Erstellen eines Box Shadow-Elements
Das Box Shadow-Element muss folgendermaßen aufgebaut sein:
Kastenschatten: hoffset voffset Unschärfe verbreitete Farbeinfügung
Wo jedes seiner Attribute eine Funktion ausmacht, sehen wir uns diese im Detail an:
- Hoffset: Es ist die horizontale Verschiebung, die ein Längenwert ist. Ein positiver Wert verschiebt den Box Shadow nach rechts, ein negativer Wert verschiebt den Box Shadow nach links.
- Voffset: Es ist die vertikale Verschiebung, die ein Längenwert ist. Ein positiver Wert verschiebt den Feldschatten unter das Feld des Objekts, ein negativer Wert verschiebt den Feldschatten über das Feld des Objekts.
- Weichzeichnen : (Optional) Gibt den Radius der Schattendefinition an, bei dem es sich um einen Längenwert handelt. Je höher der unschärfere Wert, desto größer ist der sichtbare Rand des Rests der Elementbox. Für den Standardwert 0 ist der Rand des Schattens der Box vollständig definiert.
- Streuung : (Optional) Gibt den Streuradius des Schattens an. Er ist ein Maß für die Länge. Ein positiver Wert bewirkt, dass sich der Schatten in alle Richtungen der Box des Elements ausdehnt, das ihn enthält, und ein negativer Wert bewirkt, dass sich der Schatten des Elements, das ihn enthält, zusammenzieht.
- Farbe: (Optional) Dies ist die Farbe des Schattens. Wenn es weggelassen wird, entscheidet der Browser über die Farbe.
- Einfügung: (Optional) Erstellt den Schatten, der in der Box des Elements generiert wird, auf das er angewendet wird.
Sobald wir die Attribute kennen, wenden wir uns schnell einem Codebeispiel zu, um das Gelernte in die Praxis umzusetzen.
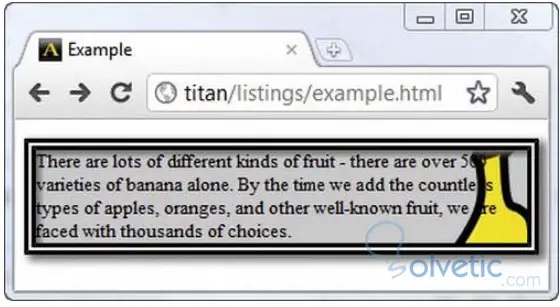
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style type = "text / css"> p { Rand: 10px doppelt schwarz; Kastenschatten: 5 x 4 x 10 x 2 x grau; } </ style> </ head> <body> <p> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von Banane allein. Bis wir die unzähligen Arten von Äpfeln, Orangen, und anderen bekannten Früchten stehen wir vor Tausenden von Möglichkeiten. </ p> </ body> </ html>
Wie wir sehen können, können wir den Box Shadow im CSS innerhalb des style-Tags anwenden. Dieser Code erzeugt das folgende Ergebnis:

Ein weiterer interessanter Aspekt ist, dass wir in der gleichen Deklaration eines Box-Schattens mehrere Schatten angeben können. Im folgenden Code fügen wir dem Einschub einen zusätzlichen Schatten hinzu.
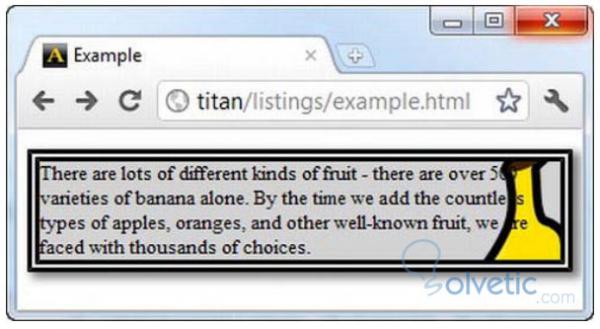
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style type = "text / css"> p { Rand: 10px doppelt schwarz; Kastenschatten: 5 x 4 x 10 x 2 x grau, 4 x 4 x 6 x grauer Einschub; } </ style> </ head> <body> <p> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von Banane allein. Bis wir die unzähligen Arten von Äpfeln, Orangen, und anderen bekannten Früchten stehen wir vor Tausenden von Möglichkeiten. </ p> </ body> </ html>
Nun wollen wir sehen, wie beide Schatten in unserem Element dargestellt werden: