In HTML5 haben wir die Möglichkeit, die Bezier-Kurven dank verschiedener Methoden zu implementieren. Wir können die quadratischen Kurven und die kubischen Kurven einbeziehen. Die Einschränkung besteht darin, dass wir im Canvas keine visuelle Unterstützung dafür haben, wo wir die Referenzpunkte haben.
Methoden zum Erzeugen der Kurven
Wie wir bereits erklärt haben, stützen sich Bezier-Kurven auf einige Punkte, um die Zeichnung zu erstellen. Um die gewünschte Kurve zu erhalten, müssen wir viele Experimente durchführen. Um jedoch experimentieren zu können, müssen wir zuerst den Hintergrund kennen, also werden wir als nächstes das sehen Entsprechende Informationen zu den Methoden, mit denen wir diese Kurven zeichnen können:
bezierCurveTo (cx1, cy1, cx2, cy2, x, y): Zeichnen Sie eine Bezier-Kurve des kubischen Typs, bei der die Punkte (x, y) mit den Kontrollpunkten (cx1, cy1) und (cx2, cy2) verbunden sind.
quadraticCurveTo (cx, xy, x, y): Zeichnen Sie eine quadratische Bezier-Kurve zu den Punkten (x, y) mit dem Kontrollpunkt (cx, cy).
Wir kennen den technischen Aspekt, mit dem wir arbeiten müssen, jetzt werden wir ein Beispiel im Code sehen.
In diesem Beispiel zeichnen wir eine kubische Bézier-Kurve, wobei wir den letzten Unterpfad als Ausgangspunkt nehmen und ihn dann zu den Punkten der letzten beiden Argumente bringen, die die Methode empfängt Oder drücken Sie die Strg-Taste, um die Abfahrts- und Ankunftszeitpunkte der Kurve zu ändern.
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> Leinwand {Rand: dünn schwarz} body> * {float: left;} </ style> </ head> <body> <canvas id = "canvas" width = "500" height = "140"> Ihr Browser unterstützt das Element <code> canvas </ code> nicht </ canvas> <script> var canvasElem = document.getElementById ("canvas"); var ctx = canvasElem.getContext ("2d"); var startPoint = [50, 100]; var endPoint = [400, 100]; var cp1 = [250, 50]; var cp2 = [350, 50]; canvasElem.onmousemove = Funktion (e) { if (e.shiftKey) { cp1 = [e.clientX, e.clientY]; } else if (e.ctrlKey) { cp2 = [e.clientX, e.clientY]; } ctx.clearRect (0, 0, 500, 140); draw (); } draw (); function draw () { ctx.lineWidth = 3; ctx.strokeStyle = "schwarz"; ctx.beginPath (); ctx.moveTo (Startpunkt [0], Startpunkt [1]); ctx.bezierCurveTo (cp1 [0], cp1 [1], cp2 [0], cp2 [1], endPoint [0], endPoint [1]); ctx.stroke (); ctx.lineWidth = 1; ctx.strokeStyle = "Netzwerk"; var points = [startPoint, endPoint, cp1, cp2]; für (var i = 0; i <points.length; i ++) { drawPoint (Punkte [i]); } drawLine (startPoint, cp1); drawLine (endPoint, cp2); } Funktion drawPoint (point) { ctx.beginPath (); ctx.strokeRect (Punkt [0] -2, Punkt [1] -2, 4, 4); } Funktion drawLine (von, bis) { ctx.beginPath (); ctx.moveTo (von [0] bis [1]); ctx.lineTo (bis [0] bis [1]); ctx.stroke (); } </ script> </ body> </ html>
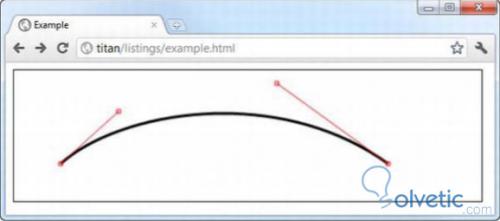
Sobald wir den Code haben, sehen wir uns an, was er im Browser generiert. Wir stellen fest, dass die Ergebnisse variieren können, da er einen dynamischen Abschnitt enthält:

Wenn wir schauen, haben wir die vier Kontrollpunkte, die durch die roten Linien markiert sind, die wir im Screenshot sehen.
Damit beenden wir dieses Tutorial über die Bezier-Kurven. Der Schlüssel ist das Experimentieren, wenn wir komplexere Effekte erzielen wollen und an das gebunden sind, was wir brauchen.