Navigieren Sie im DOM-Baum
Wie bereits erwähnt, kann die Navigation durch die hierarchische Struktur erfolgen, wobei das Schema als Baum dargestellt wird. Auf diese Weise können wir die Elemente als Eltern, Kinder und Brüder behandeln.
Damit kann die Suche nach einem Element nach der Philosophie einer Suche nach Beziehung erfolgen.
Schauen wir uns die verfügbaren Methoden an, bevor wir zu den praktischen Anwendungen übergehen:
· ChildNodes: Gibt alle untergeordneten Elemente des übergeordneten Elements zurück.
· FirstChild: Gibt das Element zurück, das das erste untergeordnete Element eines übergeordneten Elements ist.
· HasChildNodes (): Gibt true oder true zurück, wenn das aktuelle Element untergeordnete Knoten hat.
· LastChild: Gibt das letzte untergeordnete Element eines Dokuments zurück.
· NextSibling: Gibt das vom aktuellen HTML-Element definierte Geschwisterelement zurück.
· ParentNode: Gibt das übergeordnete Element des aktuellen HTML-Elements zurück.
· PreviousSibling: Gibt das vorherige Geschwisterelement an das aktuelle HTML-Element zurück.
Sobald wir wissen, über welche Methoden wir verfügen, sehen wir ein einfaches Codebeispiel, mit dem wir verstehen, welche Navigation in der DOM-Struktur vorhanden ist .
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> pre {border: medium double black;} </ style> </ head> <body> <pre id = "results"> </ pre> <p id = "tblock"> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von <span id = "banana"> Banane </ span> allein. Bis wir die unzähligen hinzufügen Arten von <span id = "apple"> Äpfeln </ span>, <span = "orange"> Orangen </ span = "orange"> und andere bekannte Früchte sind wir mit Tausenden von Möglichkeiten konfrontiert. </ p> <img id = "apple" class = "fruits images" name = "apple" src = "apple.png" alt = "apple" /> <img id = "banana" src = "banana-small.png" alt = "kleine Banane" /> <p> Einer der interessantesten Aspekte von Früchten ist die Vielfalt, die es in Deutschland gibt jedes Land. Ich lebe in der Nähe von London, in einer Gegend, für die bekannt ist seine Äpfel. </ p> <p> <button id = "parent"> Eltern </ button> <button id = "child"> Erstes Kind </ button> <button id = "prev"> Vorheriges Geschwister </ button> <button id = "next"> Nächstes Geschwister </ button> </ p> <script> var resultsElem = document.getElementById ("results"); var element = document.body; var buttons = document.getElementsByTagName ("button"); für (var i = 0; i <buttons.length; i ++) { buttons [i] .onclick = handleButtonclick; } processNewElement (Element); Funktion handleButtonclick (e) { [b] if (element.style) {[/ b] [b] element.style.backgroundColor = "weiß"; [/ b] [b]} [/ b] [b] f (e.target.id == "parent" && element! = document.body) {[/ b] [b] element = element.parentNode; [/ b] [b]} else if (e.target.id == "child" && element.hasChildNodes ()) {[/ b] [b] element = element.firstChild; [/ b] [b]} else if (e.target.id == "prev" && element.previousSibling) {[/ b] [b] element = element.previousSibling; [/ b] [b]} else if (e.target.id == "next" && element.nextSibling) {[/ b] [b] element = element.nextSibling; [/ b] [b]} [/ b] processNewElement (Element); if (element.style) { element.style.backgroundColor = "hellgrau"; } } Funktion processNewElement (elem) { resultsElem.innerHTML = "Elementtyp:" + elem + " n"; resultsElem.innerHTML + = "Element-ID:" + elem.id + " n"; resultsElem.innerHTML + = "Hat untergeordnete Knoten:" + elem.hasChildNodes () + " n"; if (elem.previousSibling) { resultsElem.innerHTML + = ("Vorheriges Geschwisterchen ist:" + elem.previousSibling + " n"); } else { resultsElem.innerHTML + = "Keine vorherigen Geschwister n"; } if (elem.nextSibling) { resultsElem.innerHTML + = "Das nächste Geschwister ist:" + elem.nextSibling + " n"; } else { resultsElem.innerHTML + = "Kein nächster Bruder n"; } } </ script> </ body> </ html>
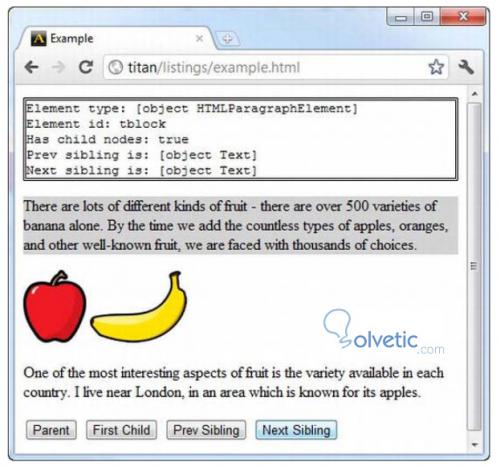
Dieser Code ist in der Lage, zwischen Elementen zu navigieren und sie einmal hellgrau zu färben, um unterscheiden zu können, um welchen Teil des Dokuments es sich handelt. Sehen wir uns im Bild an, wie wir es in unserem Browser sehen sollten:

Wie wir sehen können, ist diese Art, die Elemente innerhalb des DOM zu lokalisieren, nützlich, wenn wir uns der Bezeichner nicht sicher sind oder wenn es sich um eine dynamische, aber definierte Struktur handelt.
Damit haben wir dieses Tutorial abgeschlossen, in dem wir Elemente in einem HTML-Dokument durchsuchen können, ohne auf Bezeichner oder Elementnamen angewiesen zu sein, indem wir einfach deren Beziehung in der hierarchischen Struktur verwenden.