Eigenschaften der Animationen
Wie bereits erwähnt, handelt es sich bei Animationen um verbesserte Übergänge, da wir über eine Reihe von Optionen und Eigenschaften verfügen, mit denen wir sie besser steuern können.
- Animationsverzögerung: Wendet eine bestimmte Zeit an, um die Animation zu starten, sobald sie aktiviert ist.
- Animationsrichtung: Legt fest, ob die Animation rückwärts oder abwechselnd abgespielt werden soll.
- Animationsdauer: Gibt den Zeitbereich an, in dem die Animation abgespielt werden soll.
- animation-iteration-count: Gibt an, wie oft die Animation wiederholt werden soll, und kann sogar den unendlichen Wert für unendliche Wiederholungen setzen.
- Animationsname: Gibt den Namen der Animation an.
- Animationswiedergabestatus: Ermöglicht das Anhalten der Animation und anschließendes Fortsetzen der Wiedergabe.
- animation-timing-func: Legt fest, wie Zwischenwerte in der Animation behandelt werden sollen
- animation: Dies ist die Verknüpfung, mit der wir alle Eigenschaften der Animation in einer einzigen CSS-Deklaration zusammenfassen können und die folgende Struktur aufweist:
animation: <animation-name> <animation-duration> <animation-timing-function> <animation-delay> <animation-iteration-count>
Nachdem wir die verfügbaren Eigenschaften kennen, sehen wir uns einen Beispielcode an, um ihn zu analysieren:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> p { Polsterung: 5px; Rand: mittelschwarz doppelt; Hintergrundfarbe: hellgrau; Schriftfamilie: serifenlos; } #banana { Schriftgröße: groß; Rand: mittelschwarz; } #banana: schweben { -webkit-animation-delay: 100ms; -webkit-animation-dauer: 500ms; -webkit-animation-iterationsanzahl: unendlich; -webkit-animation-timing-funktion: linear; -webkit-animation-name: 'GrowShrink'; } @ -webkit-keyframes GrowShrink { zu { Schriftgröße: x-large; Rand: mittel fest weiß; Hintergrundfarbe: grün; Farbe: weiß; Polsterung: 4px; } } </ style> </ head> <body> <p> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von <span id = "banana"> Banane </ span> allein. Bis wir das hinzufügen unzählige Arten von Äpfeln, Orangen und anderen Bekanntes Obst, wir stehen vor Tausenden von Möglichkeiten. </ p> </ body> </ html>
In diesem Beispiel sehen wir, dass zum Zeitpunkt des Ausführens : Wenn Sie mit der Maus über das Element fahren, haben Sie eine Verzögerung von 100 ms. Dann hat die Animation 500 ms Zeit und wird unendlich oft wiederholt.
Dann sehen wir, dass wir mit dem Namen, den wir der Anwendung gegeben haben, die Eigenschaft @keyframes verwenden. Hier erfahren Sie, welche Elemente animiert werden.
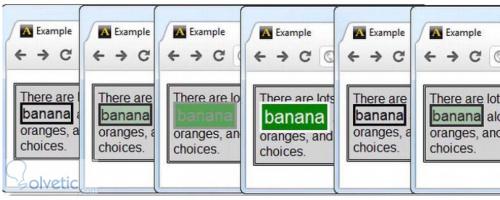
Mal sehen, wie es in unserem Browser aussehen soll:

Wie wir sehen, ändert sich im Hintergrund des Elements die Farbe des Buchstabens und die Größe der Quelle. Am Ende der Animation kehrt es in den Ausgangszustand zurück und dieser Vorgang wird erneut wiederholt. Dies gibt ihm eine Bewegung, die nicht existiert mit der Verwendung von Übergängen.
Damit demonstrieren wir auch die Bedeutung des Namens der Animation, da er als Bezeichner fungiert, um ihr ein @keyframes zuweisen zu können .
Damit schließen wir das Tutorial ab und können bereits grundlegende Animationen durchführen, um unseren HTML- Dokumenten mehr Bewegung zu verleihen.