Wenn wir gute Entwickler sein wollen, müssen wir die Ordnung in unserer Anwendung aufrechterhalten. Dies hilft uns, erstens zu wissen, wo alles hingeht, damit unsere Entwicklung so schnell und ordentlich wie möglich verläuft, und zweitens, um das Leben von zu erleichtern unsere Programmiererkollegen.
Bereiten Sie die Anwendung vor
Zuerst müssen wir einige Dinge konfigurieren, bevor wir die Assets zu unseren Ansichten hinzufügen können. Zunächst ändern wir die Datei composer.json . Da dies diejenige ist, die für die Installation von Abhängigkeiten in unserer Anwendung verantwortlich ist, müssen wir dafür sorgen, dass sie den folgenden Inhalt hat:
"erfordern": { "laravel / framework": "4.0. *", "teepluss / asset": "dev-master" },
Abgesehen davon, dass Laravel zu unserer Anwendung hinzugefügt wird, die eine zu erstellende Zeile ist, teilt die zweite der Anwendung dem Komponisten mit, dass teepluss / asset installiert werden muss, eine Bibliothek, die uns bei der Verwaltung dieser Dateien hilft.
Damit dies funktioniert, müssen wir unsere Anwendung aktualisieren, indem wir den folgenden Befehl in der Konsole ausführen:
php composer.phar update
Zum Abschluss der Konfigurationsphase in der Datei app / config / app.php müssen wir einen neuen Provider hinzufügen:
'Teepluss Asset AssetServiceProvider',
Dann generieren Sie in der gleichen Datei den entsprechenden Alias:
'Asset' => 'Teepluss Asset Facades Asset'
Fügen Sie den Ansichten Elemente hinzu
Da wir die Konfigurationsphase unserer Anwendung abgeschlossen haben, müssen wir jetzt die entsprechenden Ergänzungen vornehmen. Dazu verwenden wir die Bibliotheken jQuery , jQuery UI und Bootstrap von ihren jeweiligen CDNs , sodass wir nichts herunterladen müssen. Dann generieren wir in unserer routes.php- Datei die entsprechenden Routen, wie wir in der folgenden Abbildung sehen können:

Wenn dies bereits erstellt wurde, können wir zur nächsten Phase übergehen und dies effektiv in eine Ansicht integrieren. Zu diesem Zweck werden wir den Filter zuvor verwenden . Dadurch wird erreicht, dass dieser enthalten ist, bevor der Rest der Ansicht ausgeführt wird und verfügbar ist :

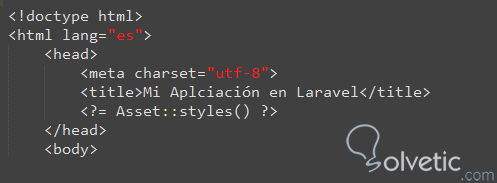
Zum Schluss möchten wir den Inhalt unserer Bibliotheken in unserem Dokument ausdrucken, damit wir sie zur Verfügung haben. Dazu müssen wir den Alias verwenden, den wir während der Konfiguration erstellt haben. Dank dieser Funktion können wir sie logisch und ohne großen Aufwand trennen, siehe in unserer header.php Wie würden die Styles aussehen:

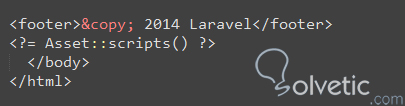
Dann werden wir dasselbe tun, aber mit den Skripten in unserer Fußzeile denken Sie daran, dass es aus Leistungsgründen empfohlen wird, die .js am Ende der Datei zu laden .

Wenn wir nun unsere Startansicht durchsuchen und den Quellcode überprüfen , müssen wir die Bibliotheken aus den von uns angegebenen CDNs verfügbar haben. Dies ist bereits in allen unseren Anwendungen der Fall , in denen wir die Kopf- und Fußzeile einfügen , damit wir sie zur Verfügung haben.
Damit schließen wir dieses Tutorial ab, da Laravel es uns ermöglicht, dieses wichtige Problem sowie die Assets so zu organisieren, dass wir eine angemessene Reihenfolge in unserer Anwendung beibehalten können anwendung