In Laravel ist dieser Prozess nicht kompliziert, da wir verschiedene Arten von Verbindungen herstellen und komplementäre Technologien wie beispielsweise AJAX unter jQuery verwenden können , wodurch wir die Vorteile nutzen können, die dies möglicherweise darstellt.
Wenn die Anforderungen erfüllt sind, können wir die folgenden Schritte ausführen:
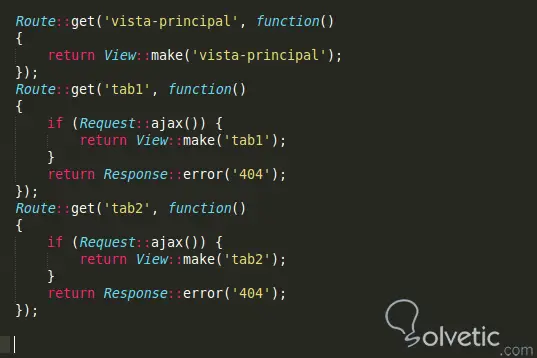
– En nuestro archivo routes.php vamos a crear tres rutas donde cada una corresponderá a una página, en la primera haremos la vista principal y las dos siguientes serán quienes le suministrarán los datos a la primera. 1 – In unserer Datei routes.php erstellen wir drei Routen, von denen jede einer Seite entspricht. In der ersten erstellen wir die Hauptansicht und in den nächsten beiden werden die Daten für die erste Seite bereitgestellt . Wir werden in den sekundären Ansichten eine Einschränkung vornehmen, so dass der Inhalt nur auf AJAX- Anfrage an uns gesendet wird:

– Una vez hecho lo anterior, ahora vamos a pasar a definir las vistas, como lo que nos interesa es pasar los datos vamos a hacer una vista sencilla, simplemente coloquemos el siguiente código en la vista para “tab1” vamos a crear un archivo llamado tab1.php en nuestra carpeta views: 2 – Sobald das Obige erledigt ist, werden wir nun die Ansichten definieren, da wir daran interessiert sind, die Daten zu übergeben, werden wir eine einfache Ansicht erstellen. Fügen Sie einfach den folgenden Code in die Ansicht für “tab1” ein. Wir werden eine Datei erstellen Tab1.php in unserem Views-Ordner genannt:
<h1> Inhalt der ersten Ansicht </ h1>
– Luego hacemos lo mismo solo que el archivo se llamará tab2.php y le colocamos el siguiente contenido: 3 – Dann machen wir dasselbe, nur weil die Datei tab2.php heißt und wir den folgenden Inhalt platzieren:
<h1> Inhalt der zweiten Ansicht </ h1>
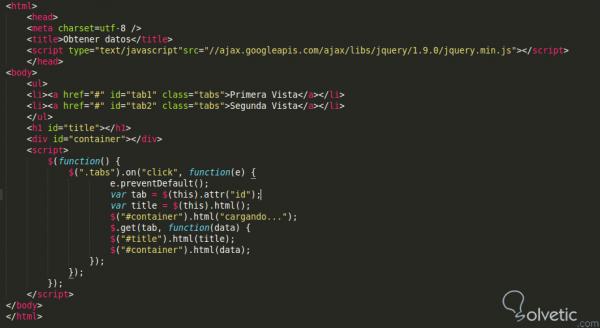
– Ya que tenemos identificados los datos que vamos a pasar a la vista principal es hora de construirla, para ello en la misma carpeta views vamos a generar un archivo llamado vista-principal.php , dentro de este archivo colocaremos el siguiente contenido que vemos en la imagen: 4 – Da wir die Daten identifiziert haben, die wir an die Hauptansicht übergeben wollen, ist es an der Zeit, sie zu erstellen, da wir in denselben Ordneransichten eine Datei mit dem Namen vista-principal.php generieren. In dieser Datei platzieren wir den folgenden Inhalt, den wir sehen im Bild:

– Lo que podemos fijarnos en primera instancia es que cargamos la librería jQuery directo del CDN de Google , luego creamos dos anclas con identificador tabs , finalmente pasamos al final del archivo donde vamos a crear el script que nos hace la funcionalidad de hacer la petición AJAX a las otras páginas de la aplicación, como vemos utilizamos el método get() para ello. 5 – Zunächst können wir feststellen, dass wir die jQuery-Bibliothek direkt aus dem Google CDN laden, dann zwei Anker mit Bezeichnerregistern erstellen und schließlich zum Ende der Datei übergehen, wo wir das Skript erstellen, mit dem wir die Funktionalität für die Anforderung erhalten AJAX zu den anderen Seiten der Anwendung, wie wir sehen, verwenden wir die Methode get () dafür. Schließlich füllen wir den div-Container mit dem Ergebnis der Anfrage und damit haben wir die Daten von einer anderen Seite erhalten.
Dann haben wir mit Hilfe von jQuery die Details der Anfrage in geeigneter Weise erstellt und konnten damit die Daten einbringen, um zu vermeiden, dass unsere verschiedenen Seiten isoliert wurden.
Nachdem wir dieses Tutorial abgeschlossen haben, haben wir gesehen, wie wir Daten auf den verschiedenen Seiten unserer Anwendung abrufen und austauschen können und wie wir ein Drittanbieter-Tool verwenden, um die Konstruktion der Struktur zu vereinfachen.