Die Möglichkeiten, die uns dies bietet, sind beeindruckend, denn mit den erforderlichen Algorithmen können wir Kompositionen ohne Einschränkung erstellen, jede Art von Figur in HTML5 zeichnen und damit in Verbindung mit anderen Elementen Ergebnisse erzielen, die in früheren Spezifikationen der Sprache nicht vorstellbar waren.
Pfad verwenden
Wie bereits erwähnt, können wir über den Pfad auf der Leinwand die Koordinaten angeben, mit denen die Zeichnung ausgeführt werden soll. Mit diesen Koordinaten weiß die Leinwand, wo die entsprechenden Linien gezeichnet werden müssen, und am Ende können wir mit der richtigen Anhäufung von Linien jede Art von Figur erzielen.
Bevor wir zu den entsprechenden Beispielen gehen, müssen wir wissen, welche Methoden für das Canvas-Element und den Pfad verfügbar sind, wir werden die folgende Liste unten sehen:
- beginPath (): Mit dieser Methode können wir einen neuen Pfad beginnen.
- closePath (): Diese Methode versucht, den aktuellen Pfad zu schließen, indem eine Linie vom Ende der letzten Linie zu den Anfangskoordinaten gezogen wird.
- fill (): Füllen Sie die vom Unterpfad beschriebenen Formulare aus.
- isPointInPath (x, y): Gibt true zurück, wenn der angegebene Punkt in der vom aktuellen Pfad gezeichneten Form enthalten ist.
- lineTo (x, y): Zeichnet einen Unterpfad an den angegebenen Koordinaten.
- moveTo (x, y): Ermöglicht das Verschieben zu den angegebenen Koordinaten, ohne dass ein Unterpfad gezeichnet werden muss.
- rect (x, y, w, h): Zeichne ein Rechteck, dessen Koordinaten in der oberen linken Ecke (x, y) entsprechen, dessen Breite aw und dessen Höhe h entspricht.
- stroke (): Zeichnet die äußeren Linien der vom Unterpfad gezeichneten Formen.
Sobald wir wissen, mit welchen Werkzeugen wir die Zeichenfläche verwenden müssen, müssen wir die Reihenfolge des Flusses kennen, mit dem wir eine Zeichnung erstellen können. Diese Reihenfolge ist wie folgt:
• Wir rufen die beginPath- Methode auf.
• Wir bewegen uns mit der moveTo- Methode zur Ausgangsposition.
• Wir zeichnen die Unterpfade mit den lineTo- Methoden usw.
• Optional können wir die closePath- Methode aufrufen .
• Schließlich nennen wir die Füll- oder Stoke- Methoden.
Wir haben bereits die empfohlene Reihenfolge, um mit dem Zeichnen zu beginnen. Jetzt sehen wir den entsprechenden Code in HTML5 .
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> Leinwand {Rand: dünn schwarz} body> * {float: left;} </ style> </ head> <body> <canvas id = "canvas" width = "500" height = "140"> Ihr Browser unterstützt das Element <code> canvas </ code> nicht </ canvas> <script> var ctx = document.getElementById ("canvas"). getContext ("2d"); ctx.fillStyle = "gelb"; ctx.strokeStyle = "schwarz"; ctx.lineWidth = 4; ctx.beginPath (); ctx.moveTo (10, 10); ctx.lineTo (110, 10); ctx.lineTo (110, 120); ctx.closePath (); ctx.fill (); ctx.beginPath (); ctx.moveTo (150, 10); ctx.lineTo (200, 10); ctx.lineTo (200, 120); ctx.lineTo (190, 120); ctx.fill (); ctx.stroke (); ctx.beginPath (); ctx.moveTo (250, 10); ctx.lineTo (250, 120); ctx.stroke (); </ script> </ body> </ html>
Wie wir sehen, gibt es zwei Aufrufe von beginPath (). Damit können wir die Zeichenbereiche auf der Zeichenfläche starten und dann mit moveTo () die Anfangspositionen festlegen. Der Rest ist das Zeichnen.
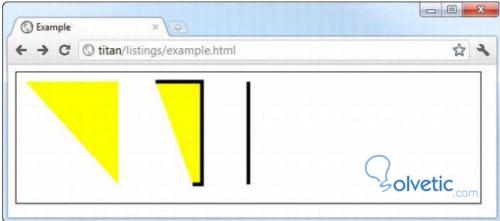
Mal sehen, wie wir unsere Zeichnung im Browser haben:

Damit beenden wir das Tutorial und kennen nicht nur die verschiedenen Methoden und zusätzlichen Werkzeuge, die wir verwenden können, sondern betonen auch, dass es sich nicht mehr nur um rechteckige Formen handelt, die wir zeichnen können.