Auf diese Weise erhalten wir Antworten auf Anfragen in unseren Dokumenten, vermeiden das erneute Laden der gesamten Seite, verbessern die Navigation und schaffen viel optimalere und interaktivere Effekte für den Benutzer, der unsere Site betritt.
Formulardaten werden gesendet
Wie oben erwähnt, ist die Verwendung von Formularen der Schlüssel zum Senden von Daten an den Server. Eine der häufigsten Methoden besteht darin, die Informationen selbst zu sammeln und zu formatieren, damit sie gesendet werden können.
Sehen wir uns den folgenden Code an, mit dem wir veranschaulichen und definieren können, was wir in diesem theoretischen Abschnitt erklären:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> .table {display: table;} .row {display: table-row;} .cell {Anzeige: Tabellenzelle; padding: 5px;} .label {text-align: right;} </ style> </ head> <body> <form id = "fruitform" method = "post" action = "http: // titan: 8080 / form"> <div class = "table"> <div class = "row"> <div class = "cell label"> Bananen: </ div> <div class = "cell"> <input name = "bananas" value = "2" /> </ div> </ div> <div class = "row"> <div class = "cell label"> Äpfel: </ div> <div class = "cell"> <input name = "apples" value = "5" /> </ div> </ div> <div class = "row"> <div class = "cell label"> Kirschen: </ div> <div class = "cell"> <input name = "cherries" value = "20" /> </ div> </ div> <div class = "row"> <div class = "cell label"> Gesamt: </ div> <div id = "results" class = "cell"> 0 Elemente </ div> </ div> </ div> <button id = "submit" type = "submit"> Formular senden </ button> </ form> <script> [b] document.getElementById ("submit"). onclick = handleButtonPress; var httpRequest; Funktion handleButtonPress (e) { e.preventDefault (); var form = document.getElementById ("fruitform"); var formData = ""; var inputElements = document.getElementsByTagName ("input"); for (var i = 0; i <inputElements.length; i ++) { formData + = inputElements [i] .name + "=" + inputElements [i] .value + "&"; } httpRequest = new XMLHttpRequest (); httpRequest.onreadystatechange = handleResponse; httpRequest.open ("POST", form.action); httpRequest.setRequestHeader ('Content-Type', 'application / x-www-form-urlencoded'); httpRequest.send (formData); } Funktion handleResponse () { if (httpRequest.readyState == 4 && httpRequest.status == 200) { document.getElementById ("results"). innerHTML = httpRequest.responseText; } } </ script> </ body> </ html>
In diesem Code haben wir einfach ein Formular mit mehreren Eingabefeldern. In dem Block, in dem die <script> -Tags beginnen, sehen wir, wie wir die Formulardaten aufnehmen und bei jeder gefundenen Eingabe iterieren, damit wir sie bearbeiten und einer Variablen hinzufügen können Die Zeichenfolge, die eine Zeichenfolge mit den einzelnen Daten enthält, sieht folgendermaßen aus:
Bananen = 2 & Äpfel = 5 & Kirschen = 20 &.
Diese Daten können dann per POST an unseren Server übergeben werden und schließlich wird die empfangene Antwort in ein Element mit einer bestimmten ID eingefügt. Damit können wir eine Änderung an der Seite vornehmen, ohne sie vollständig aktualisieren zu müssen.
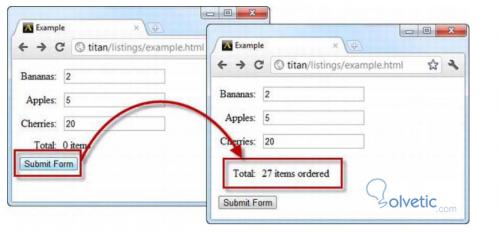
Sehen wir uns im folgenden Bild an, wie das in unserem Browser aussehen würde:

Auf diese Weise können wir die Anzahl der Elemente, die wir in die Eingabefelder einfügen, aktualisieren und einen asynchronen Effekt erzielen, der unserer Seite oder unserem HTML5- Dokument mehr Umfang und Interaktivität verleiht.
Damit beenden wir dieses Tutorial, da es unserer Ansicht nach recht einfach ist, eine Ajax- Lösung zu implementieren, mit der wir Daten an den Server senden können, ohne ein neues Dokument generieren zu müssen und auf diese Weise das Neuladen der Seite und den Verlust des Kontexts für den Benutzer zu vermeiden kann auf Ihrem Bildschirm beobachten.