Etiketten
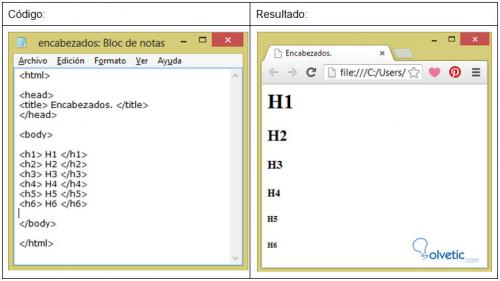
- Überschriften : Sie dienen zur Kennzeichnung der Überschriften der Abschnitte. : Dieses Label kann 6 mögliche Werte haben, die mit 1 beginnen. Öffnen Sie das Notizbuch, um die Datei mit dem folgenden Code zu entwickeln. Wir speichern sie unter dem Namen headers.html :

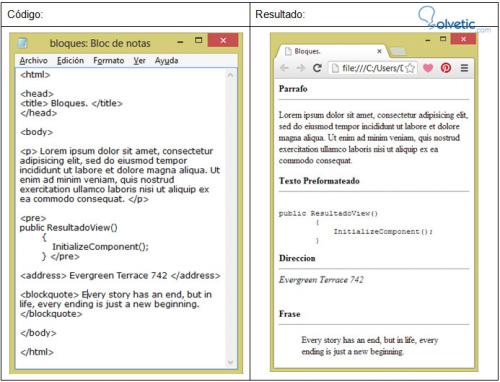
- Blöcke : Diese Bezeichnung dient zum Trennen von Absätzen, vorformatiertem Text, Blöcken wie Phrasen oder Adressen. Erstellen Sie die Datei blocks.html
- <p> und </ p> Definieren Sie einen Absatz.
- <pre> und </ pre> Der Text in diesen Beschriftungen wird vom Browser in dem eingegebenen Format interpretiert. Dies ist hilfreich, wenn Sie Codezeilen anzeigen möchten.
- <address> und </ address> Dient zum Identifizieren einer Adresse.
- <blockquote> und </ blockquote> Nützlich, um Phrasen hervorzuheben. Der in diese Zeichen eingegebene Text wird eingerückt und kursiv dargestellt.
Generiere die Datei blocks.html

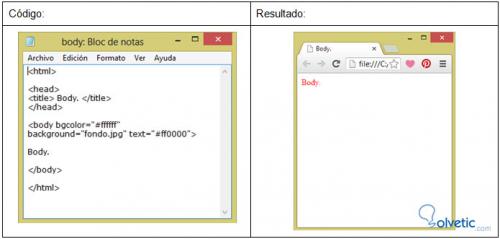
- Hintergründe und Textfarben : Diese Attribute müssen im Tag <body> vergeben werden
- bgcolor: Definiert eine Hintergrundfarbe für das gesamte Dokument.
- Hintergrund: Legen Sie ein Bild als Hintergrund fest.
- text: Schriftfarbe für das gesamte Dokument.
Generieren Sie die Datei body.html

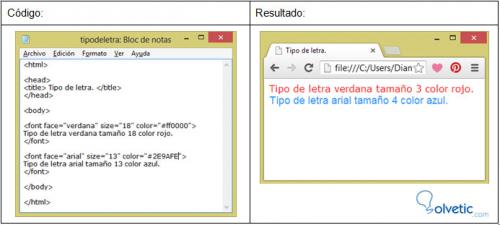
- Art und Größe des Buchstabens : Label <FONT> hat die folgenden Attribute:
- gesicht: um die schrift einzustellen.
- Größe: Buchstabengröße.
- color: Gibt die Farbe der Zeichen im Hexadezimalformat an.
Generieren Sie die Datei tipodeletra.html

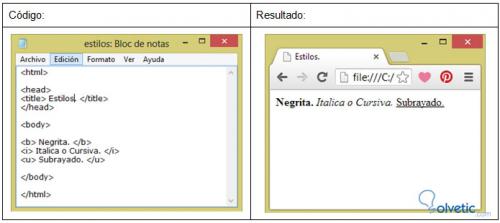
- Stile : Die klassischen Stile fett, kursiv und unterstrichen. Generieren Sie die Datei styles.html

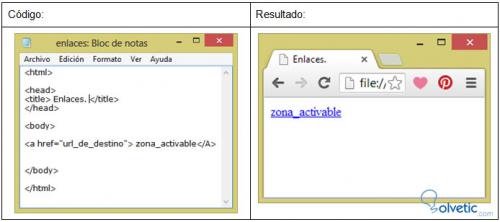
- Links: Ermöglichen Benutzern das Navigieren zwischen den Seiten einer Website oder zwischen externen Websites. Generiere die Datei links.html

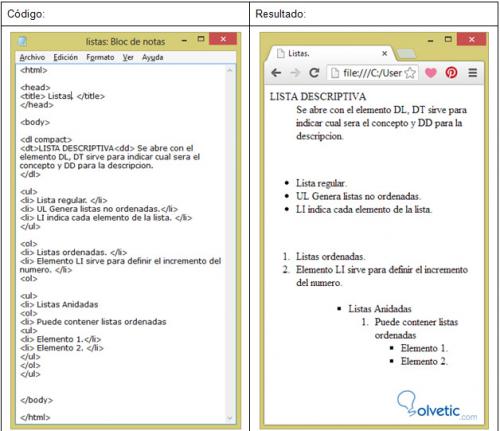
- Listen : Es gibt drei Arten von Listen. Beschreibend, regelmäßig und verschachtelt. Generiere Dateilisten.html

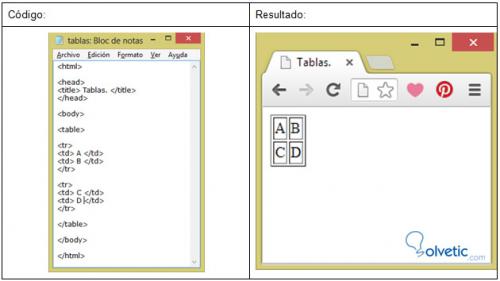
- Tabellen : Erstellt zwischen den Tags <TABLE> und </ TABLE>, die zuvor verwendet wurden, um der gesamten Webseite die Struktur zu geben. Sie wurden durch das <DIV> -Element ersetzt, das flexibler ist. Das <tr> -Tag generiert eine Zeile für die Tabelle und <td> generiert eine Zelle. Erzeugen Sie die Datei tables.html

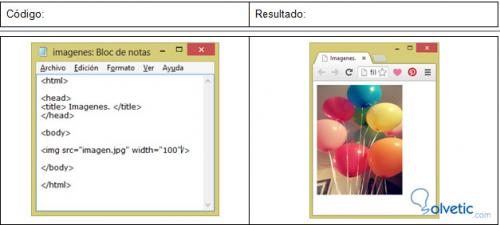
- Bilder: <IMG /> -Tag, in diesem Fall kann das Tag an derselben Öffnungsmarke geschlossen werden. Sie können das Symbol “/” am Ende der Codezeile sehen. Attribute:
- SRC: Zeigt die Position des Bildes an.
- WIDTH / HEIGHT: Breite und Höhe des Bildes. (Größe)
Generiere die Datei images.html.

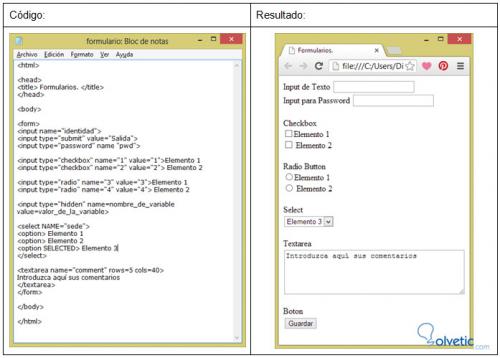
- Formulare: Mit ihnen werden Informationen vom Client zum Server übertragen. Formulare unterstützen Eingabeelemente wie Textfelder, Kontrollkästchen, Schaltflächen, Textbereiche usw.

Das Wichtigste beim Erlernen der HTML-Sprache (und in allen Bereichen) ist die Übung, da Sie auf diese Weise mit den Elementen vertraut werden und wissen, welche je nach Fall und auf geeignete Weise verwendet werden müssen.