Überschreiben Sie die HTTP-Anforderungsmethode
HTTP ist ein Standard, der zum Transportieren von HTML-Dokumenten durch das Internet verwendet wird. Wir haben eine Reihe von Methoden, die jedoch am häufigsten verwendet werden: GET und POST , da diese Methoden in Webanwendungen am häufigsten verwendet werden. Wir haben jedoch andere Methoden, unter denen wir PUT und DELETE nennen können , wobei derzeit die Tendenz besteht, diese Methoden zunehmend zu verwenden, um den URLs, die Anforderungen auf einem Server entgegennehmen können, eine bessere Bedeutung zu verleihen.
Das folgende Beispiel soll dies näher erläutern.
Angenommen, wir möchten einen Benutzer einer Seite konsultieren, und stellen daher eine Anfrage mit der folgenden Struktur:
httpRequest.open ("GET", "[url =" http: // myserver / records / perez / pedro "] http: // myserver / records / perez / pedro [/ url]");
Wenn wir ein geeignetes serverseitiges Skript haben, könnte dies als Abfrage interpretiert werden, sodass die GET-Methode ihrem Namen gerecht wird, um Daten abzurufen.
Was passiert, wenn wir diesen Benutzer löschen möchten, wir könnten eine Validierung mit anderen Mitteln durchführen, jedoch unter Verwendung derselben URL könnten wir Folgendes sagen:
httpRequest.open ("[b] DELETE [/ b]", "[url =" http: // myserver / records / perez / pedro "] http: // myserver / records / perez / pedro [/ url]") ;
Die Verwendung der DELETE- Methode ist sinnvoll, da unser Serverskript nur zwischen verschiedenen HTTP-Methoden unterscheiden muss, um zu wissen, welche Aktion auszuführen ist.
Dies zeigt sich auch in dem neuen Trend, APIS REST zu erstellen, der durch die Methoden und die verschiedenen auszuführenden Aktionen gesteuert wird. Auf diese Weise können wir die Art der Anforderung angeben, die wir ausführen möchten, und unser Serverskript kann die verschiedenen Anforderungen verarbeiten, die ausgeführt werden Unsere Seite kann damit umgehen.
Lesen Sie die Antworten des Headers
Sehen wir uns in diesem Codebeispiel an, wie wir die Header lesen können, die wir mit der Antwort auf eine Ajax- Anfrage erhalten können:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> #allheaders, #ctheader { Rand: mittelschwarz; Polsterung: 2px; Rand: 2px; } </ style> </ head> <body> <div> <button> Äpfel </ button> <button> Kirschen </ button> <button> Bananen </ button> </ div> <div id = "ctheader"> </ div> <div id = "allheaders"> </ div> <div id = "target"> Drücken Sie eine Taste </ div> <script> var buttons = document.getElementsByTagName ("button"); für (var i = 0; i <buttons.length; i ++) { buttons [i] .onclick = handleButtonPress; } var httpRequest; Funktion handleButtonPress (e) { httpRequest = new XMLHttpRequest (); httpRequest.onreadystatechange = handleResponse; httpRequest.open ("GET", e.target.innerHTML + ".html"); httpRequest.send (); } Funktion handleResponse () { [b] if (httpRequest.readyState == 2) {[/ b] [b] document.getElementById ("allheaders"). innerHTML = httpRequest.getAllResponseHeaders (); [/ b] [b] document.getElementById ("ctheader"). innerHTML = httpRequest.getResponseHeader ("Content-Type"); [/ b] [b]} else if (httpRequest.readyState == 4 && httpRequest.status == 200) {[/ b] [b] document.getElementById ("target"). innerHTML = httpRequest.responseText; [/ b] } } </ script> </ body> </ html>
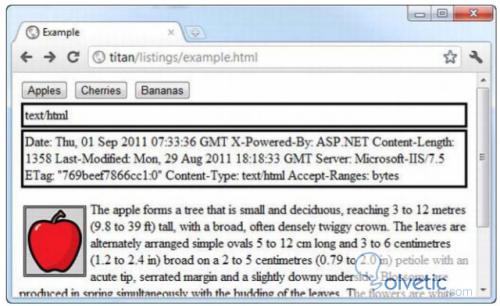
Die Header, die mit den Antworten geliefert werden , sind verfügbar, wenn der readyState in den Status 2 oder HEADERS_RECEIVED wechselt. Dies ist das erste, was in einer Antwort auf eine Anforderung empfangen wird. Sehen wir uns in der folgenden Abbildung an, wie das Beispiel im Browser ausgeführt wird: