Jetzt müssen wir wissen, wie der Bereich aktiviert wird, in dem das Element abgelegt wird. Dies ist die ergänzende Aktion, mit der wir die volle Funktionalität unserer Seite erreichen können.
Einzahlungsbereich anlegen
Dies ist der Bereich, in dem wir die Elemente, die wir ziehen, belassen werden. Um diesen Bereich zu manipulieren, haben wir mehrere Ereignisse. Um besser zu verstehen, wie wir mit diesen Ereignissen umgehen, listen wir jedes einzelne auf und erklären seine Funktionsweise.
Ereignisse
- Dragenter: Wird aktiviert, wenn ein gezogenes Element den Bereich des Bildschirms betritt, den wir für den Einzahlungsbereich definiert haben.
- Dragover: Es wird ausgelöst, wenn sich das gezogene Element innerhalb des bereits definierten Einzahlungsbereichs bewegt.
- Dragleave: Wird in dem Moment aktiviert, in dem ein gezogenes Element den Ablagebereich verlässt.
- Drop: Dies ist das Ereignis, das aktiviert wird, wenn ein Gegenstand im Einzahlungsbereich zurückgelassen wird.
Element erhalten
Sobald wir bereits wissen, welche Ereignisse uns zur Verfügung stehen, erstellen wir einen einfachen Code, in dem beim Werfen oder Ablegen eines von uns gezogenen Gegenstands dieser im Ablagebereich angezeigt wird.
Dazu werden wir einige Funktionen des inneren HTML verwenden, in denen wir das Element klonen, das in die Zone geworfen wird.
Sehen wir uns den Beispielcode an:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> #src> * {float: left;} #src> img {border: dünnes festes Schwarz; Polsterung: 2px; margin: 4px;} #target {border: dünnes festes Schwarz; margin: 4px;} #target {height: 81px; Breite: 81px; Textausrichtung: Mitte; Anzeige: Tabelle;} #target> p {display: table-cell; Vertikal ausrichten: Mitte;} img.dragged {Hintergrundfarbe: hellgrau;} </ style> </ head> <body> <div id = "src"> <img draggable = "true" id = "banana" src = "banana100.png" alt = "banana" /> <img draggable = "true" id = "apple" src = "apple100.png" alt = "apple" /> <img draggable = "true" id = "cherries" src = "cherries100.png" alt = "cherry" /> <div id = "target"> <p id = "msg"> Hierher ziehen </ p> </ div> </ div> <script> var src = document.getElementById ("src"); var target = document.getElementById ("target"); var msg = document.getElementById ("msg"); var draggedID; target.ondragenter = handleDrag; target.ondragover = handleDrag; Funktion handleDrag (e) { e.preventDefault (); } target.ondrop = Funktion (e) { var newElem = document.getElementById (draggedID) .cloneNode (false); target.innerHTML = ""; target.appendChild (newElem); e.preventDefault (); } src.ondragstart = Funktion (e) { draggedID = e.target.id; e.target.classList.add ("gezogen"); } src.ondragend = function (e) { var elems = document.querySelectorAll (". dragged"); für (var i = 0; i <elems.length; i ++) { elems [i] .classList.remove ("gezogen"); } } </ script> </ body> </ html>
Wenn wir nachsehen, definieren wir das Zielelement als das Element, das den Einzahlungsbereich enthält. Sobald dies erledigt ist, definieren wir, was in jedem der Ereignisse passieren wird. Wenn wir uns das Drop-Ereignis ansehen , geschieht hier der letzte Schritt. Hier werden wir klonen das gezogene Element und dank des inneren HTML werden wir es asynchron anzeigen, wenn wir das Element freigeben, das wir ziehen.
Eine andere Sache, die wir beachten sollten, ist das Überschreiben des Standardereignisses des Browsers. Dies wird beim Erstellen der handleDrag- Funktion verwaltet. Auf diese Weise vermeiden wir, dass der Browser die Anweisungen auf eine Weise interpretieren kann, die von uns nicht erwartet wird.
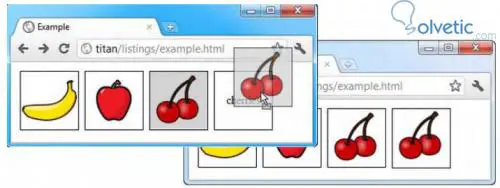
In unserem Browser sollte es so aussehen:

Endlich ist es uns gelungen, in HTML5 Drag & Drop zu erstellen, ohne auf externe Bibliotheken angewiesen zu sein. Jetzt können wir mit ein wenig Vorstellungskraft viele Funktionen ausführen, wie zum Beispiel einen Einkaufswagen, der nur mit Drag & Drop funktioniert.