Wenn wir über das Obige sprechen und es aus der Sicht der Controller sehen, können wir Aspekte erstellen, dh Modifikatoren, die nur einen bestimmten Controller betreffen, ohne eine neue Struktur erstellen zu müssen. .NET MVC .
Modifizierbare Modelle
Es sind Strukturen, die uns die Grundlagen geben, um unsere Änderungen einzuführen. Sie sind wie eine Art Kontrollpunkte, auf denen wir unseren Code platzieren und eigene Verhaltensweisen erzeugen können, die sich von denen des Frameworks unterscheiden .
Um diese Modelle verwenden zu können, haben wir zwei mögliche Implementierungen, das anbieterbasierte Modell und die andere Implementierung ist das Dienstlokalisierungsmuster . Beide haben die Möglichkeit, sich in unseren Anwendungen zu etablieren, um unterschiedliche Methoden für die Anwendung von Änderungen zu verwenden der ASP.NET MVC- Standardkomponenten.
Anbieterbasiertes Modell
Bei diesem Ansatz werden wir die internen Komponenten von ASP.NET MVC direkt austauschen. Dadurch tragen wir die volle Verantwortung für das, was in der Anwendung geschieht. Wenn ein Leistungsproblem oder eine Fehlfunktion vorliegt, sollten wir uns direkt mit der Überprüfung befassen unser Code.
Ein sehr beliebter Fall, um dieses Modell zu erklären, ist, wenn wir eine temporäre Speicherung von Daten vornehmen müssen. Auf diese Weise können wir Daten so speichern, dass sie überleben, wenn die Seite, die sie durch die Anforderung des Browsers erstellt, erneut adressiert wird.
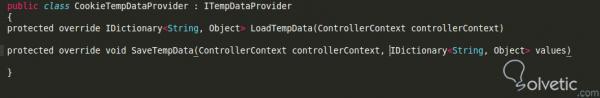
In der folgenden Abbildung sehen wir einen Code, in dem ein alternatives Modul zur Datenspeicherung mithilfe von Cookies eingerichtet wird , und dann ein verteiltes Cache-Modell. Letzteres gibt uns die Verantwortung dafür, wie die Daten gespeichert und konsistent gehalten werden.
 Wir sehen, wie die CookieTempDataProvider- Klasse von der Komponente stammt, die ItempDataProvider- Anpassungen unterstützt. Dabei übernehmen wir alle ihre Funktionen. Wir ändern lediglich die Methoden, die wir anders arbeiten möchten, und überschreiben sie.
Wir sehen, wie die CookieTempDataProvider- Klasse von der Komponente stammt, die ItempDataProvider- Anpassungen unterstützt. Dabei übernehmen wir alle ihre Funktionen. Wir ändern lediglich die Methoden, die wir anders arbeiten möchten, und überschreiben sie.
Wenn wir es in der Kälte analysieren, ist es wie eine Art Vererbungsfall, jedoch lassen die Merkmale des Frameworks es wie etwas Fortgeschritteneres aussehen.
Servicelokalisierungsmuster
Dieses Modell unterscheidet sich vom vorherigen, da es eine zentrale Klasse hat, auf die die Objekte der Klassen zugreifen können, die es als Schnittstelle implementieren, und auch die Methoden zur Implementierung des “Vertrags” verwenden .
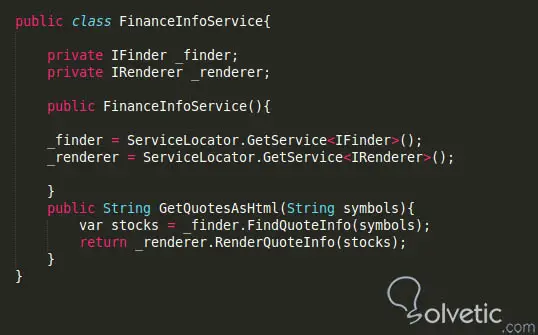
In dem folgenden Code, der in der folgenden Abbildung dargestellt ist, sehen wir ein klares Beispiel dafür, das wir erklärt haben:

Wir können feststellen, wie wir zuerst die notwendigen Attribute definieren , um die Suche nach den Diensten durchzuführen, und dann im Konstruktor unserer Klasse die Instanz des Locators definieren, der verwendet werden soll.
Schließlich können wir auf normale Weise die zurückgegebenen Services anwenden und sie als Teil unserer Anwendungskomponente verwenden. Dies erleichtert den Entwicklungsprozess erheblich und wir können unsere benutzerdefinierten Implementierungen vornehmen.
Die Aktionsfilter
Dies sind sehr interessante Aspekte, da wir gemäß der Definition, die wir bereitstellen, den Code ausführen können, bevor oder nachdem die Aktionen unseres Controllers ausgeführt werden. Beispielsweise können wir einen Aspekt platzieren, der eine Funktionalität wie das Erstellen eines Systemprotokolls unmittelbar davor macht dass ein Wert in die Datenbank eingefügt wird und ein weiterer Aspekt , der nach Abschluss des Prozesses eine Methode aufruft, die die Benachrichtigungen des Administrators aktualisiert .
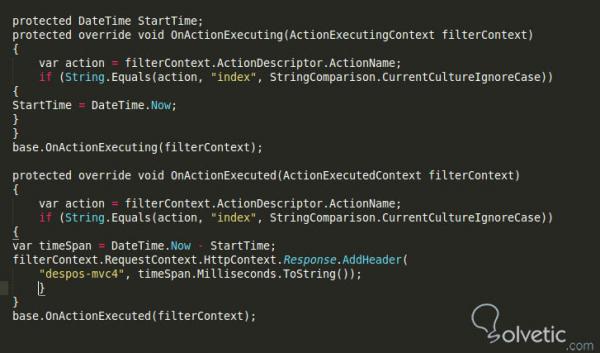
Im folgenden Code sehen wir, wie wir einen Aktionsfilter in einem Controller definieren können. In diesem Fall definieren wir, dass vor der Ausführung die Uhrzeit und das Datum des Moments erfasst werden. Wenn die Ausführung abgeschlossen ist, wird die Zeit gezählt, die der gesamte Prozess benötigt hat.
Dazu verwenden wir zunächst die Methoden der Schnittstelle:
öffentliche Schnittstelle IActionFilter {void OnActionExecuting (ActionExecutingContext filterContext); void OnActionExecuted (ActionExecutedContext filterContext);}
Wobei OnActionExecuting die Aktion vor dem gewünschten Controller ausführen soll und OnActionExecuted die nachfolgende Aktion ist. Sehen wir uns das Bild des vollständigen Codes an:

All dies ermöglicht es uns, beim Ausführen in unserer Anwendung eine Antwort im Header mit dem Ergebnis der von uns erstellten Zeit zu generieren. Um dies zu erreichen, verwenden wir die AddHeader- Antwortmethode .
Die Aktion Ergebnistypen
In den meisten Interaktionen mit unseren Controllern erhalten wir am Ende des Prozesses eine Antwort vom Typ Aktionsergebnis . Diese Reaktion ist einer der Aspekte unserer Steuerungen, die wir ändern können, um auf unsere eigene Weise mit unserer Anwendung zu arbeiten.
Hiermit können wir Antwortcodes, den Status, den Inhaltstyp (der häufig für asynchrone Anforderungen verwendet wird) usw. festlegen.
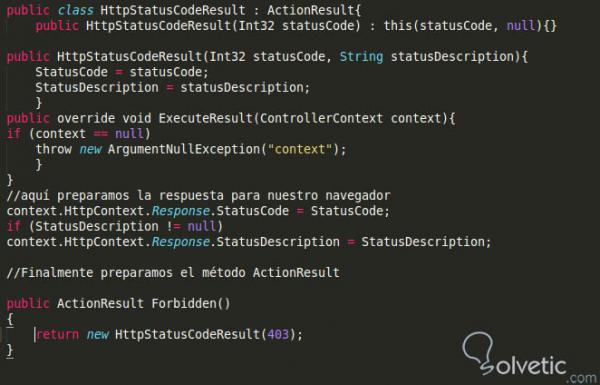
Im folgenden Beispiel sehen wir, wie wir einen benutzerdefinierten Statuscode generieren können , damit der Browser beim Empfang eine Aktion empfangen kann. Dazu definieren wir zunächst die Klasse, die eine Aktionsantwort erstellt, mit einem Code und der zugehörigen Beschreibung. Dann können wir in einer Methode das Aktionsergebnis aufrufen und den Code übergeben, den der Browser erhalten soll, damit wir den vollständigen Zyklus haben. Sehen wir uns das Bild des entsprechenden Codes an:

Wenn wir dann unsere Aktion ausführen und ihre Antwort an den Browser richten, erhalten wir im Beispiel einen verbotenen Zugriff, da dies der Code 403 im HTTP- Protokoll darstellt.
Diese Flexibilität ist jedoch mit bestimmten Kosten verbunden. Da Anpassungen nicht von einer Community wie Microsoft getestet wurden, können Leistungsprobleme oder Fehlfunktionen auftreten. In diesen Fällen ist es am besten, zuerst unseren eigenen Code zu betrachten.
Damit haben wir dieses Lernprogramm abgeschlossen. Wie wir sehen, können wir mit ASP.NET Änderungen vornehmen und viele Bereiche und viele seiner eigenen Komponenten anpassen. Dadurch ist die erreichte Flexibilität sehr hoch. Wir können auch erwähnen, dass die aspektorientierte Programmierung seit einigen Jahren an Stärke gewinnt. Daher wird die Dominanz all dieser Themen zu einer Verpflichtung, wenn wir unseren Lebenslauf verbessern und eine stärkere Hierarchie und Bezahlung des Ökosystems erreichen möchten ASP.NET MVC ist einer der Favoriten für dieses Paradigma, und Microsoft wird mit seinen neuen Versionen die Plattform sicherlich stärker berücksichtigen.