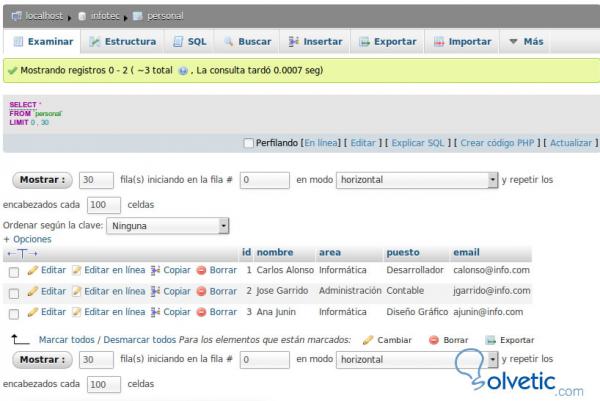
TABELLE ERSTELLEN, WENN NICHT "persönlich" EXISTIERT ( `id` int (11) NICHT NULL AUTO_INCREMENT, `name` varchar (100) NICHT NULL, `area` varchar (100) NICHT NULL, `put` varchar (100) NICHT NULL, `email` varchar (100) NICHT NULL, PRIMARY KEY (`id`) ) ENGINE = InnoDB DEFAULT CHARSET = latin1 AUTO_INCREMENT = 1; - - Wir geben einige Daten ein - INSERT IN `personal` (` id`, `name`,` area`, `set`,` email`) WERTE (1, "Carlos Alonso", "Informática", "Desarrollador", "[email protected]"), (2, "Jose Garrido", "Administration", "Buchhalter", "[email protected]"), (3, "Ana Junin", "Computing", "Graphic Design", "[email protected]");
Hier können wir sehen, wie die Tabelle nach dem Ausführen des SQL-Codes aussieht.

Als nächstes erstellen wir eine einfache Klasse in PHP, um MySQL zu manipulieren. Diese Klasse kann in anderen Projekten wiederverwendet werden. Wir erstellen die Datei config.php oder claseDB., Php und fügen den folgenden Code hinzu.
<? php Klasse Clasedb { private $ verbindung; öffentliche Funktion MySQL () { if (! isset ($ this-> connection)) { $ this-> connection = (mysql_connect ("localhost", "root", "")) oder die (mysql_error ()); mysql_select_db ("infotec", $ this-> connection) oder die (mysql_error ()); } } öffentliche Funktionsabfrage ($ query) { $ result = mysql_query ($ query, $ this-> connection); if (! $ result) { echo 'MySQL Error:'. mysql_error (); Ausfahrt; } return $ result; } public function getfiles ($ query) { return mysql_fetch_array ($ query); } public function totalfils ($ query) { return mysql_num_rows ($ query); } }?>
Jetzt erstellen wir die Hauptdatei des Projekts, index.php, wenn möglich ein lokaler Server wie Xampp, auf dem wir die Datenbank konsultieren und die persönliche Tabelle in einer HTML-Tabelle anzeigen.
<html> <head> <script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </ script> <script src = "https://code.jquery.com/ui/1.8.10/jquery-ui.min.js"> </ script> </ head> <body> <? include ("config.php"); // Wir haben die Datenbankklasse installiert $ db = new Clasedb (); // Wir rufen die Funktion auf, um eine Verbindung zur Datenbank herzustellen $ db-> MySQL (); // Konsultiere den persönlichen Tisch $ query = $ db-> query ("SELECT * FROM personal"); ?> <h2> Personalwesen </ h2> <form action = "guardardatos.php" methomethod = "post"> <table border = "1" cellpadding = "0" cellspacing = "0" class = "table"> <tr class = "ajaxTitle"> <th width = "2%"> ID </ th> <th width = "16%"> Name </ th> <th width = "16%"> Fläche </ th> <th width = "12%"> Position </ th> <th width = "20%"> E-Mail </ th> <th> Aktionen </ th> </ tr> <? // wir bekommen und wir gehen durch die Zeilen der Tabelle while ($ result = $ db-> getfiles ($ query)) {?> <tr> <td> <? = $ result ['id']?> </ td> <td class = "name"> <? = $ result ['name']?> </ td> <td class = "area"> <? = $ result ['area']?> </ td> <td class = "position"> <? = $ result ['position']?> </ td> <td class = "email"> <? = $ result ['email']?> </ td> <td width = "10%"> <div align = "center"> <a href = "javascript :;" id = "<? = $ result ['id']?>" class = "ajaxEdit"> <img src = "./ images / edit.png" width = "32" height = "32" class = "eimage" > </a> <a href = "javascript:;" id = "<? = $ result ['id']?>" class = "ajaxDelete"> <img src = "images / remove.png" width = "32" height = "32" class = "dimage"> < / a> </ div> </ td> </ tr> <? }?> </ table> <br> </ form>
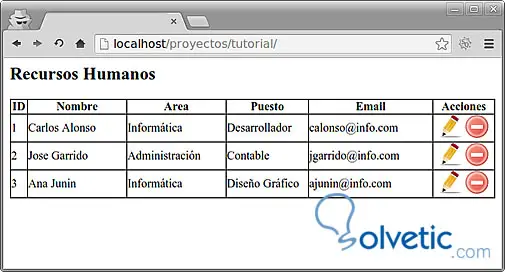
Das Ergebnis des in der Tabelle gezeigten PHP-Codes ist das folgende:

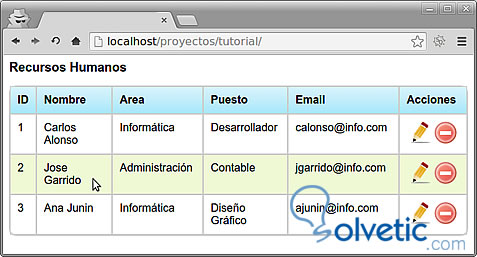
Wir werden eine Datei mit Stylesheets namens CSS- Styles erstellen, um der Tabelle und den Zeilen später, wenn ich mit der Maus über sie interagiere, etwas Design zu verleihen.
<style> Körper { Schriftfamilie: arial; Schriftgröße: 12px; } .tabla Eingabe, Textfeld { Rand: 1px durchgehend # 999999; Randradius: 3px; } .tabla Eingabe { Höhe: 20px; } .table { Rand: durchgehend #ccc 1px; -moz-border-radius: 6px; -webkit-border-radius: 6px; Randradius: 6px; -webkit-box-shadow: 0 1px 1px #ccc; -moz-box-shadow: 0 1px 1px #ccc; Kastenschatten: 0 1px 1px #ccc; } .tabla tr: schweben { / * Hintergrund: # fbf8e9; * / Hintergrund: # feecd8; -o-Übergang: alle 0,1s leichtes Ein- und Aussteigen; -Webkit-Übergang: alle 0.1s Easy-In-Out; -Moz-Übergang: alle 0,1s leichtes Ein- und Aussteigen; -ms-Übergang: alle 0,1s leichtes Ein- und Aussteigen; Übergang: alle 0,1s leichtes Ein- und Aussteigen; } .tabla td, .tabla th { Rand links: 1px durchgehend #ccc; Rand oben: 1px durchgehend #ccc; Polsterung: 10px; Text ausrichten: links; vertikal ausrichten: oben; } .tabla th { Hintergrundfarbe: # dce9f9; Hintergrundbild: -webkit-Farbverlauf (linear, links oben, links unten, von (# ebf3fc) bis (# dce9f9)); Hintergrundbild: -webkit-linear-gradient (oben, # ebf3fc, # dce9f9); Hintergrundbild: -moz-linear-gradient (oben, # ebf3fc, # dce9f9); Hintergrundbild: -ms-linear-gradient (oben, # ebf3fc, # dce9f9); Hintergrundbild: -o-linear-gradient (oben, # ebf3fc, # dce9f9); Hintergrundbild: linearer Farbverlauf (oben, # ebf3fc, # dce9f9); -webkit-box-shadow: 0 1px 0 rgba (255,255,255, <img src = 'http: //www.solvetic.com/public/style_emoticons/default/smile.png' class = 'bbc_emoticon' alt = '8) '/> Einschub; -moz-box-shadow: 0 1px 0 rgba (255,255,255, <img src = 'http: //www.solvetic.com/public/style_emoticons/default/smile.png' class = 'bbc_emoticon' alt = '8) '/> Einschub; box-shadow: 0 1px 0 rgba (255,255,255, <img src = 'http: //www.solvetic.com/public/style_emoticons/default/smile.png' class = 'bbc_emoticon' alt = '8)' /> Einschub; Rand oben: keine; Textschatten: 0 1px 0 rgba (255, 255, 255, 0,5); } </ style>

Wir werden die Datei zum Kopf der Website hinzufügen
<link rel = "stylesheet" href = "css / styles.css">
Wir haben es geschafft, die Tabelle, die wir in MySQL hatten, mit PHP und HTML anzuzeigen. Jetzt erstellen wir ein Skript, mit dem wir Daten auf dynamische Weise hinzufügen und speichern können, ohne das Web umzuleiten und ohne einen anderen Bildschirm zu öffnen, jedoch in derselben Datenzeile.
Im Code unter der Tabelle fügen wir eine Schaltfläche hinzu, um die Funktion jquery aufzurufen und neue Zeilen hinzuzufügen.
<button type = "button"> Neu </ button> <input type = "submit" value = "Save">
Nach der Schaltfläche fügen wir das jquery-Skript hinzu, mit dem Zeilen hinzugefügt werden können
<script> $ ('button'). click (function () { // Ich erstelle eine neue Zeile row row = '<tr> <td> </ td>' + '<td> <input type = "text" name = "name []"> </ td>' + '<td> <input type = "text" name = "area []"> </ td>' + '<td> <input type = "text" name = "post []"> </ td>' + '<td> <input type = "text" name = "email []"> </ td> </ tr>'; // Zeile zur Tabelle hinzufügen $ ('. table'). append (row); }); </ script>

Im Skript müssen wir die Namen der HTML-Elemente als Matrix verwenden, falls wir mehrere Zeilen hinzufügen müssen. Dann speichern wir die Daten als Matrix, jede an einer Position ab 0,1,2, die wir dann von PHP aus lesen.
Daher der Name zum Beispiel <input type = “text” name = “name []”>, der mit zwei eckigen Klammern anzeigt, dass es sich um eine Matrix handelt.
Wir erstellen die Datei, die die Daten in der MySQL-Datenbank aufzeichnet, nehmen die Daten aus den Textfeldern und dann, wenn wir sie senden, lesen wir die Matrizen und scrollen mit for-Schleife.
<? error_reporting (0); include ("config.php"); // Wir haben die Datenbankklasse installiert $ db = new Clasedb (); // Wir rufen die Funktion auf, um eine Verbindung zur Datenbank herzustellen $ db-> MySQL (); // Wir lesen die gesendeten Daten und speichern sie in Matrizen $ name = $ _ POST ['name']; $ area = $ _ POST ['area']; $ post = $ _ POST ['post']; $ email = $ _ POST ['email']; // Wir gehen durch und fügen die Daten in die mysql-Tabelle ein für ($ i = 0; $ i <count ($ name); $ i ++) { $ sql = "INSERT INTO` personal` (` name`, `area`,` set`, `email`) VALUES ('". $ Name [$ i]."', '". $ Area [$ i]."', '". $ set [$ i]."', '". $ email [$ i]."') "; // Wir zeichnen die Daten in der persönlichen Tabelle auf $ query = $ db-> query ($ sql); } // Zur Startseite zurückkehren header ('Location: index.php'); ?>
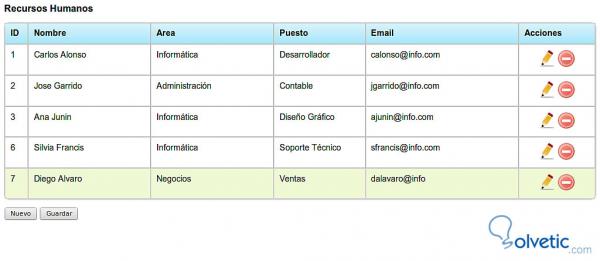
Wenn wir auf die Schaltfläche Speichern klicken, werden die Daten in der MySQL-Datenbank gespeichert und wir kehren zur Liste zurück. Beachten Sie, dass es keine Überprüfungen gibt und wir hier nur zeigen möchten, wie Sie einer Bin Zeilen hinzufügen und die Informationen in großen Listen einfacher und bequemer bearbeiten können.

Wenn wir dem Benutzer mitteilen möchten, dass er in jedes Feld einen Kommentar eingeben muss, können wir die Platzhaltereigenschaft verwenden, um einen Kommentar in das Textfeld zu schreiben. Dieser Kommentar verschwindet, wenn Sie etwas in das Textfeld schreiben, und wird nicht gespeichert, wenn nichts geschrieben wird. Er dient nur dazu, dem Benutzer anzuzeigen, welche Art von Daten zu schreiben sind oder sonstige Hinweise, die Ihnen bei der Dateneingabe helfen.
Dazu ändern wir das Skript, das die neue Zeile generiert, indem wir jedem Textfeld einen Platzhalter und den entsprechenden Kommentar oder Hinweis hinzufügen, den wir dem Benutzer anzeigen möchten.
row row = '<tr> <td> </ td>' + '<td> <input type = "text" placeholder = "Name eingeben" name = "name []"> </ td>' + '<td> <input type = "text" placeholder = "Bereich eingeben" name = "Bereich []"> </ td>' + '<td> <input type = "text" placeholder = "Beitrag eingeben" name = "Beitrag []"> </ td>' + '<td> <input type = "text" placeholder = "E-Mail eingeben" name = "email []"> </ td> </ tr>';

Beim Einfügen einer neuen Zeile sehen wir die Angaben in jedem Textfeld. Zusätzlich zu dem Skript zum Hinzufügen von Zeilen könnten wir ein Skript implementieren, um Daten aus jedem Textfeld mit dem Plugin jquery.validator zu validieren. In einem anderen Lernprogramm wird später gezeigt, wie Sie Daten bearbeiten und löschen und die entsprechende Zeile der Tabelle durch Lesen der Daten in der Zellen-ID, um die Bearbeitungs- und Löschaktionen in derselben HTML-Tabelle dynamisch zu erstellen.