Mit dem DOM arbeiten
Um auf das Objekt des Dokuments zuzugreifen, verwenden wir eine globale Variable des Dokuments. Diese Variable ist eines der Schlüsselobjekte, die der Browser für uns erstellt, da über dieses Dokumentobjekt auf die Informationen des gesamten Dokuments zugegriffen werden kann und uns individueller Zugriff auf jedes Objekt des Dokuments gewährt wird.
Wie immer werden wir ein Beispiel sehen, mit dem wir die Theorie, die wir kennen, mit der Art und Weise kombinieren können, wie sie in der Realität angewendet wird.
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <p id = "fruittext"> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von <span id = "banana"> Banane </ span> allein. Bis wir das hinzufügen Es gibt unzählige Arten von Äpfeln, Orangen und anderen bekannten Früchten mit Tausenden von Möglichkeiten. </ p> <p id = "apples"> Einer der interessantesten Aspekte von Obst ist der Vielfalt in jedem Land erhältlich. Ich lebe in der Nähe von London, in einer Gegend, die ist bekannt für seine Äpfel. </ p> <script> document.writeln ("<pre> URL:" + document.URL); var elems = document.getElementsByTagName ("p"); für (var i = 0; i <elems.length; i ++) { document.writeln ("Element ID:" + elems [i] .id); elems [i] .style.border = "mittelschwarz"; elems [i] .style.padding = "4px"; } document.write ("</ pre>"); </ script> </ body> </ html>
Der Code, mit dem wir das DOM verwenden, ist recht kurz und einfach. Er erfasst jedoch die verschiedenen Verwendungszwecke, die wir angeben können. Wir werden einen Teil des Codes erläutern, um zu sehen, wie wir die Objekte verwendet haben.
Eine der grundlegendsten Aktionen, die wir verwenden können, besteht darin, die Informationen aus dem HTML-Dokument abzurufen, mit dem wir arbeiten. Die erste Zeile, die wir in unseren Code eingefügt haben, bewirkt also genau das, und wir können es sehen:
document.writeln ("<pre> URL:" + document.URL);
In diesem Fall lesen wir den Wert der Eigenschaft document.URL , die die aktuelle Dokument-URL zurückgibt, d. H. Die URL, die der Browser zum Laden des Dokuments verwendet hat, in das wir den Code haben.
Wir sehen auch, wie wir die Writeln-Methode verwenden:
document.writeln ("<pre> URL:" + document.URL);
Diese Methode fügt einfach den Inhalt am Ende unseres HTML-Dokuments hinzu. In diesem speziellen Fall fügen wir zunächst ein <pre> -Tag und dann die URL-Eigenschaft hinzu. Damit haben wir bereits die Struktur und den Inhalt des DOM geändert.
Als nächstes haben wir alle Elemente ausgewählt, die das p-Label im Dokument haben. Dazu verwenden wir die folgende Zeile:
var elems = document.getElementsByTagName ("p");
Wie wir sehen, erfüllt die Methode getElementsByTagName unseren Zweck, und gleichzeitig wird alles, was diese Methode sammelt, den Variablen elems zugewiesen.
In der nächsten Zeile iterieren wir über die variablen Elemente und erhalten die zugewiesenen Objekte. Für jedes Element, das wir iterieren, fügen wir eine Textzeile mit der ID hinzu und ändern dann die Attribute, um das Erscheinungsbild zu ändern.
für (var i = 0; i <elems.length; i ++) { document.writeln ("Element ID:" + elems [i] .id); elems [i] .style.border = "mittelschwarz"; elems [i] .style.padding = "4px"; }
Wie wir sehen können, fügen wir jedem Element, das wir in unseren variablen Elementen gespeichert haben, einen Rand hinzu und fügen zusätzlich ein Auffüllen hinzu.
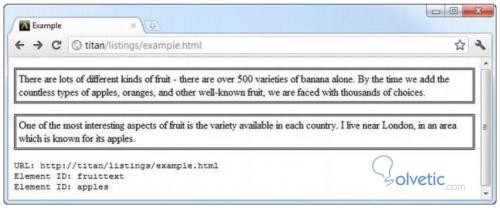
Nach all dem sehen wir endlich, wie das alles im Browser ist: