In früheren Zeiten wurde dies mithilfe von Bibliotheken und JavaScript-Frameworks im Stil von jQuery erreicht, da die Unterstützung für HTML begrenzt war. In HTML5 sind diese Funktionen jedoch bereits in unserem Browser enthalten.
Erstellen der Elemente für das Ziehen
Im HTML-Dokument müssen wir die Elemente definieren, die diesen Effekt nutzen können. Dazu haben wir einige Eigenschaften, die uns dabei helfen.
Wenn Sie das draggable- Attribut auf ein Element platzieren, geben Sie dem Browser an, dass dieses Element gezogen werden kann oder nicht. Dazu hat das Attribut die Werte true, false und auto, da daraus geschlossen werden kann, dass es sich beim Browser um ein Element handeln soll wird gezogen, false ist das Gegenteil, deaktiviert den Effekt und teilt dem Browser automatisch mit, dass er die Entscheidung treffen muss, den Effekt selbst zu aktivieren oder nicht.
Es empfiehlt sich, mit true oder false explizit anzugeben, ob der Effekt aktiviert ist oder nicht, da die meisten Browser den automatischen Wert zwar als true interpretieren, wir jedoch Dritten den Verlauf unserer Seite nicht überlassen sollten.
Effektereignisse ziehen
Bevor wir zum Beispiel übergehen, werden wir ein weiteres wichtiges Merkmal des Ziehens oder Ziehens eines Elements definieren, dh, wenn wir das Ziehen eines Elements einleiten, haben wir drei Ereignisse, die wir identifizieren können und mit denen wir verschiedene Prozesse durchführen können, um es zu wollen:
DragStart, ist der Beginn des Drag-Ereignisses, wenn Sie den Mauszeiger über das Element bewegen, klicken und mit dem Ziehen des Elements beginnen.
Drag, es passiert nach dem Dragstart und dauert so lange, bis wir das Element ziehen.
Dragend passiert es, wenn wir aufhören, das Element zu ziehen, ob wir es im Ablagebereich belassen , oder dass wir es bereut und aufgehört haben, es zur Hälfte zu ziehen.
Implementierung der Drag
Sehen wir uns ein Beispiel dafür an, wie wir all das Obige in eine Seite integrieren. Wir erstellen eine Liste von Elementen, denen wir das draggable-Attribut true zuweisen Ereignisse, die beim Ziehen oder Ziehen eines Elements erwähnt werden, ändern die Farbe.
Sehen wir uns den Code an:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> #src> * {float: left;} #target, #src> img {border: dünnes festes Schwarz; Polsterung: 2px; margin: 4px;} #target {height: 81px; Breite: 81px; Textausrichtung: Mitte; Anzeige: Tabelle;} #target> p {display: table-cell; Vertikal ausrichten: Mitte;} #target> img {margin: 1px;} img.dragged {Hintergrundfarbe: hellgrau;} </ style> </ head> <body> <div id = "src"> <img draggable = "true" id = "banana" src = "banana100.png" alt = "banana" /> <img draggable = "true" id = "apple" src = "apple100.png" alt = "apple" /> <img draggable = "true" id = "cherries" src = "cherries100.png" alt = "cherry" /> <div id = "target"> <p id = "msg"> Hier einzahlen </ p> </ div> </ div> <script> var src = document.getElementById ("src"); var target = document.getElementById ("target"); var msg = document.getElementById ("msg"); src.ondragstart = Funktion (e) { e.target.classList.add ("gezogen"); } src.ondragend = function (e) { e.target.classList.remove ("gezogen"); msg.innerHTML = "Hier einzahlen"; } src.ondrag = Funktion (e) { msg.innerHTML = e.target.id; } </ script> </ body> </ html>
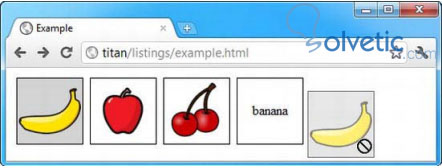
So sieht es in unserem Browser aus:

Damit ist der erste Teil dieses Tutorials abgeschlossen. Im nächsten Teil erfahren Sie, wie Sie die Drop-Zone vorbereiten.