Arc-Methode
Wie eingangs erwähnt, können mit dieser Methode innerhalb des Canvas- Elements ohne großen Aufwand gekrümmte Linien erzeugt werden, ohne dass komplexe mathematische Formeln eingeführt werden müssen, wie dies in einigen Programmiersprachen erforderlich ist.
Bevor wir sehen, wie diese Methode funktioniert, müssen wir ihre Merkmale und Eigenschaften kennen. Wir werden sie unten in der folgenden Liste sehen:
- Bogen (x, y, rad, Anfangswinkel, Endwinkel, Richtung): Diese Methode zeichnet eine Kurve in den Koordinaten (x, y) mit einem rad rad, der Anfangswinkel ist Anfangswinkel und das Ende des Winkels ist Endwinkel . Der optionale Parameter address gibt die Richtung an, in die die von der Methode gezeichnete Kurve verläuft.
- arcTo (x1, y1, x2, y2, rad): Mit dieser Methode können wir eine Kurve zu den Koordinaten (x2, y2) zeichnen, die die Koordinaten (x1, y1) überschreiten und ein rad rad haben .
Wie wir sehen, haben wir zwei grundlegende Methoden, mit denen wir alles Notwendige zum Zeichnen der gekrümmten Linien in unserem Canvas-Element tun können. Sehen wir uns nun einen Code an, um zu demonstrieren, wie wir das, was wir gerade gesehen haben, in die Praxis umsetzen können:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> Leinwand {Rand: dünn schwarz} body> * {float: left;} </ style> </ head> <body> <canvas id = "canvas" width = "500" height = "140"> Ihr Browser unterstützt das Element <code> canvas </ code> nicht </ canvas> <script> var ctx = document.getElementById ("canvas"). getContext ("2d"); var point1 = [100, 10]; var point2 = [200, 10]; var point3 = [200, 110]; ctx.fillStyle = "gelb"; ctx.strokeStyle = "schwarz"; ctx.lineWidth = 4; ctx.beginPath (); ctx.moveTo (point1 [0], point1 [1]); ctx.arcTo (Punkt 2 [0], Punkt 2 [1], Punkt 3 [0], Punkt 3 [1], 100); ctx.stroke (); drawPoint (point1 [0], point1 [1]); drawPoint (point2 [0], point2 [1]); drawPoint (point3 [0], point3 [1]); ctx.beginPath (); ctx.moveTo (point1 [0], point1 [1]); ctx.lineTo (Punkt2 [0], Punkt2 [1]); ctx.lineTo (Punkt 3 [0], Punkt 3 [1]); ctx.stroke (); Funktion drawPoint (x, y) { ctx.lineWidth = 1; ctx.strokeStyle = "Netzwerk"; ctx.strokeRect (x-2, y-2, 4, 4); } </ script> </ body> </ html>
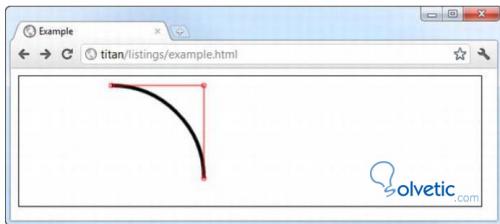
Die gekrümmte Linie des Beispiels, das wir mit der zuvor beschriebenen Methode arcTo () erstellt haben. Um diese Kurve zu zeichnen, hängen wir von zwei Linien ab. Die erste Linie wird vom letzten Ende des letzten Unterpfads bis zu dem Punkt gezeichnet, der durch die ersten beiden Argumente beschrieben wird der Methode und der zweiten Linie wird von dem durch die ersten beiden Argumente beschriebenen Punkt zu dem durch die dritten und vierten Argumente beschriebenen Punkt gezogen.
Schließlich wird die Kurve als die kürzeste Linie zwischen dem letzten Teilpfad und dem zweiten Punkt gezeichnet, die eine Kurve eines Kreises mit dem durch das letzte Argument angegebenen Radius beschreibt, damit wir sehen können, was wir meinen. Der Code enthält einige Linien von Referenz in rot. Sehen wir uns unten ein Bild davon an, wie das in unserem Browser ist:

Sobald gezeigt wurde , dass Arc gekrümmte Linien zeichnet, können wir dieses Tutorial beenden. Wir haben bereits ein neues Werkzeug, mit dem wir mehr von dem Canvas-Element extrahieren und daher seine Funktionalität viel mehr erweitern können.