Was brauchen wir
Ein lokaler Server (ich habe dir bereits gesagt, dass ich Xampp verwende )
·
Ein Code-Editor (sublime Use Text 3)
Schritt 1
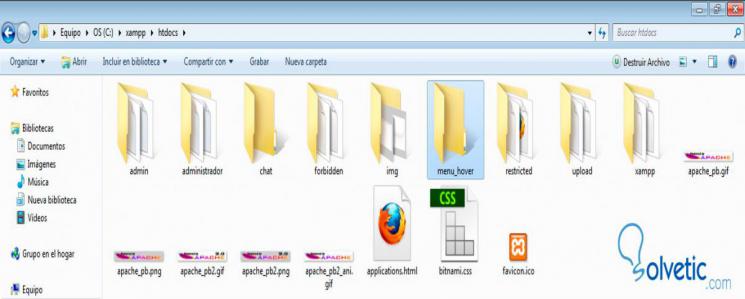
Ich gehe zunächst in das Verzeichnis meines lokalen Servers und erstelle einen neuen Ordner zum Speichern dieses Projekts. Ich nenne ihn “menu_hover”. Ich füge einen weiteren hinzu, der die CSS-Dateien enthält.


Schritt 2
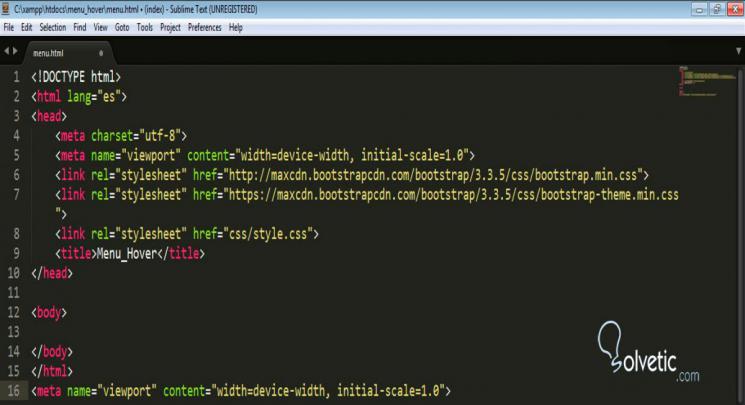
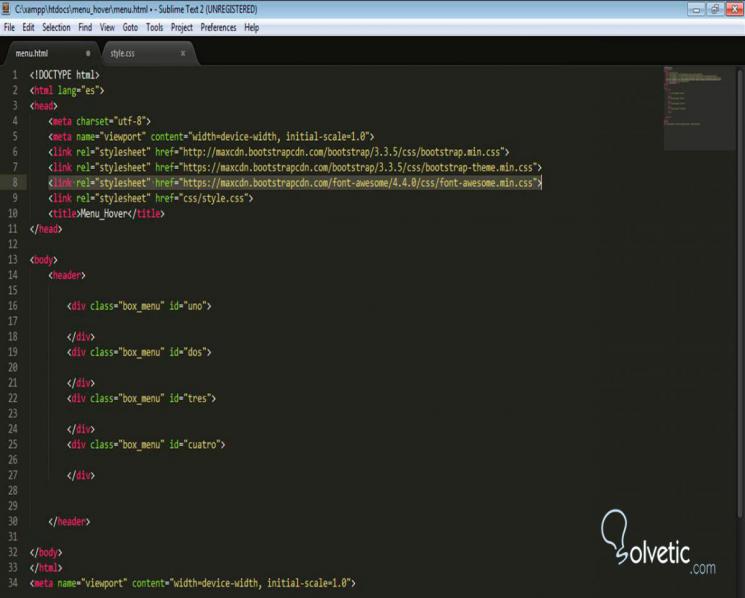
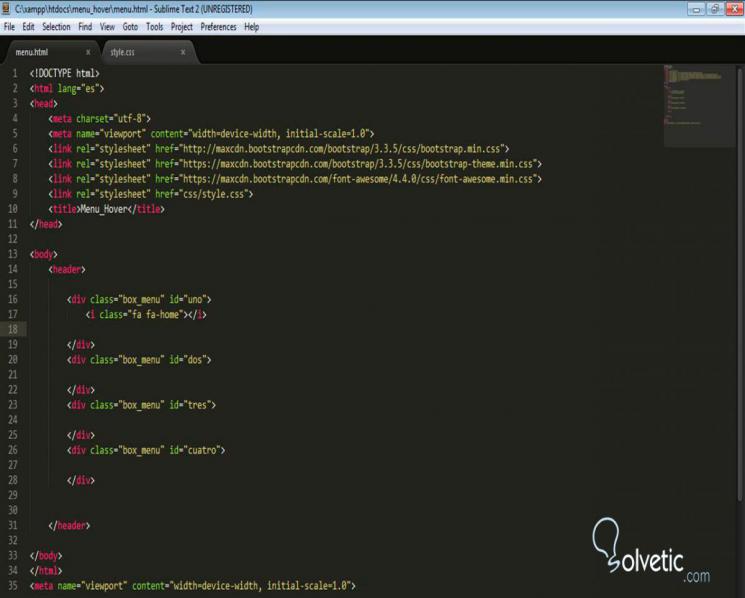
Jetzt werden wir in unserem Code-Editor eine neue HTML5-Struktur hinzufügen, zu der ich die Stylesheets, die dem Bootstrap entsprechen, von ihren CDN-Adressen hinzufüge, um keinen Platz auf unserem Server zu belegen. Außerdem werde ich ein Stylesheet namens “style.css” hinzufügen. das wird in unserem zuvor erstellten “css” -Ordner gespeichert …
Später speichern wir diese Datei als “menu.html” im Ordner “menu_hover”, der in Schritt 1 erstellt wurde.

Schritt 3
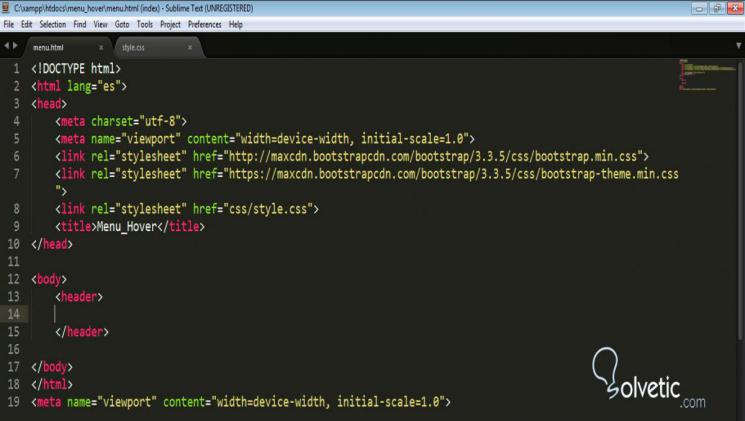
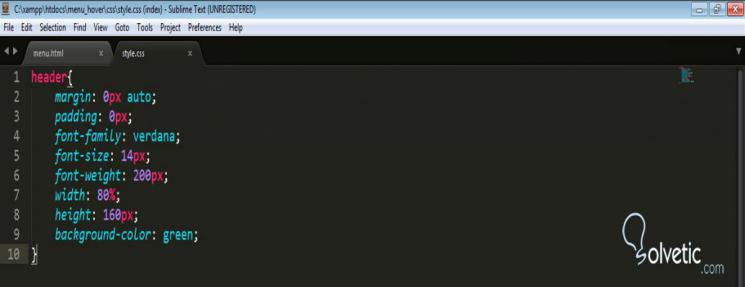
Jetzt fügen wir unserem “menu.html” ein <header> -Tag hinzu und legen fest, wie es auf dem Bildschirm angezeigt wird, indem wir seine Eigenschaften in der Datei style.css festlegen …


Wie Sie in der CSS sehen werden, habe ich eine “Hintergrundfarbe: Grün” hinzugefügt. Diese dient nur zur Orientierung, um die Größe und Position der Kopfzeile auf dem Bildschirm zu sehen. Sie können mit den Größen, Schriftarten und anderen nach Ihren Wünschen spielen … im Moment sehen wir es in unserem Browser, wir hätten so etwas …

Schritt 4
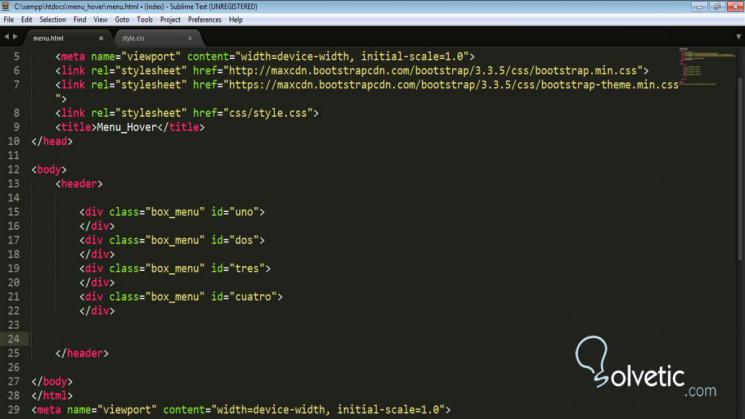
Ich möchte, dass mein Menü aus 4 Links besteht. Um dies innerhalb des <header> -Tags zu erreichen, füge ich 4 <div> mit der Klasse “box_menu” hinzu, um sie zu identifizieren. Ich füge jedem eine wachsende ID von “eins” bis “vier” hinzu.

Schritt 5
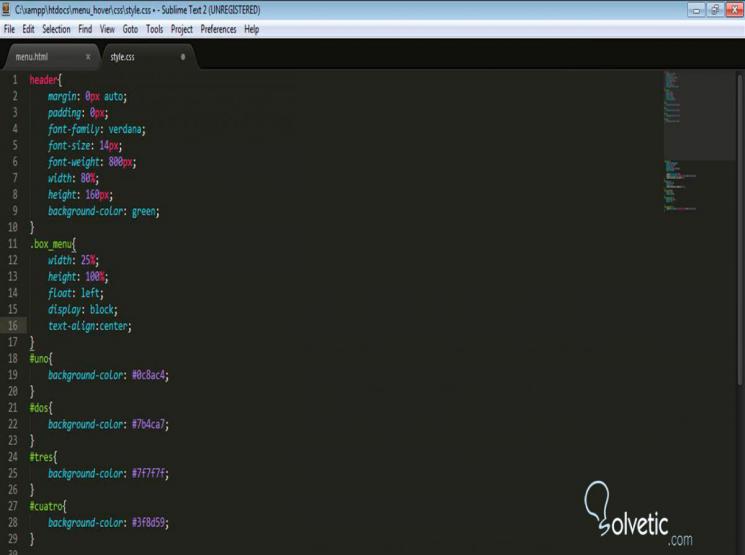
In unserer Datei style.css fügen wir die Eigenschaften für die Klasse “box_menu” und für die Ebenen “eins, zwei, drei und vier” hinzu.
Schritt 6
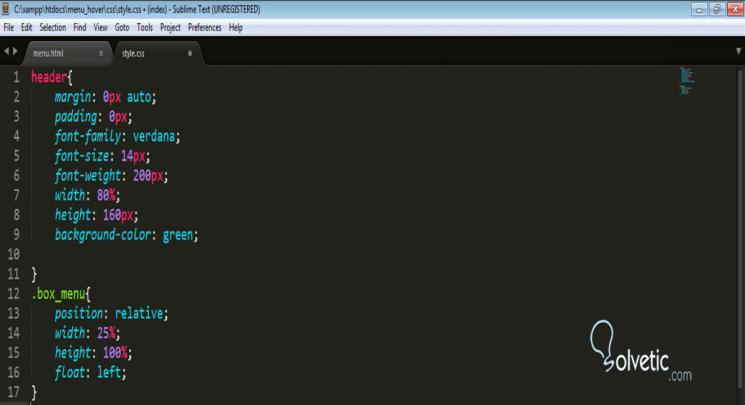
Wir werden damit beginnen, das Verhalten der Klasse “box_menu” zu definieren, indem wir eine relative Position festlegen. Denken Sie daran, dass wir in diesem Fall 4 Verknüpfungen haben und dass die Ebene, die sie enthält, also die <Überschrift>, 80% des Bildschirms ausfüllt Wir werden brauchen, dass die 4 Elemente mit dem class box_menu 100% des verfügbaren Platzes innerhalb des <header> belegen. Dafür werden wir 100% belegen und es auf die Anzahl der Links oder Elemente aufteilen, die wir platzieren wollen, da es sich in diesem Fall um 4 Entoces handelt, das wären 100 / 4 = 25, daher sollte unsere Klasse “box_menu” eine Breite von 25% haben. Wir geben Ihnen auch einen 100% -Stopp und sagen Ihnen, dass Sie nach links schweben sollen, damit die Elemente nebeneinander aussehen.

Schritt 7
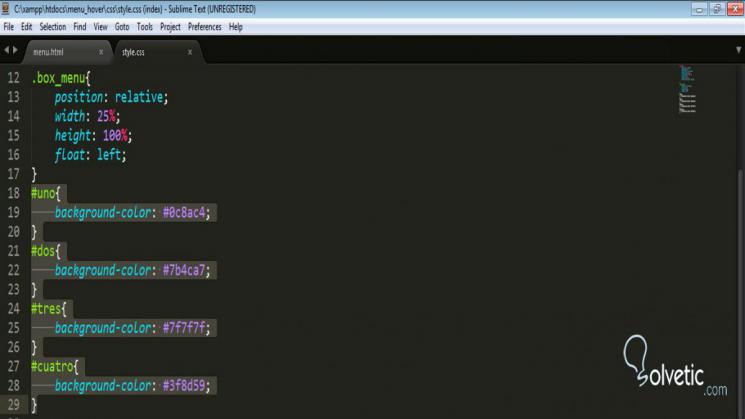
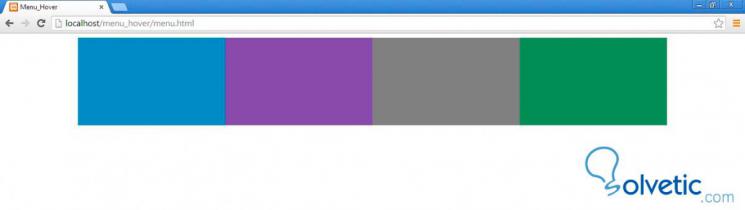
Später definieren wir die Hintergrundfarbe, mit der wir jedes der Elemente anzeigen. In Schritt 4 fügen wir id von eins bis vier hinzu. Jetzt definieren wir in unserem CSS, wie jede dieser Ebenen aussehen wird. dafür machen wir folgendes …

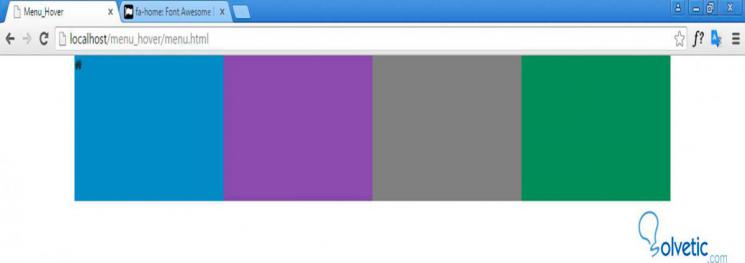
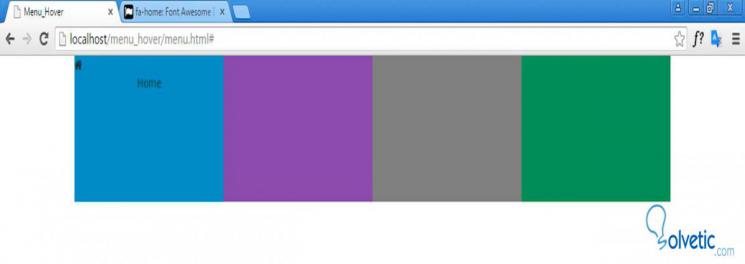
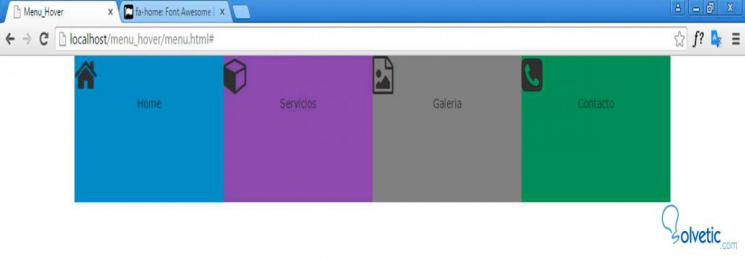
Dies ergibt folgendes Ergebnis:

Wie Sie sehen, haben wir die Abstände der einzelnen Elemente und ihre Hintergrundfarbe bereits abgegrenzt. In diesem Fall können sie die Farbcodes entsprechend ihrem Geschmack verwenden, da es sich nicht um eine Website mit einem bestimmten Thema handelt, sondern um einen Test, den ich verwendet habe diese als Demonstration …
Schritt 8
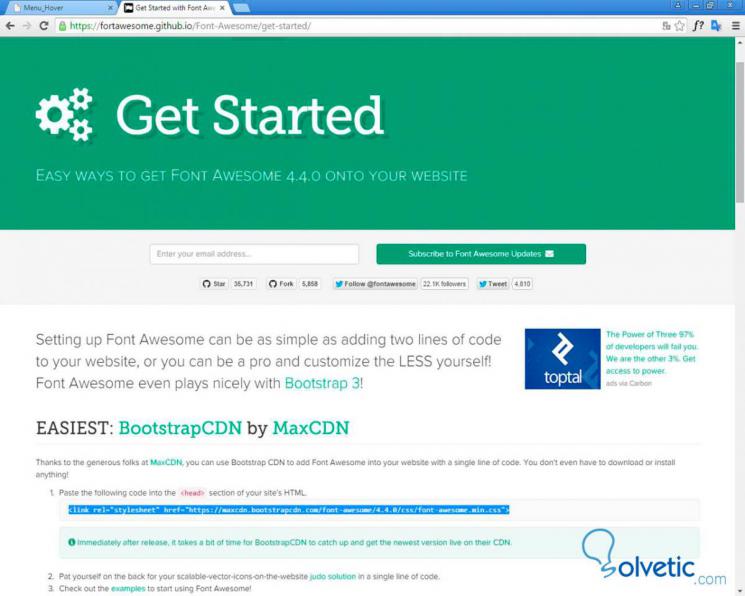
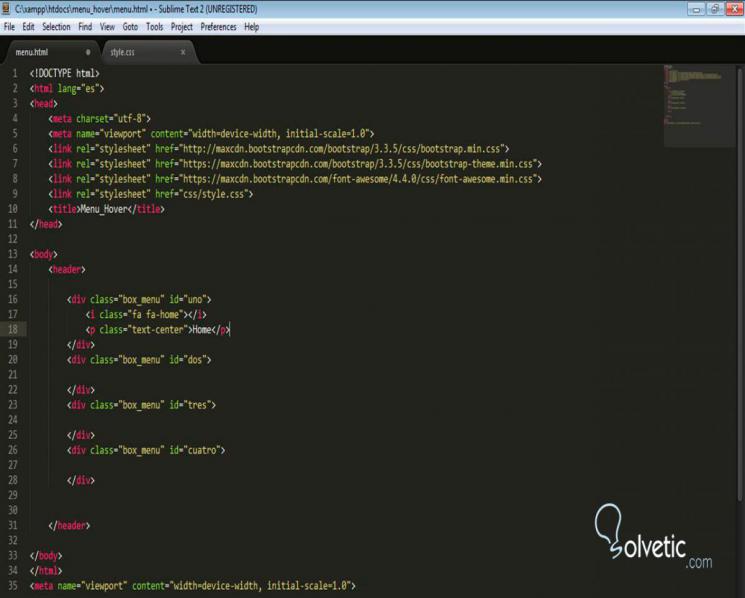
Gehen wir nun zu dem Dokument “menu.html” zurück, wie wir es in Schritt 4 verlassen haben. Nun werden wir fortfahren, die Symbole und den Text hinzuzufügen, die unser Menü dafür haben wird. Wir werden keine Bilder verwenden, aber wir werden ein bisschen mit Bootstrap und helfen Wir werden Symbole aus dem “Font Awesome” -Paket verwenden. Dazu rufen wir den Browser auf und greifen auf das Web https://fortawesome…./Font-Awesome/ zu. Wir klicken auf das “Get started” -Menü und gehen zum “EASIEST” -Abschnitt : BootstrapCDN von MaxCDN. ”

Ich kopiere den CDN-Link in das Stylesheet “Font Awesome” und füge ihn in die Kopfzeile meines Dokuments “menu.html” ein.

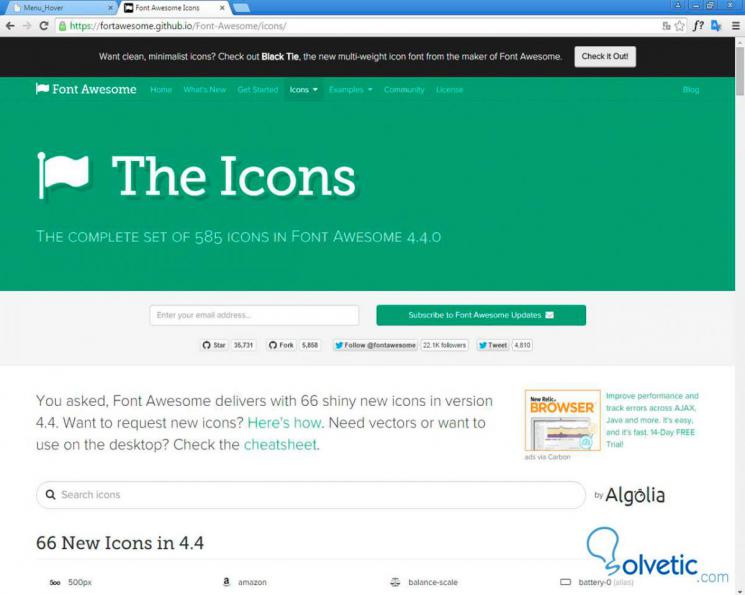
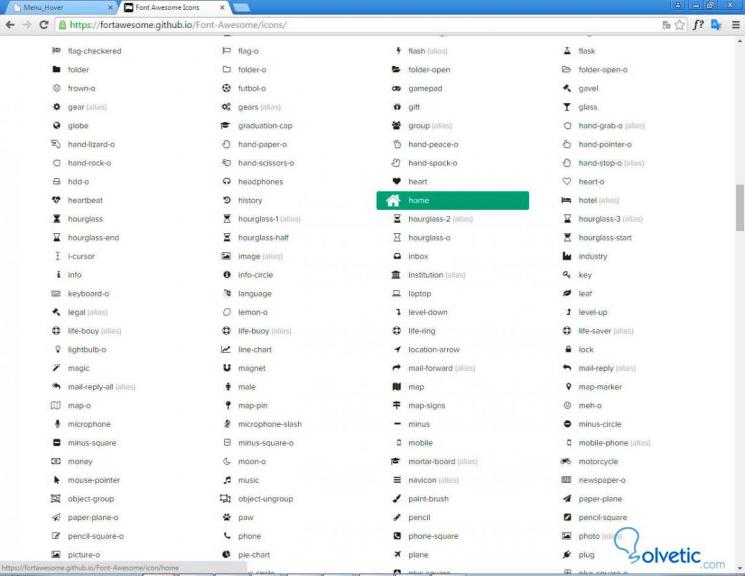
Damit können wir bereits die Font Awesome-Symbole in unserem Design verwenden, aber jetzt müssen wir auswählen, welche Symbole wir platzieren möchten. Dazu kehren wir zu Ihrer Website zurück und platzieren das Menü “Symbole”.

Wir durchsuchen die lange Liste nach dem Symbol, das uns interessiert, und klicken darauf.

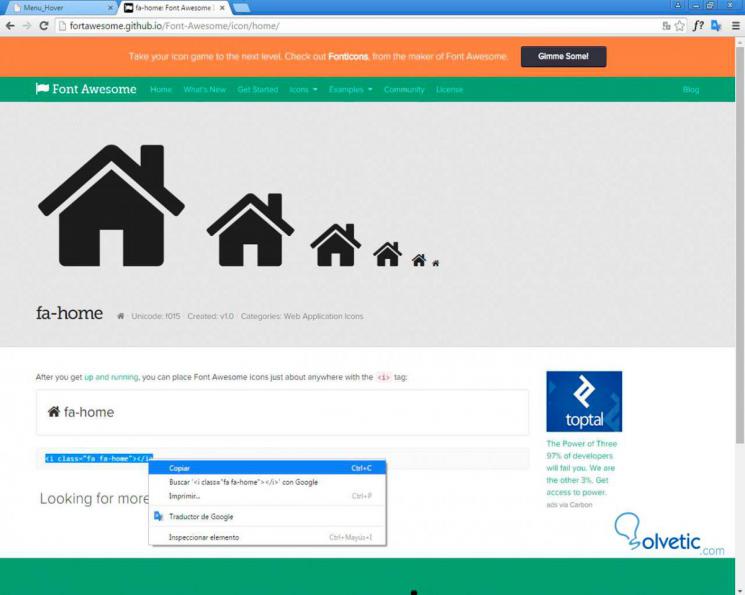
Wenn Sie auf klicken, gelangen Sie zu einem anderen Fenster, in dem der Code zum Einfügen dieses Symbols in unser Design angezeigt wird.

Wir kopieren es einfach und gehen zu unserer “menu.html” und fügen es auf folgende Weise in das <div class = “box_menu” id = “one”> ein …


Wir werden auch unten einen Namen hinzufügen, der zentriert …

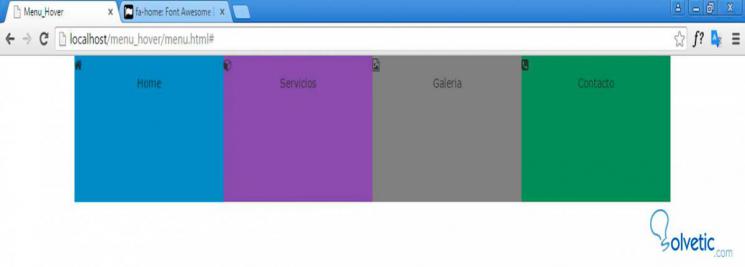
Lassen Sie uns überprüfen, wie es in unserem Browser läuft …

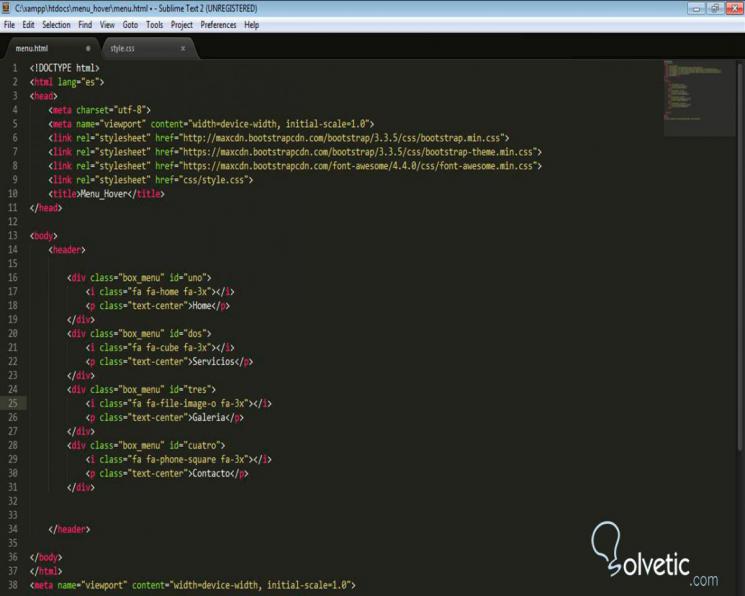
Wir sehen, dass wir bereits ein Symbol und einen zentrierten Text hinzugefügt haben, daher wiederholen wir diesen Schritt für die 3 verbleibenden Elemente.

Schritt 9
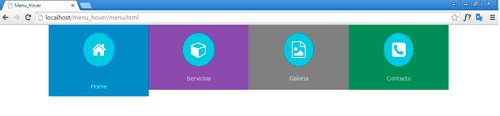
Die Icons sind recht klein, ich werde sie dreimal vergrößern, dazu werde ich eine Klasse “fa-3x” hinzufügen.


Schritt 10
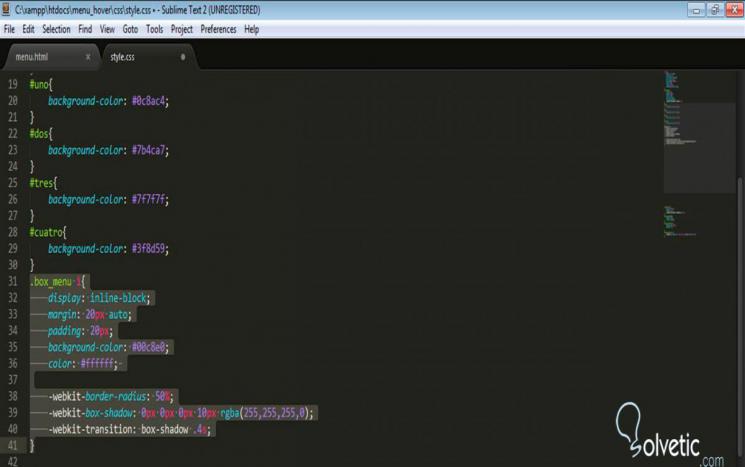
Jetzt ändere ich die CSS-Datei ein wenig, um den Effekt zu vervollständigen. Ich ändere zunächst die Klasse “box_menu”, indem ich den Text in der Mitte ausrichte und ihm den Wert display = “block” gebe.

Schritt 11
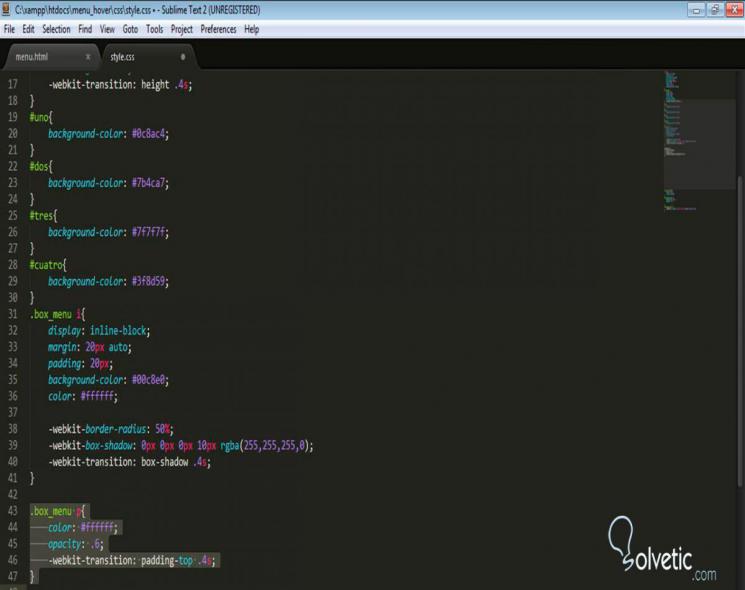
Später schreibe ich eine Klasse, um zu steuern, wie die Symbole aussehen, in der ich definiere, dass sie in Weiß angezeigt werden, dass sie eine abgerundete Kante haben und dass sie eine Übergangsanimation haben …

Schritt 12
Was die Texte des <p> -Tags betrifft, werde ich sie in Weiß platzieren und die Deckkraft etwas verringern, indem ich einen leichten Animationseffekt nach unten hinzufüge.

Schritt 13
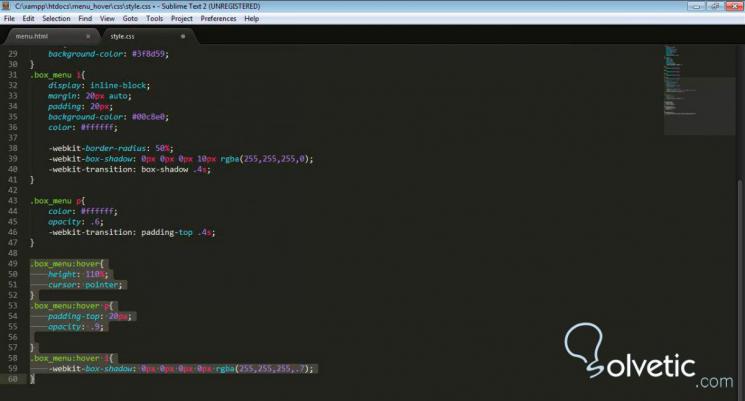
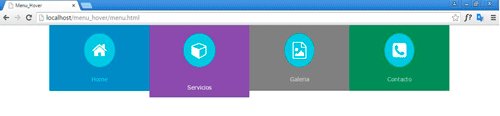
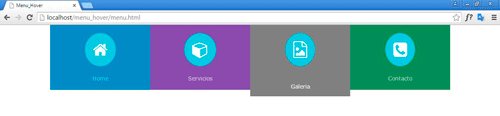
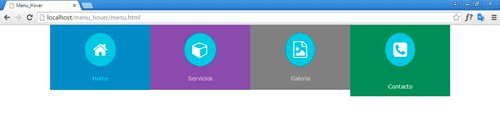
Jetzt definiere ich, wie sich unsere Elemente verhalten, wenn wir mit der Maus darüber fahren, und füge ein wenig Animation hinzu, um den Effekt abzumildern.

Sobald dies erledigt ist, können wir sagen, dass wir den Effekt fertig entworfen haben. Jetzt müssen wir nur noch die Links wie gewünscht hinzufügen. Ich sage Ihnen, dass dieser Effekt auch verwendet werden kann, um Bilder mit einem beschreibenden Text darunter zu platzieren Zum Beispiel gehören ein professionelles Portfolio, eine Galerie oder ein Produktkatalog Ihrer Fantasie …
Am Ende hinterlasse ich eine .zip-Datei mit dem Quellcode . Wenn Ihnen dieses Tutorial gefallen hat, hinterlassen Sie Ihren Kommentar. Wenn etwas nicht klar ist, fragen Sie mich bitte, ob Sie ein Tutorial zu einem bestimmten Thema wünschen. Lassen Sie es mich wissen.
Ich hoffe, Sie finden es nützliche Grüße …

Datei mit Quellcode ..