Polstereigenschaften
- Auffüllung oben: Initialisiert die Auffüllung für die Oberkante, deren Maße in Länge oder in Prozent ausgedrückt werden.
- Abstand rechts: Initialisiert den Abstand für die rechte Kante. Die Maße werden in Länge oder in Prozent angegeben.
- Polsterung unten: Initialisiert die Polsterung für die untere Kante. Die Maße werden in Länge oder in Prozent angegeben.
- Links auffüllen : Initialisiert das Auffüllen für die linke Kante. Die Maße werden in Länge oder in Prozent angegeben.
- Auffüllen: Mit dieser Verknüpfung können wir das Auffüllen mit allen Kanten in einer einzelnen Zeile initialisieren.
Etwas Wichtiges, das wir einschränken müssen, wenn wir die Initialisierung einer Polsterung mit prozentualen Maßen durchführen, ist, dass dieser Prozentsatz nur auf der Basis der Breite des Elements und niemals auf der Höhe berechnet wird.
Lassen Sie uns nun mit einem einfachen Code wie dem Anwenden eines Auffüllens in unserem HTML5-Dokument sehen.
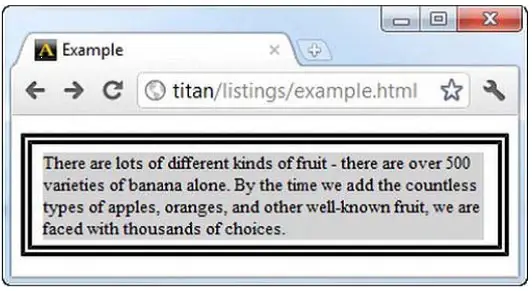
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style type = "text / css"> p { Rand: 10px doppelt schwarz; Hintergrundfarbe: hellgrau; Hintergrund-Clip: Content-Box; Auffüllenoberseite: 0.5em; Polsterboden: 0.3em; Polsterung rechts: 0.8em; links gepolstert: 0.6em; } </ style> </ head> <body> <p> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von Banane allein. Bis wir die unzähligen Arten von Äpfeln, Orangen, und anderen bekannten Früchten stehen wir vor Tausenden von Möglichkeiten. </ p> </ body> </ html>
Wie wir aus diesem Code sehen können, können wir einige interessante Dinge hervorheben, wenn wir genau hinschauen, das Element, das wir auffüllen, und wir haben andere Stile angewendet und das heißt, wir können mit anderen Elementen mischen, um unser Ergebnis zu erhalten, und wir können auch sehen, dass wir das verwenden Maßeinheit em anstelle von px , obwohl die beiden kompatibel sind, ist es eine Frage, die wir seine Vielseitigkeit sehen können; mal sehen wie das in unserem browser aussieht:

Lassen Sie uns nun sehen, wie Sie die Verknüpfung anwenden, um unser Auffüllen in einer einzelnen Zeile zu initialisieren. Dazu ist die Reihenfolge der Abmessungen des Auffüllens wie folgt: Nach oben, Nach rechts, Nach unten, Nach links; Wenn wir zusätzlich Werte weglassen, wird der andere Wert an den ausgelassenen Wert angepasst. Wenn wir beispielsweise den linken Wert weglassen, wird der Wert des rechten verwendet. Wenn wir den unteren Wert weglassen, wird der Wert des Vorgesetzten verwendet, wenn wir nur einen Wert platzieren, die vier Seiten nehmen den gleichen Wert.
Wir werden all diese Theorie mit einem Code of Practice demonstrieren. Lassen Sie uns sehen, wie wir das Auffüllen in einer einzelnen Zeile auf sehr einfache Weise implementieren.
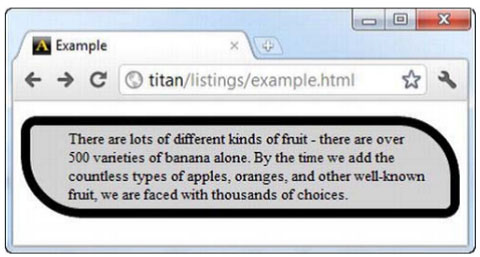
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style type = "text / css"> p { Rand: 10px festes Schwarzes; Hintergrund: hellgrau; Randradius: 1em 4em 1em 4em; Polsterung: 5px 25px 5px 40px; } </ style> </ head> <body> <p> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von Banane allein. Bis wir die unzähligen Arten von Äpfeln, Orangen, und anderen bekannten Früchten stehen wir vor Tausenden von Möglichkeiten. </ p> </ body> </ html>
Da wir sehen, dass sich die Deklaration des Auffüllens nicht wesentlich ändert und wir ein paar Zeilen speichern, werden wir uns ansehen, wie es im Browser aussehen würde:

In diesem Element erstellen wir es mit einem ziemlich unregelmäßigen Rand. Wenn wir den Abstand nicht angewendet hätten, hätte der Rand den Text abgefangen, die Änderung vorgenommen und in ihren Browsern überprüft, damit sie den Unterschied sehen können.
Damit beenden wir unser HTML5-Padding-Tutorial. Wir können Leerzeichen in den Elementen erstellen, die unseren Inhalt im HTML-Dokument enthalten, und wir müssen weiter üben, bis wir das beherrschen, was wir in diesem Tutorial gelernt haben.