Arbeiten mit der Größe der Quellen
Um mit der Größe der Quellen arbeiten zu können, bietet CSS eine Reihe von Eigenschaften und Attributen, mit denen wir die gewünschten Effekte bei der Suche nach der Personalisierung unserer Dokumente erzielen können.
Die folgenden Attribute ermöglichen es uns, die Größenänderung zu erreichen.
xx-klein x-klein klein mittel groß x-groß xx-groß: Legen Sie die Schriftgröße fest. Der Browser ist dafür verantwortlich, die genaue Größe der Quellen festzulegen, während Sie in der Liste der Optionen voranschreiten Der Buchstabe des Textblocks, auf den die Eigenschaft angewendet wird, wird größer.
kleiner größer: Bestimmt die Größe der Quelle, die Größe, die erhalten wird, ist relativ zum übergeordneten Element.
Sehen wir uns nun im Code ein Beispiel an, wie Sie dieses neue Wissen anwenden können:
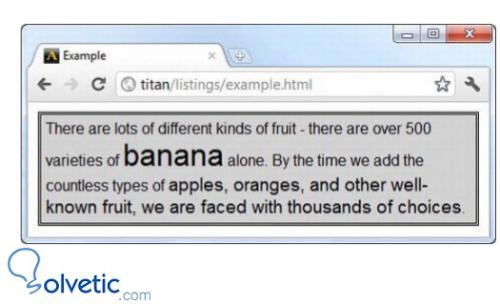
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> p { Polsterung: 5px; Rand: mittelschwarz doppelt; Hintergrundfarbe: Hellgrau; Rand: 2px; Schwimmer: links; Schriftfamilie: serifenlos; Schriftgröße: mittel; } #first { Schriftgröße: xx-groß; } #second { Schriftgröße: größer; } </ style> </ head> <body> <p> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von <span id = "first"> Bananen </ span> allein. Bis wir das hinzufügen unzählige Arten von <span id = "second"> Äpfeln, Orangen und anderen Bekannte Früchte, wir stehen vor Tausenden von Möglichkeiten. </ p> </ body> </ html>
In diesem Code verwenden wir die beiden Arten von Attributen, die mit der ersten ID gekennzeichnet sind. Sie haben eine feste Größe, und die Kennung mit der zweiten ID hat eine größere Größe im Verhältnis zum übergeordneten Container. Schauen wir uns an, wie sie im Browser aussieht.

Etablierung von Stil und Gewicht
Das Gewicht der Schrift entspricht der Stärke der Linie, die den Buchstaben definiert. Dies kann mit der Eigenschaft font-weight geändert werden. Der Stil ermöglicht es uns stattdessen, zwischen normalem Text in Kursivschrift und Schrägschrift zu wählen. Lassen Sie uns sehen, wie Wir verwenden dies in einem Code, damit wir direkt zum Üben gehen können.
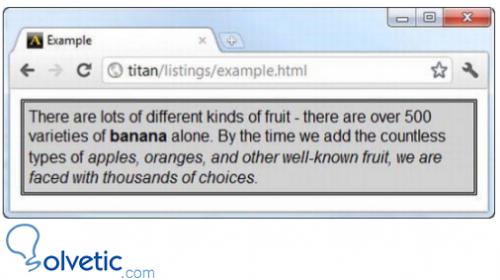
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> p { Polsterung: 5px; Rand: mittelschwarz doppelt; Hintergrundfarbe: Hellgrau; Rand: 2px; Schwimmer: links; Schriftfamilie: serifenlos; Schriftgröße: mittel; } #first { Schriftgröße: fett; } #second { Schriftstil: kursiv; } </ style> </ head> <body> <p> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von <span id = "first"> Bananen </ span> allein. Bis wir das hinzufügen unzählige Arten von <span id = "second"> Äpfeln, Orangen und anderen Bekannte Früchte, wir stehen vor Tausenden von Möglichkeiten. </ p> </ body> </ html>
Nun wollen wir sehen, wie das in unserem Browser ist.

In dem Code, den wir gemacht haben, war, einen Abschnitt in Kursivschrift und einen anderen in Fettschrift oder Fettschrift zu platzieren, gibt es einen Unterschied zwischen Kursivschrift und Schrägschrift, aber auf der visuellen Ebene ist etwas, das im Moment vernachlässigbar ist, wir können diesen Unterschied auch untersuchen lassen und Der Inhalt dieses Tutorials ist also etwas cooler.