Ajax ist eine Reihe von Techniken, mit denen wir Informationen senden und empfangen können, ohne das Dokument aktualisieren oder die Seite neu laden zu müssen. Die Vereinfachung von Aussagen ist daher ein Werkzeug zum Speichern und Beschleunigen der Navigation.
Was ist Ajax?
Ajax antwortet auf ein Akronym für asynchrones Javascript und XML , das heißt, Javascript und asynchrones XML. Heutzutage wird das JSON- Format jedoch häufiger verwendet als XML, auch wenn viele der Meinung sind, dass JSON der Standard ist.
All dies führt zu einer sehr einfachen Erklärung, dem Empfang und dem Senden von Daten unabhängig vom Laden und Aktualisieren der Seiten, zum Beispiel, wenn wir jedes Mal auf eine Schaltfläche und einen Teil der Seite klicken möchten, um Daten von zu holen Anstatt eine Anfrage an den Server zu senden, ein Formular abzusenden und die gesamte Seite zu aktualisieren, werden wir über eine Javascript-Funktion und eine XMLHttpRequest- Anfrage mit dem Server kommunizieren, um die Daten einzusenden und nur zu ändern der Teil der Seite, den wir brauchen.
Wie wir sehen, sieht das wunderbar aus und hört sich auch so an. Das einzige Problem oder die einzige Einschränkung ist die Verwendung von Javascript . Wenn wir es in unserem Browser deaktivieren, können wir diese Funktionen nicht nutzen.
Unser erstes Dokument mit Ajax
Nachdem wir das Grundlegende und Ursprüngliche von Ajax kennen, werden wir ein kleines Beispiel ausarbeiten, das uns diese Technik veranschaulichen kann.
Sehen wir uns zuerst den folgenden Code an, dann erklären wir, wozu er gehört:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <div> <button> Äpfel </ button> <button> Kirschen </ button> <button> Bananen </ button> </ div> <div id = "target"> Drücken Sie eine Taste </ div> <script> var buttons = document.getElementsByTagName ("button"); für (var i = 0; i <buttons.length; i ++) { buttons [i] .onclick = handleButtonPress; } Funktion handleButtonPress (e) { [b] var httpRequest = new XMLHttpRequest (); [/ b] [b] httpRequest.onreadystatechange = handleResponse; [/ b] [b] httpRequest.open ("GET", e.target.innerHTML + ".html"); [/ b] [b] httpRequest.send (); [/ b] } Funktion handleResponse (e) { [b] if (e.target.readyState == XMLHttpRequest.DONE && [/ b] [b] e.target.status == 200) {[/ b] [b] document.getElementById ("target"). innerHTML [/ b] [b] = e.target.responseText; [/ b] } } </ script> </ body> </ html>
In diesem Beispiel wird durch Klicken auf eine Schaltfläche eine Funktion namens HandleButtonPress () ausgelöst. Es wird ein neues Objekt vom Typ XMLHttpRequest erstellt. Mit diesem Beispiel können wir den HTML- Code in die Schaltfläche einfügen , den Text übernehmen und die Erweiterung verketten. HTML, um ein zuvor erstelltes Dokument mit demselben Namen aufrufen zu können.
Anschließend überprüft die Funktion handleResponse den Status der Anforderung, wenn dieser zufriedenstellend war. In einem bereits festgelegten Container wird das entsprechende Dokument geladen, das wir aufgerufen haben.
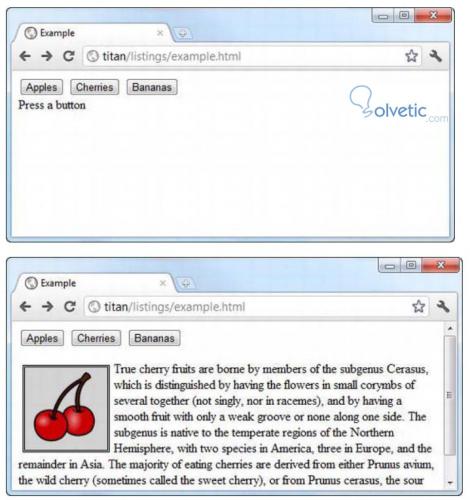
Sehen wir uns in Bildern an, wie der Prozessablauf aussehen wird:

Im ersten Bild werden wir aufgefordert, auf eine der Schaltflächen zu klicken, und im zweiten Bild sehen wir, wie ein Inhalt geladen wird, der gemäß der im Beispielcode beschriebenen Ajax- Funktion aus einem bereits erstellten HTML- Dokument stammt der inhalt wird in das div geladen, in dem sich die anweisung befand, dass ein knopf gedrückt werden muss.
Nachdem wir das Tutorial beendet haben, können wir bereits mit Ajax experimentieren, um das Surferlebnis in unseren Seiten oder HTML- Dokumenten zu verbessern .