Das DOM verstehen
Um das Konzept von DOM ein wenig zu erweitern, können wir auch hinzufügen, dass es sich um eine Sammlung von Objekten handelt, die den HTML-Code im Dokument darstellt. Im Namen sehen wir, was ein Modell ist, und das Schlüsselwort, das es darstellt, ist ein repräsentatives Modell des HTML-Dokuments.
Das DOM ist ein Schlüsselwerkzeug in der WEB-Entwicklung, da es eine Brücke zwischen der Struktur und dem Inhalt unserer HTML- und Javascript-Dokumente darstellt.
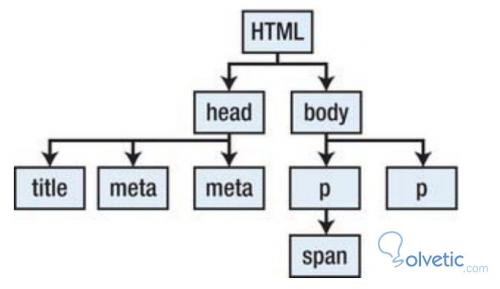
Das Modell, von dem wir sprechen, wird vom Browser bei der Interpretation des HTML-Codes erstellt. Die Grundstruktur eines DOM ist in der folgenden Abbildung wie folgt dargestellt:

Wie wir sehen, basiert es auf einer hierarchischen Struktur, wodurch wir erreichen, dass wir die Pfade dieser Beziehungen verwenden können, um über Javascript Informationen zu erhalten oder strukturelle Änderungen vorzunehmen.
Testen des DOM
Wir werden einige einfache Tests an unserem Dokument durchführen, damit wir uns daran gewöhnen, wie wir mit dem DOM arbeiten können. Einer der ersten Tests, die wir durchführen können, besteht darin, zu überprüfen, ob eine Funktionalität innerhalb des Dokuments verfügbar ist. Schauen wir uns den folgenden Code an:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <p id = "paratext"> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von Banane allein. Bis wir die unzähligen Arten von Äpfeln, Orangen, und anderen bekannten Früchten stehen wir vor Tausenden von Möglichkeiten. <img src = "apple.png" alt = "apple" /> </ p> <script> var images; if ([b] document.querySelectorAll [/ b]) { images = document.querySelectorAll ("# paratext> img"); } else { images = document.getElementById ("paratext"). getElementsByTagName ("img"); } für (var i = 0; i <images.length; i ++) { images [i] .style.border = "dickes festes Schwarz"; images [i] .style.padding = "4px"; } </ script> </ body> </ html>
Hier haben wir einfach etwas Einfaches getan. Zuerst haben wir überprüft, ob die querySelectorAll- Methode vorhanden ist. Wenn es eine Variable gibt , weisen wir den Inhalt aller img- Elemente mit der ID paratext zu , da wir eine Überprüfung durchführen, falls dies fehlschlägt Eine andere Art, dieselben Daten zu erhalten, ist in diesem Fall getElementById und dann getElementByTagName. Am Ende durchlaufen wir einfach mit unserer definierten Variablen deren Inhalt und ändern deren CSS-Eigenschaften.
Vielleicht können wir hier das Negative sehen: Wenn wir viele Überprüfungen haben, kann unser Code komplex und unleserlich werden, alles ist eine Frage von Kompromissen zwischen dem, was wir erreichen wollen, und dem, wie wir es erreichen. Auf diese Weise können wir unsere Ergebnisse erzielen.
Im nächsten Teil dieses Tutorials werden wir uns einige fortgeschrittenere Beispiele ansehen, wie Sie mit dem DOM weiterarbeiten können.