designer und Entwickler stellen wir normalerweise fest, dass ein Skript eine gewisse Monotonie aufweist, um HTML zu strukturieren und zu validieren, insbesondere um Validierungsregeln zu schreiben und dem Benutzer dann anzuzeigen, wenn ein Fehler auftritt. HTML 5 führt diese neuen Attribute, Eingabetypen und anderen Elemente ein, damit wir weniger Code schreiben und uns mehr auf die Semantik als auf die Syntax konzentrieren.
Diese Regeln funktionieren in allen Browsern, unabhängig vom Betriebssystem, und wir müssen keine anderen Bibliotheken oder Hacks verwenden, um uns an andere Systeme oder Geräte anzupassen. Wir haben verschiedene Formularattribute gesehen, die dazu beitragen, die Benutzerfreundlichkeit zu verbessern und Entwicklungszeit zu sparen. Es gibt einige Attribute, die immer noch nicht in allen Browsern funktionieren.