Speicherung im Browser
Der Browser ermöglicht es uns, eine beträchtliche Menge an Daten mit den verschiedenen Tools zu speichern, die uns HTML5 zur Verfügung stellt. Die Entscheidung, die eine oder andere zu verwenden, ist die Festlegung, was wir tun möchten.
Unter den verschiedenen Speichertypen, die wir verwenden können, wird der lokale Speicher hervorgehoben . Mit diesem Speichertyp können wir verschiedene Schlüsselwertzuordnungen speichern, mit denen wir die Persistenz der Benutzerdaten auf Ihrem lokalen Computer aufrechterhalten können, von dem aus Sie auf die Seite zugreifen HTML5
Lokale Speicherung
Für die Verwendung des lokalen Speichers ist die globale Eigenschaft localStorage erforderlich . Diese Eigenschaft gibt ein Speicherobjekt zurück, in dem die oben genannten unterschiedlichen Schlüsselwertzuordnungen vorhanden sind.
Wenn wir uns für diesen Speichertyp entscheiden, können wir uns auf seine verschiedenen Methoden verlassen, um die Funktionen zu erstellen, die wir benötigen. Dazu müssen wir sie kennen. Nachfolgend sehen wir die Methoden, die wir für diesen lokalen Speichertyp verwenden.
- clear (): Mit dieser Methode können wir alle in unserem Objekt gespeicherten Assoziationen bereinigen.
- getItem (<key>): Ermöglicht es uns, den Wert der Assoziation mithilfe eines Schlüssels abzurufen , den wir als Parameter übergeben haben.
- key (<index>): Ermöglicht es uns, den Schlüssel der Assoziation anhand ihrer Position zu ermitteln.
- Länge: Zeigt die Anzahl der Schlüsselwerte an, die wir momentan gespeichert haben.
- removeItem (<key>): Anstatt alle Elemente mit clear () zu löschen, können wir mit dieser Methode bestimmte Elemente entfernen, indem wir Ihren Schlüssel als Bezeichner verwenden.
- setItem (<key>, <value>): Mit dieser Methode können wir eine neue Zuordnung hinzufügen oder eine aktualisieren, wenn der von uns platzierte Schlüssel bereits vorhanden ist.
- [<key>]: Ermöglicht den Zugriff auf den Inhalt einer der Assoziationen in Form eines Arrays oder eines Arrays.
Nachdem wir die verfügbaren Methoden kennen, werden wir einen Demonstrationscode erstellen, mit dem wir lernen, wie man lokalen Speicher verwendet:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> body> * {float: left;} Tabelle {border-collapse: Zusammenbruch; Rand-links: 50px} th, td {padding: 4px;} th {text-align: right;} Eingabe {Rand: dünn durchgehend schwarz; padding: 2px;} Etikett {Mindestbreite: 50 Pixel; Anzeige: Inline-Block; Text ausrichten: rechts;} #countmsg, #buttons {margin-left: 50px; Rand oben: 5px; Rand-unten: 5px;} </ style> </ head> <body> <div> <div> <label> Schlüssel: </ label> <input id = "key" placeholder = "Geben Sie den Schlüssel ein" /> </ div> <div> <label> Wert: </ label> <input id = "value" placeholder = "Geben Sie den Wert ein" /> </ div> <div id = "buttons"> <button id = "add"> Hinzufügen </ button> <button id = "clear"> Reinigen </ button> </ div> <p id = "countmsg"> Dort <span id = "count"> </ span> Elemente </ p> </ div> <table id = "data" border = "1"> <tr> <th> Elemente: </ th> <td id = "count"> - </ td> </ tr> </ table> <script> displayData (); var buttons = document.getElementsByTagName ("button"); für (var i = 0; i <buttons.length; i ++) { buttons [i] .onclick = handleButtonPress; } Funktion handleButtonPress (e) { switch (e.target.id) { case 'add': var key = document.getElementById ("key"). value; var value = document.getElementById ("value"). value; localStorage.setItem (Schlüssel, Wert); brechen; case 'clear': localStorage.clear (); brechen; } displayData (); } Funktion displayData () { var tableElem = document.getElementById ("data"); tableElem.innerHTML = ""; var itemCount = localStorage.length; document.getElementById ("count"). innerHTML = itemCount; für (var i = 0; i <itemCount; i ++) { var key = localStorage.key (i); var val = localStorage [Schlüssel]; tableElem.innerHTML + = "<tr> <th>" + key + ": </ th> <td>" + val + "</ td> </ tr>"; } } </ script> </ body> </ html>
In diesem Beispiel haben wir eine Funktionalität erstellt, mit der wir Werte in Eingabetextfelder schreiben und diese Werte dann mit Funktionen lokal speichern können.
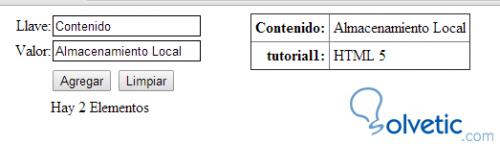
Mal sehen, wie das in unserem Browser aussieht:

Wir können feststellen, wie wir eine Reihe von Elementen hinzufügen und sie dann durchgehen, um sie anzuzeigen.