Mit HTML5 und dem Dokumentobjekt können wir Cookies in der Javascript-Sprache schreiben. Dadurch können wir die Funktionalität unserer Seiten erweitern und ein robusteres Browser-Erlebnis bieten.
Cookies lesen und schreiben
Wie eingangs erwähnt, können wir dank des Dokumentobjekts die Verwaltung von Cookies vornehmen. Mit dem folgenden Code werden wir ein kleines Beispiel dafür erstellen, damit wir verstehen, wie die Prozesse ausgeführt werden:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <p id = "cookiedata"> </ p> <button id = "write"> Cookie hinzufügen </ button> <button id = "update"> Cookie aktualisieren </ button> <script> var cookieCount = 0; document.getElementById ("update"). onclick = updateCookie; document.getElementById ("write"). onclick = createCookie; readCookies (); Funktion readCookies () { document.getElementById ("cookiedata"). innerHTML = document.cookie; } Funktion createCookie () { cookieCount ++; document.cookie = "Cookie_" + cookieCount + "= Value_" + cookieCount; readCookies (); } Funktion updateCookie () { document.cookie = "Cookie_" + cookieCount + "= Updated_" + cookieCount; readCookies (); } </ script> </ body> </ html>
Die Cookie-Eigenschaft funktioniert auf besondere Weise. Wenn wir den Wert der Eigenschaft lesen, erhalten wir alle Cookies, die mit dem Dokument verknüpft sind. Die Cookies haben eine Name / Wert-Paarstruktur und Sie können name = value sehen.
Wenn Sie nun mehrere Cookies erhalten, sehen Sie, dass Sie diese durch ein Semikolon getrennt erhalten: Name1 = Wert1; Name2 = Wert2; Name3 = Wert3. Und so weiter mit allem, was wir haben.
Das Verhalten beim Hinzufügen eines Cookies ist wie folgt: Wir weisen ein neues Name / Wert-Paar als Wert der Cookie-Eigenschaft des Dokumentobjekts zu und daher werden die Cookies des Dokuments hinzugefügt. In diesem Prozess können wir jeweils nur ein Cookie hinzufügen. Wenn wir einen Wert zuweisen, der einem vorhandenen Cookie-Namen entspricht, wird dieser mit diesem Wert aktualisiert.
Sobald die Funktionsweise der Cookies geklärt ist, werden wir den von uns platzierten Code erläutern. Wir sehen, dass wir zwei Schaltflächen im Dokument haben, von denen jede eine Funktion zum Hinzufügen von Cookies und ein Cookie zum Aktualisieren zugewiesen wurde, wenn wir die erste verwenden. Aktiviert die Funktion createCookie , die einen neuen Paarnamen / -wert erstellt, der zur Sammlung von Cookies des Dokuments hinzugefügt wird. Die zweite Schaltfläche ruft die Funktion updateCookie auf, die einem vorhandenen Cookie einen neuen Wert zuweist .
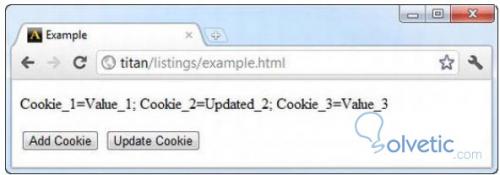
Sehen wir uns einen Screenshot an, wie dieser Code in unserem Browser funktionieren sollte:

Wir haben auch einige zusätzliche Eigenschaften, die wir zum Verwalten von Cookies verwenden können. Sehen wir uns die folgende Liste an:
- path = <path> Legt den mit dem Cookie verknüpften Pfad fest. Standardmäßig ist dies der Pfad des aktuellen Dokuments.
- domain = <domain> Legt die mit dem Cookie verknüpfte Domäne fest. Standardmäßig wird der Wert der Domäne des aktuellen Dokuments verwendet.
- max-age = <Sekunden> Legt die Lebensdauer eines Cookies fest, zählt in Sekunden und beginnt ab dem Zeitpunkt seiner Erstellung mit der Zählung.
- expires = <Datum> Legen Sie das Ablaufdatum eines Cookies in der GMT-Zeitzone fest. Diese Option ist nur für die Verwendung über eine HTTPS-Verbindung verfügbar.
Um diese Eigenschaften zu verwenden, müssen Sie sie nach einem Semikolon einfügen, wenn Sie den Wert des Cookies festlegen , z. B. document.cookie = “MyCookie = MyValue; max-age = 10”;