Es gibt Fälle, in denen wir einem Kollegen beibringen müssen, was wir mit einer von uns erstellten Webseite tun, oder ein Kunde den Fortschritt des Projekts, für das wir verantwortlich sind, sehen muss, aber es kann vorkommen, dass wir keinen Webhosting-Service unter Vertrag haben Was können wir dann tun? Die Antwort ist einfach: Wir verwenden heute einen der beliebtesten und robustesten Speicherdienste in der Cloud, Dropbox .
Una cuenta creada en Dropbox , si ya la tenemos ignoramos este paso, en caso contrario podemos crear una de manera gratuita en el siguiente enlace . 1. Wenn wir ein Konto in Dropbox erstellt haben, ignorieren wir diesen Schritt, andernfalls können wir unter dem folgenden Link ein kostenloses Konto erstellen.

Un sitio web estático , para este tutorial vamos a utilizar un tema gratuito hecho en Bootstrap llamado Freelancer , el cual podemos descargar de la siguiente web . 2. Eine statische Website . Für dieses Tutorial verwenden wir ein in Bootstrap erstelltes kostenloses Thema namens Freelancer , das wir von der folgenden Website herunterladen können.

Schritte zu folgen
Sobald wir die Vorlage heruntergeladen haben, entpacken wir sie und laden sie in unseren öffentlichen Ordner in Dropbox hoch. Es ist wichtig zu erwähnen, dass der öffentliche Dropbox- Ordner der Bereich ist, auf den jeder zugreifen kann, dem wir einen Link zu einem Element in diesem freigeben.
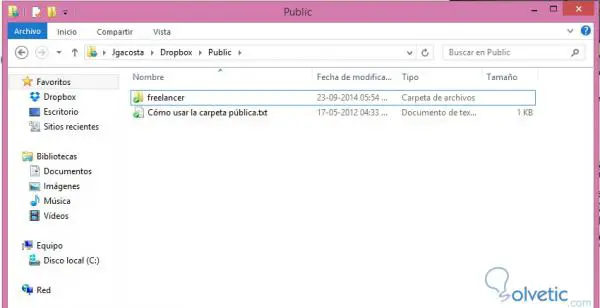
Es wird empfohlen, Dropbox aus praktischen Gründen in Windows zu installieren, um das Hochladen von Dateien in den öffentlichen Ordner wesentlich schneller und einfacher zu gestalten:

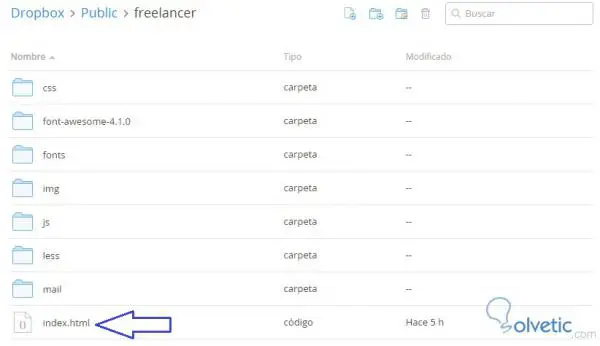
Sobald die Site hochgeladen wurde, gehen wir zu unserem Konto im Dropbox- Portal, speziell zum öffentlichen Ordner. Wir suchen nach unserem Projekt und finden darin die Datei index.html : 
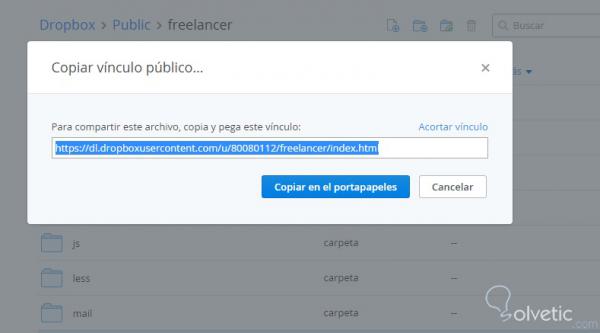
Als nächstes werden wir diese Datei freigeben, damit jede Person, an die wir den Link weiterleiten, auf unsere Website zugreifen kann. Zum Freigeben klicken wir auf die Datei und wählen die Option ” Öffentlichen Link kopieren” aus, wie im Folgenden gezeigt Bild: 
Um auf das gerade in Dropbox gehostete Projekt zuzugreifen, klicken Sie auf den folgenden Link . Mal sehen, wie es in unserem Browser aussehen würde: 
Zusätzliche Funktionen
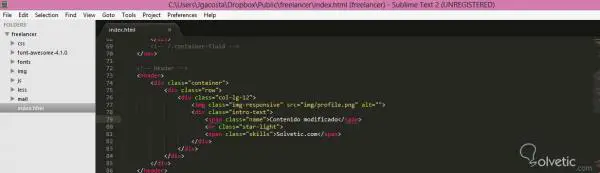
Mit Dropbox haben wir nicht nur die Möglichkeit, unsere Website hochzuladen und innerhalb von Sekunden mit anderen zu teilen. Wenn wir die Desktop-Anwendung installiert haben, können wir auf die Dateien in den Ordnern zugreifen und den gewünschten Inhalt ändern:

Die Änderung wird sofort ausgeführt und es ist nur eine Frage des Links unseres Projekts und des Aktualisierens, um die vorgenommenen Änderungen zu sehen:

Wie wir sehen, ist das Hochladen einer Website zu Dropbox recht einfach und ermöglicht es uns, unsere Inhalte schnell und einfach freizugeben. Diese Lösung sollte jedoch nicht die letzte Option für die Produktion eines der Projekte sein, an denen wir teilnehmen können das würde nicht professionell aussehen und uns ein schlechtes Image als Arbeiter oder sogar als Unternehmen geben.