
Hinzufügen eines Favicons zu WordPress: Die 3 Möglichkeiten, dies zu tun
Jede Registerkarte Ihrer Browserleiste enthält den Titel der Site-Seite und ein kleines Symbol, das den Namen Favicon , Favicon, Favicon oder Seitensymbol auf Spanisch erhält . Beides erleichtert dem Benutzer das Identifizieren der Webseite und verbessert ihre Ausrichtung, wenn mehrere Registerkarten geöffnet sind. Das Favicon einer Website ist ebenfalls Teil der Marke des Unternehmens und verbessert die Benutzererfahrung. Es gibt drei verschiedene Methoden zum Einfügen eines Favicons in WordPress. Wir erklären Schritt für Schritt, wie es geht und welche Vorteile jede Methode hat.
Auf Kastilisch werden die Formen Favicon und Favicon und ihre Pluralformen Favicons und Favicons für die anglisierte Favicon- Stimme akzeptiert, die von der Lieblingsikone stammt .
- Warum ein Favicon in WordPress einfügen?
- So fügen Sie WordPress ein Favicon hinzu
- Methode 1: WordPress Customizer
- Schritt 1: Öffnen Sie den Customizer
- Schritt 2: Öffnen Sie die Option? Website-Identität?
- Schritt 3: Wählen Sie Ihr Favicon aus
- Schritt 4: Wählen Sie Ihr Favicon aus
- Schritt 5: Schneiden Sie Ihr Favicon aus
- Methode 2: Fügen Sie ein Plugin-Favicon ein
- Schritt 1: Installieren Sie das Plugin
- Schritt 2: Öffnen Sie die Plugin-Einstellungen
- Schritt 3: Wählen Sie das Favicon aus
- Schritt 4: Bestätigen Sie das Einfügen des Favicons
- Methode 3: Fügen Sie ein Favicon von Hand ein
- Schritt 1: Erstellen Sie die Dateien für Ihr Favicon
- Schritt 2: Laden Sie das Favicon-Paket per FTP hoch
- Schritt 3: Fügen Sie den HTML-Code ein
- Methode 1: WordPress Customizer
Warum ein Favicon in WordPress einfügen?
Der Begriff Favicon ist die Abkürzung für? Lieblingssymbol? . Dieses kleine Symbol ist ein Grundnahrungsmittel auf der Website eines Unternehmens . Es wird in der Registerkartenleiste, in der Lesezeichenleiste, in den mobilen WordPress-Anwendungen, in den Startsymbolen und in den Suchergebnissen auf Mobilgeräten angezeigt. Daher wird empfohlen, ein aussagekräftiges und eindeutiges Symbol als Favicon zu wählen. Das Favicon bringt viele Vorteile mit sich :
- Verleiht der Website Ernsthaftigkeit und Professionalität .
- Dies erleichtert dem Benutzer das Erkennen des Unternehmens und seiner Dienste im Web und verbessert daher die Benutzererfahrung .
- Dies wirkt sich positiv auf die SEO der Seite aus.
- Wenn ein Benutzer mehrere Registerkarten im Browser geöffnet hat, werden die Titel ausgeblendet, das Favicon bleibt jedoch immer sichtbar .
Die meisten Unternehmen verwenden ihr Logo oder eine Variante davon als Favicon in WordPress.
So fügen Sie WordPress ein Favicon hinzu
Es gibt drei verschiedene Möglichkeiten , ein Favicon in WordPress einzufügen: mit dem WordPress Customizer, mit einem Plugin oder manuell. Als nächstes erklären wir jede dieser Optionen.
In diesem Artikel erklären wir, wie Sie ein bereits erstelltes Favicon in WordPress einfügen. Sie können es mit jedem Grafikdesignprogramm oder mit unserem Favicon Generator erstellen.
Methode 1: WordPress Customizer
Der einfachste und schnellste Weg, ein Favicon in WordPress einzufügen, ist seit Version 4.3 der Plattform verfügbar. Mit diesem Tool können Sie das Favicon in WordPress hochladen, bei Bedarf zuschneiden und mit wenigen Klicks konfigurieren.
Wenn Sie diese Methode verwenden, beträgt die empfohlene Mindestgröße für das Favicon 512 x 512 Pixel . Auf der Registerkarte “Browser” wird das Bild jedoch in einer Größe von 16 x 16 Pixel angezeigt. Stellen Sie sicher, dass Ihr Favicon bei dieser Größe erkennbar ist. Als nächstes erklären wir Schritt für Schritt, wie Sie Ihr Favicon mit dem WordPress Customizer einfügen.
Schritt 1: Öffnen Sie den Customizer
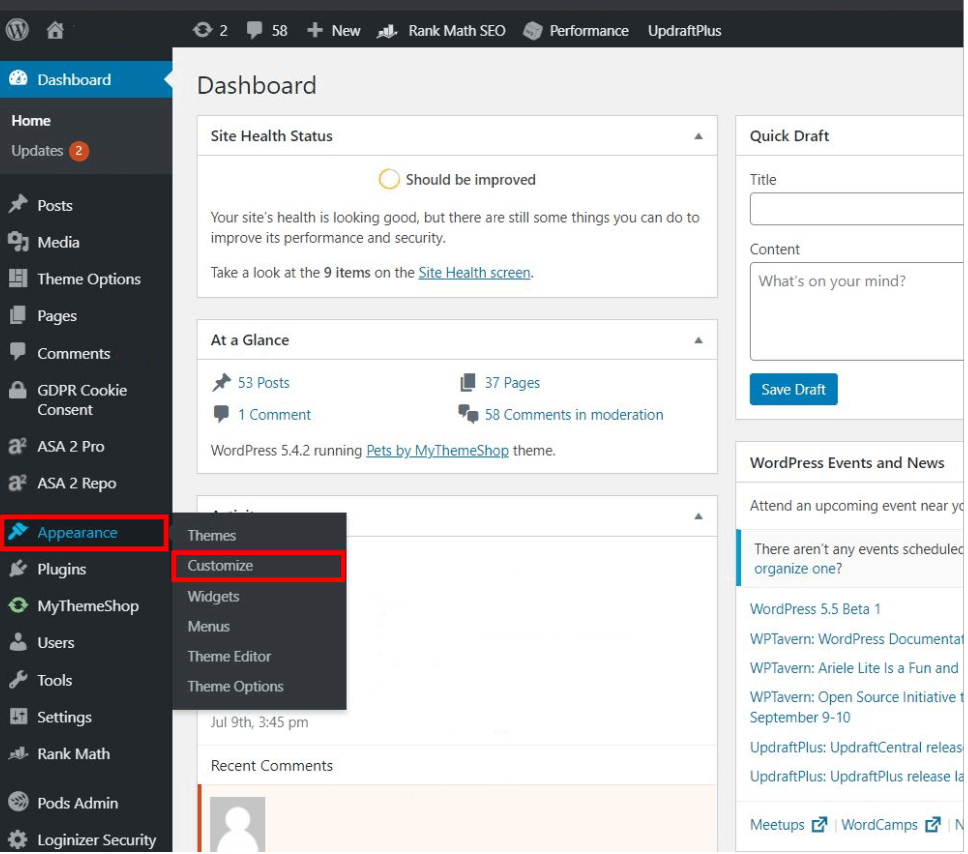
Klicken Sie in der WordPress-Optionsleiste auf? Aussehen? (? Aussehen?) Und dann weiter? Anpassen? (? Anpassen?).

Schritt 2: Öffnen Sie die Option? Website-Identität?
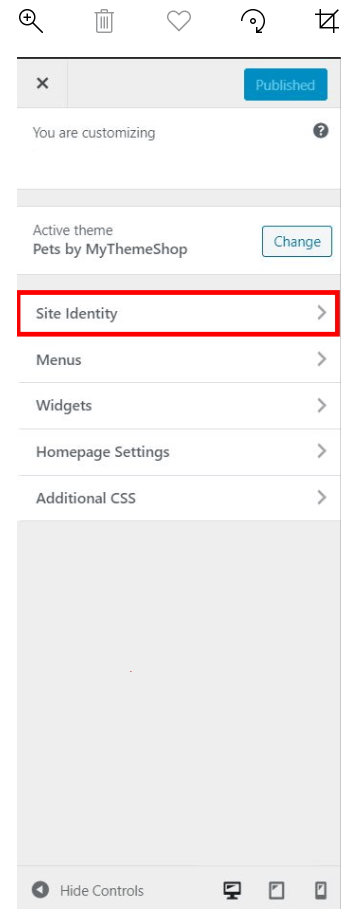
Wählen Sie die Option? Website-Identität? (? Site Identity?) .

Schritt 3: Wählen Sie Ihr Favicon aus
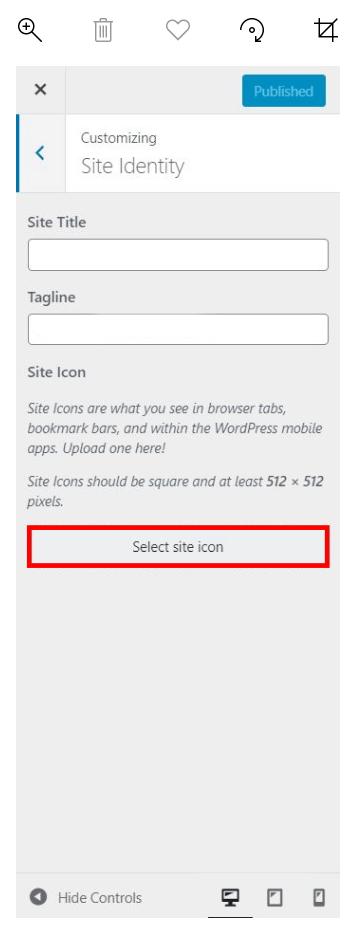
In diesem Abschnitt können Sie den Titel und den Untertitel Ihrer Webseite konfigurieren . Diese Informationen finden Sie neben dem Favicon auf der Registerkarte Browser. Im Abschnitt? Site-Symbol? (? Site Icon?), Klicken Sie auf die Schaltfläche? Bild auswählen? (? Site-Symbol auswählen?) Zum Anpassen Ihres WordPress-Favicons.

Schritt 4: Wählen Sie Ihr Favicon aus
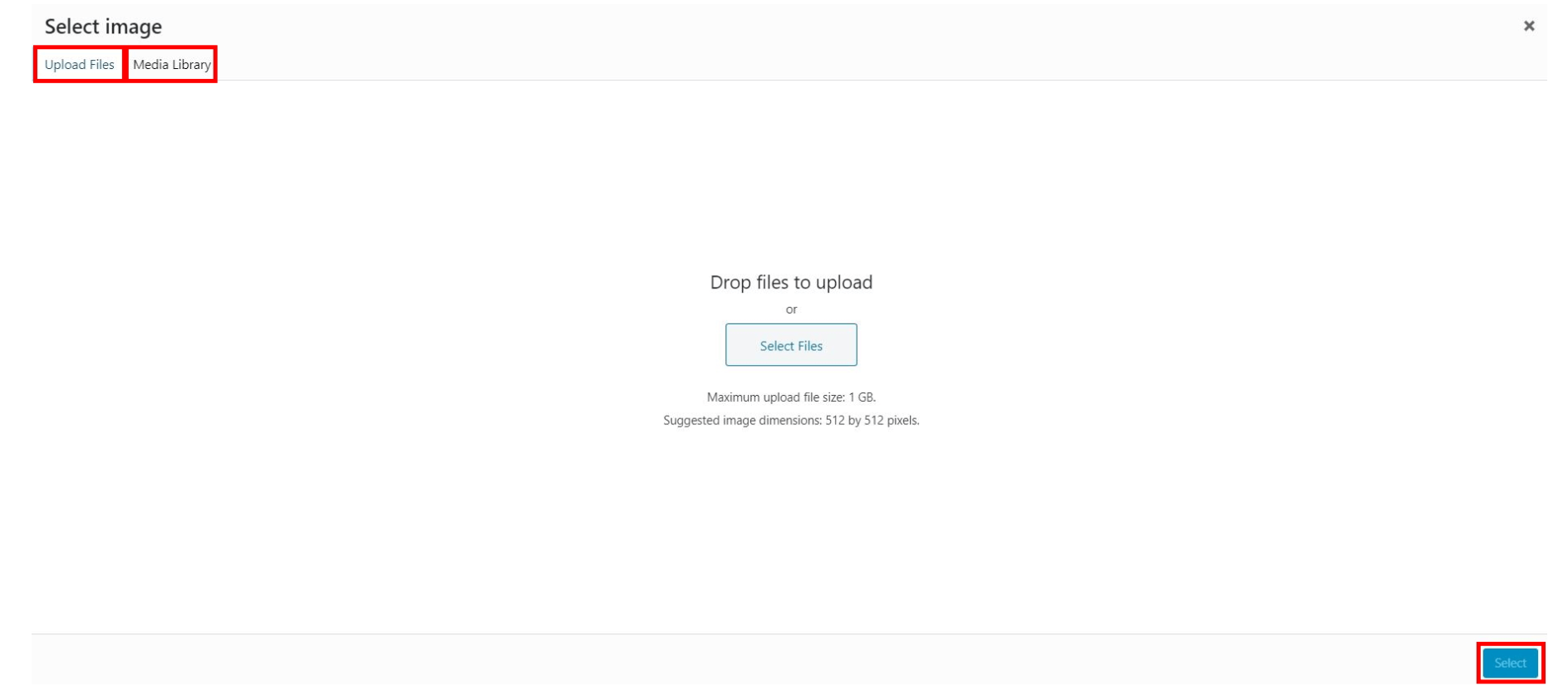
Als nächstes wird die WordPress-Medienbibliothek geöffnet . Wenn Sie Ihr Favicon bereits hochgeladen haben, wählen Sie es aus. Andernfalls klicken Sie auf? Dateien auswählen? (? Dateien auswählen?) Und wählen Sie die gewünschte Datei von Ihrem Computer aus. Bestätigen Sie Ihre Auswahl mit “Auswählen”.

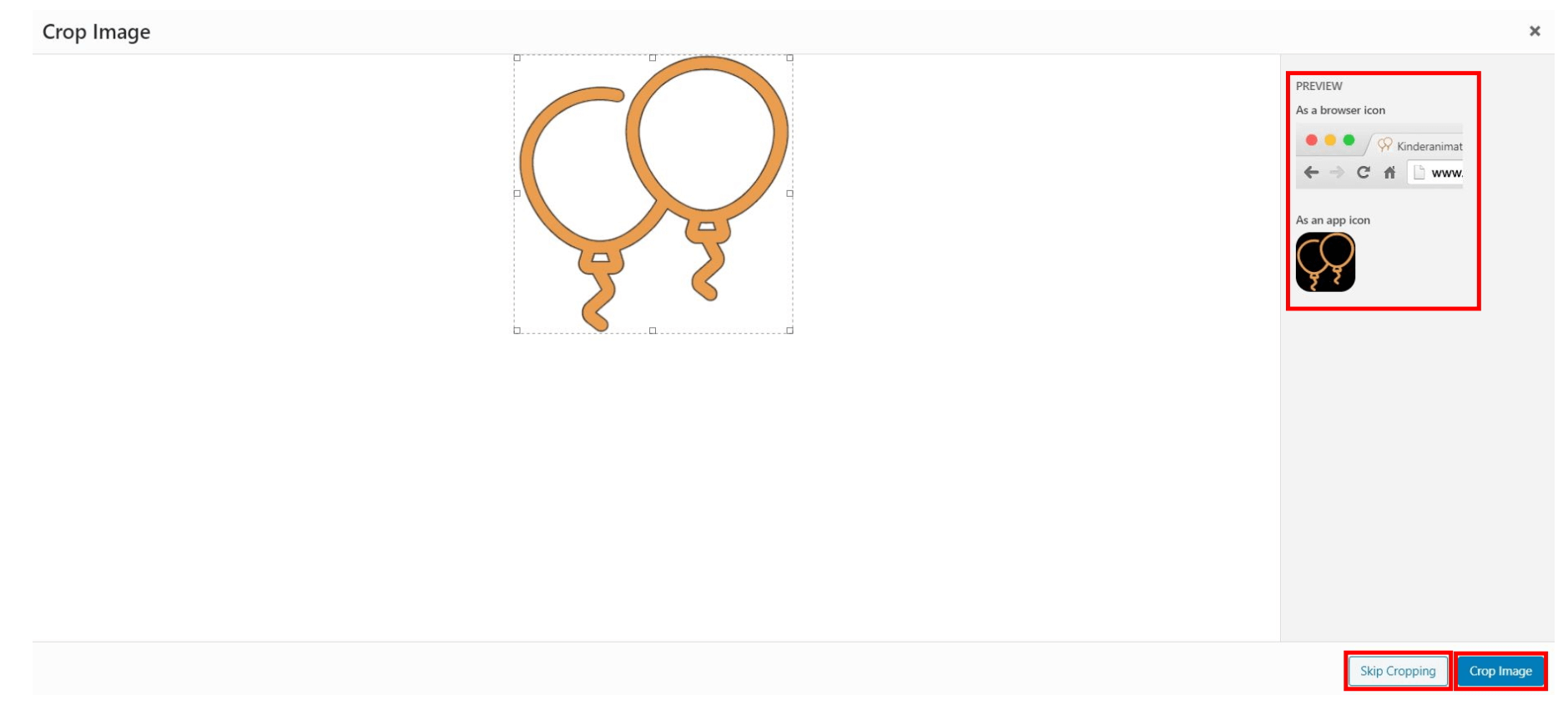
Schritt 5: Schneiden Sie Ihr Favicon aus
Anschließend haben Sie die Möglichkeit, das Bild zuzuschneiden . WordPress zeigt automatisch eine aktuelle Vorschau des Favicons auf der rechten Seite. Wenn Sie den Zuschnitt angepasst haben, bestätigen Sie ihn mit der Schaltfläche? Bild zuschneiden? (? Bild zuschneiden?). Wenn Ihr Favicon bereits das richtige Format hat, klicken Sie auf “Nicht zuschneiden”. (? Cropping Cropping?).

WordPress fügt das Favicon automatisch ein . Wenn Sie es in Zukunft ändern möchten, kehren Sie zu diesem Einstellungsabschnitt zurück.
Methode 2: Fügen Sie ein Plugin-Favicon ein
WordPress bietet ein Plugin für fast alles, einschließlich des Einfügens von Favoriten. Eines der beliebtesten kostenlosen Plugins ist Favicon von RealFaviconGenerator . Im Vergleich zum WordPress Customizer bietet es zusätzliche Konfigurationsoptionen , um die Favicon-Kompatibilität mit verschiedenen Geräten und Anwendungen zu verbessern. Als nächstes erklären wir, wie man mit diesem Plugin ein Favicon in WordPress konfiguriert .
Schritt 1: Installieren Sie das Plugin
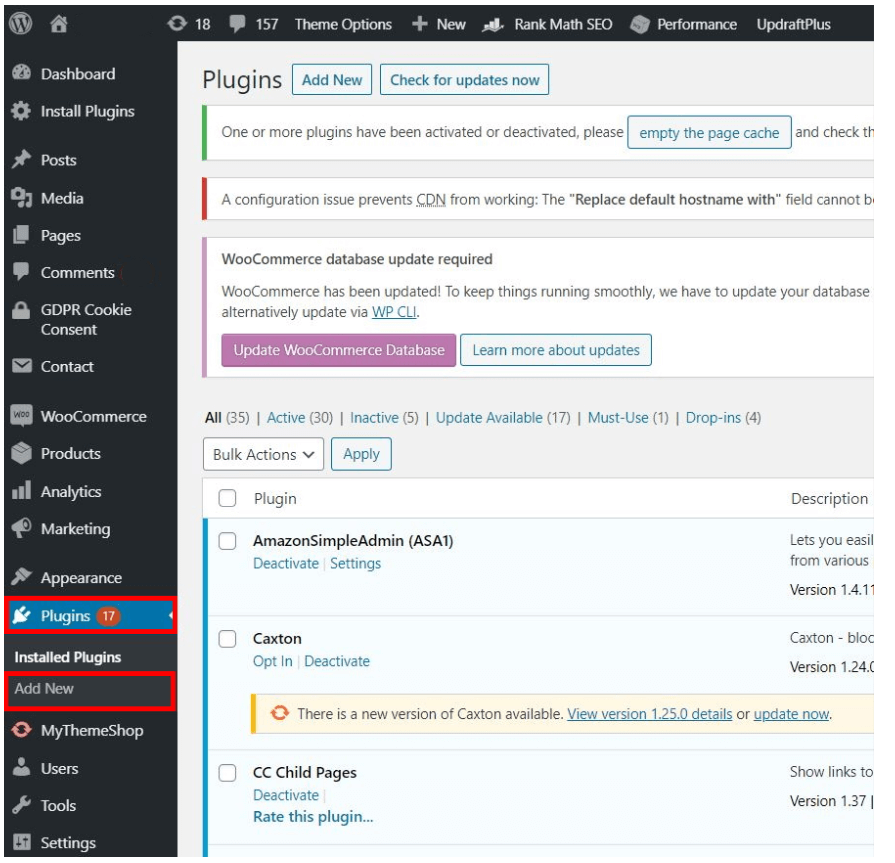
Öffnen Sie im WordPress-Menü den Abschnitt? Plugins? und dann auf? Neu hinzufügen? (? Neue hinzufügen?).

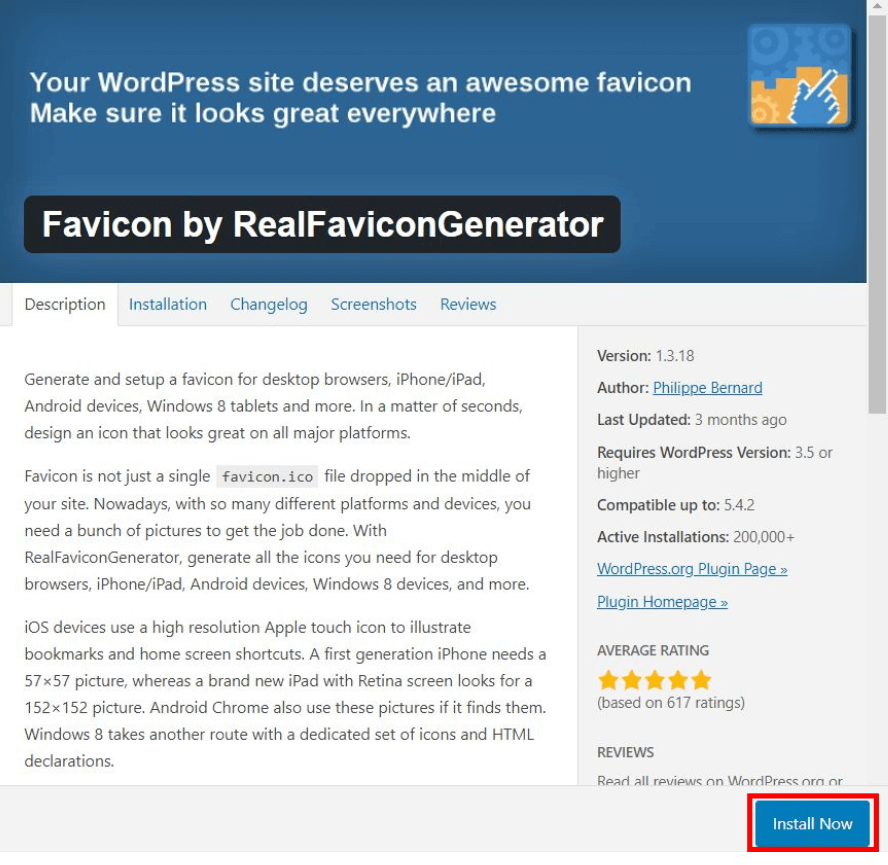
Suchen Sie das Favicon by RealFaviconGenerator- Plugin , wählen Sie es aus den Suchergebnissen aus und installieren Sie es. Klicken Sie dann auf? Aktivieren? und das Plugin ist einsatzbereit.

Schritt 2: Öffnen Sie die Plugin-Einstellungen
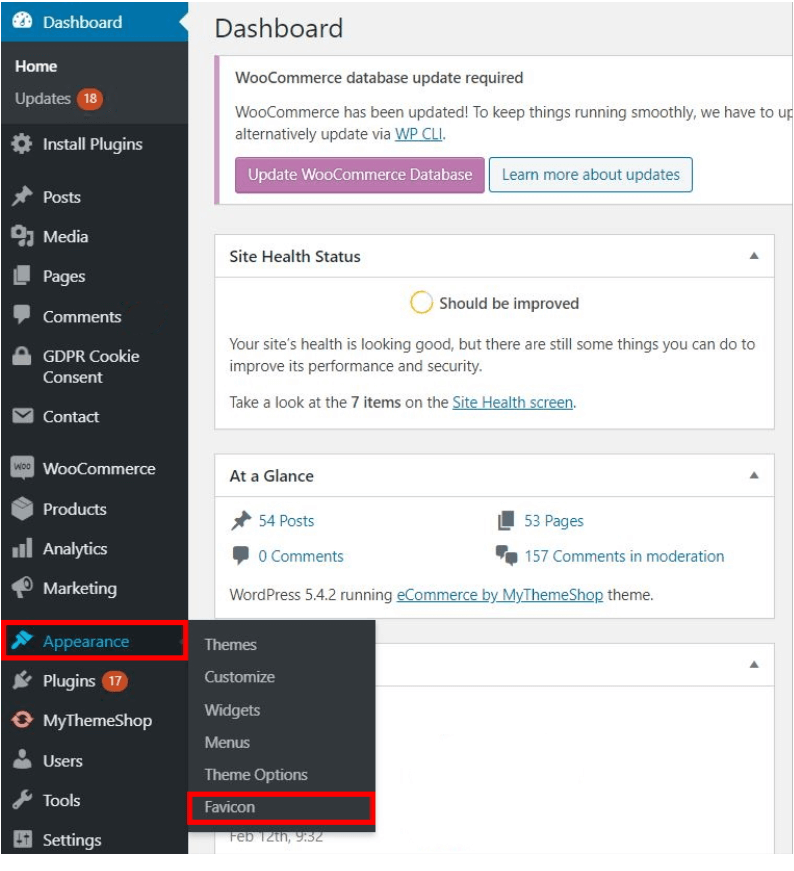
Sobald das Plugin installiert ist , gehen Sie zum Menü und klicken Sie auf? Aussehen? (? Aussehen ?) Und dann weiter? Favicon ? Hier finden Sie die Plugin- Konfiguration .

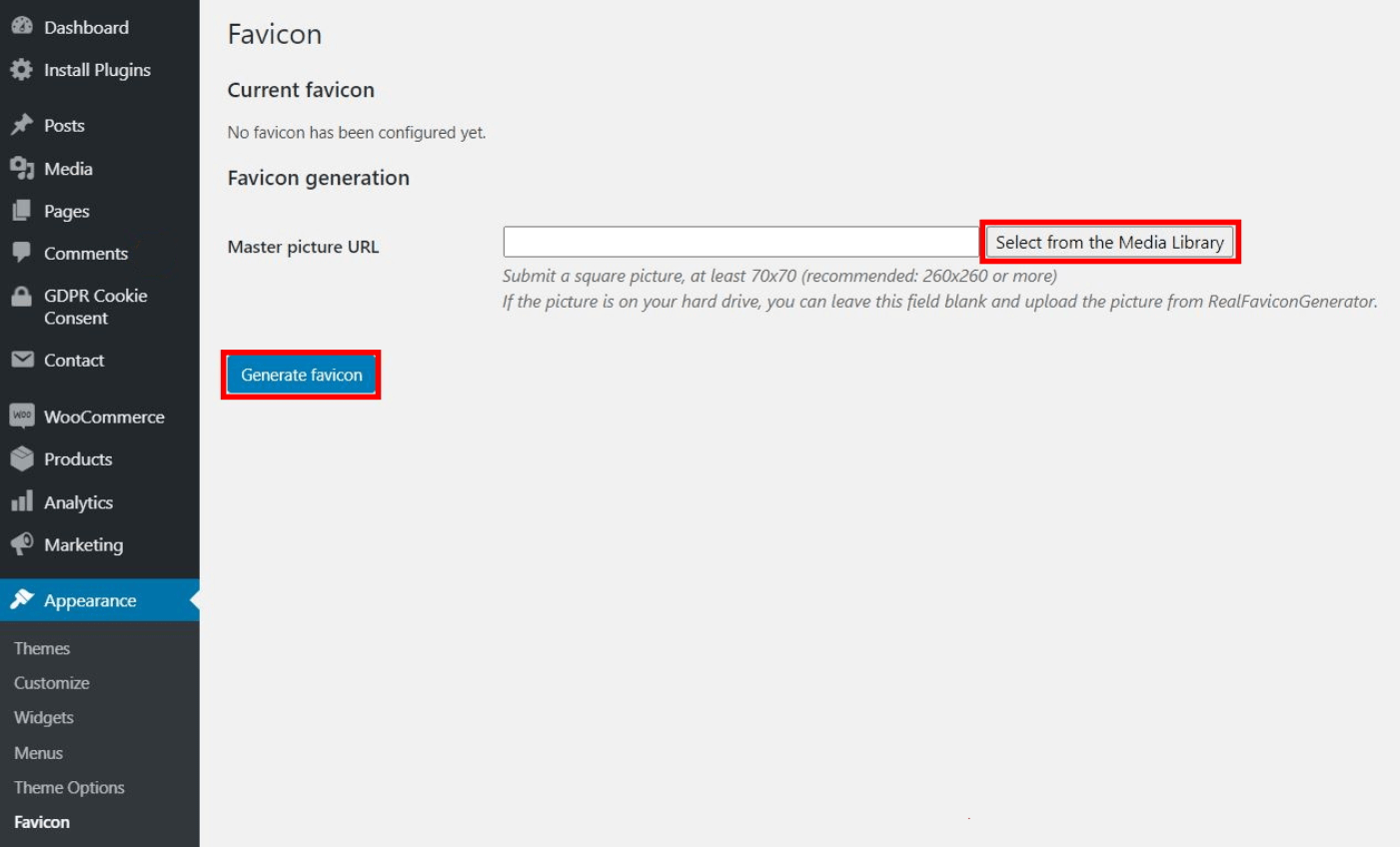
Schritt 3: Wählen Sie das Favicon aus
Klicken Sie auf? Aus Medienbibliothek auswählen? (? Aus der Medienbibliothek auswählen?) Um die WordPress-Medienbibliothek zu öffnen und das Bild Ihres Favicons auszuwählen. Das Favicon muss mindestens 70 x 70 Pixel groß sein, es wird jedoch empfohlen, dass es mindestens 260 x 260 Pixel groß ist. Nachdem Sie das Bild ausgewählt haben, bestätigen Sie Ihre Auswahl, indem Sie auf die Schaltfläche “Favicon generieren” klicken. (? Favicon generieren?).

Schritt 4: Bestätigen Sie das Einfügen des Favicons
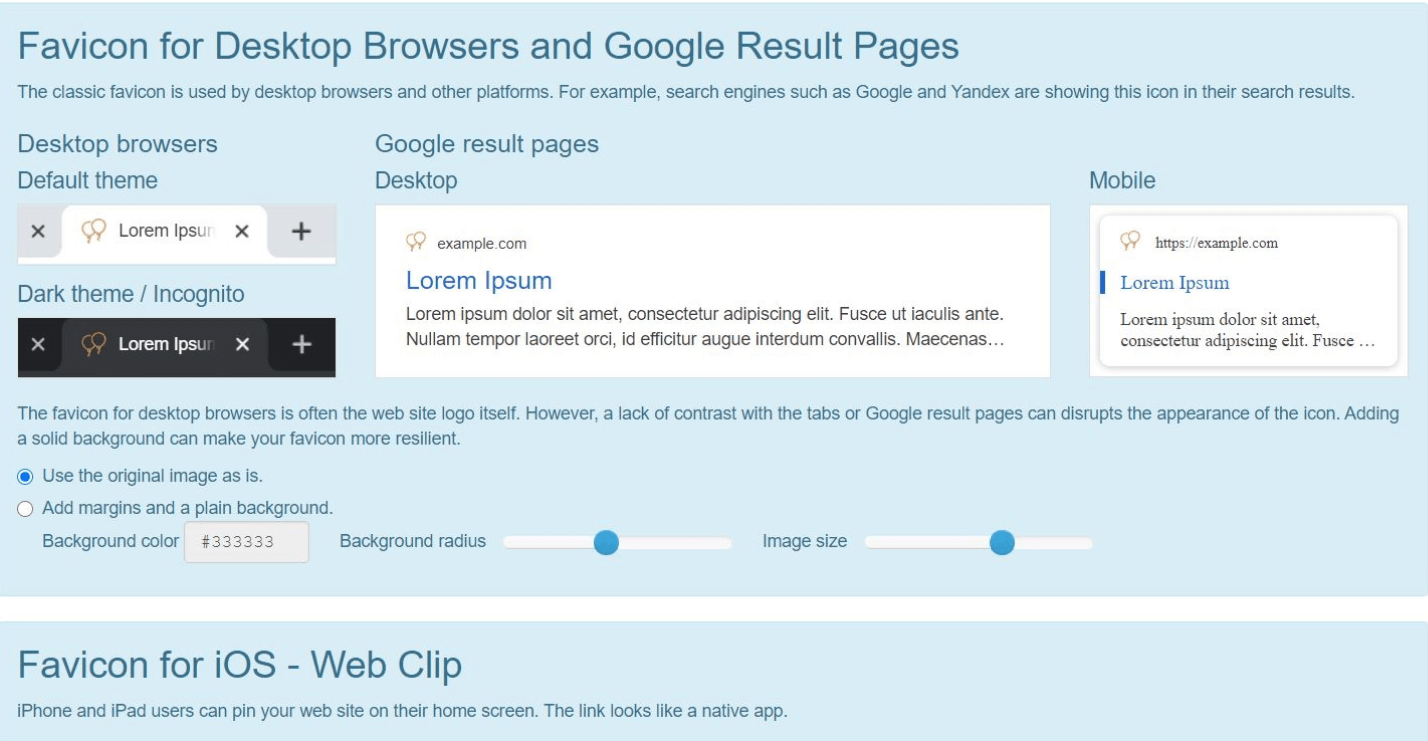
Das Plugin leitet Sie automatisch zu Ihrer Website weiter. Wenn das Bild geladen wurde, haben Sie auch einige optionale Einstellungen . Wenn Sie möchten, können Sie die Favicon-Anzeige für den Desktop-Browser, für Google-Suchergebnisse oder für verschiedene Smartphone- Formate anpassen .

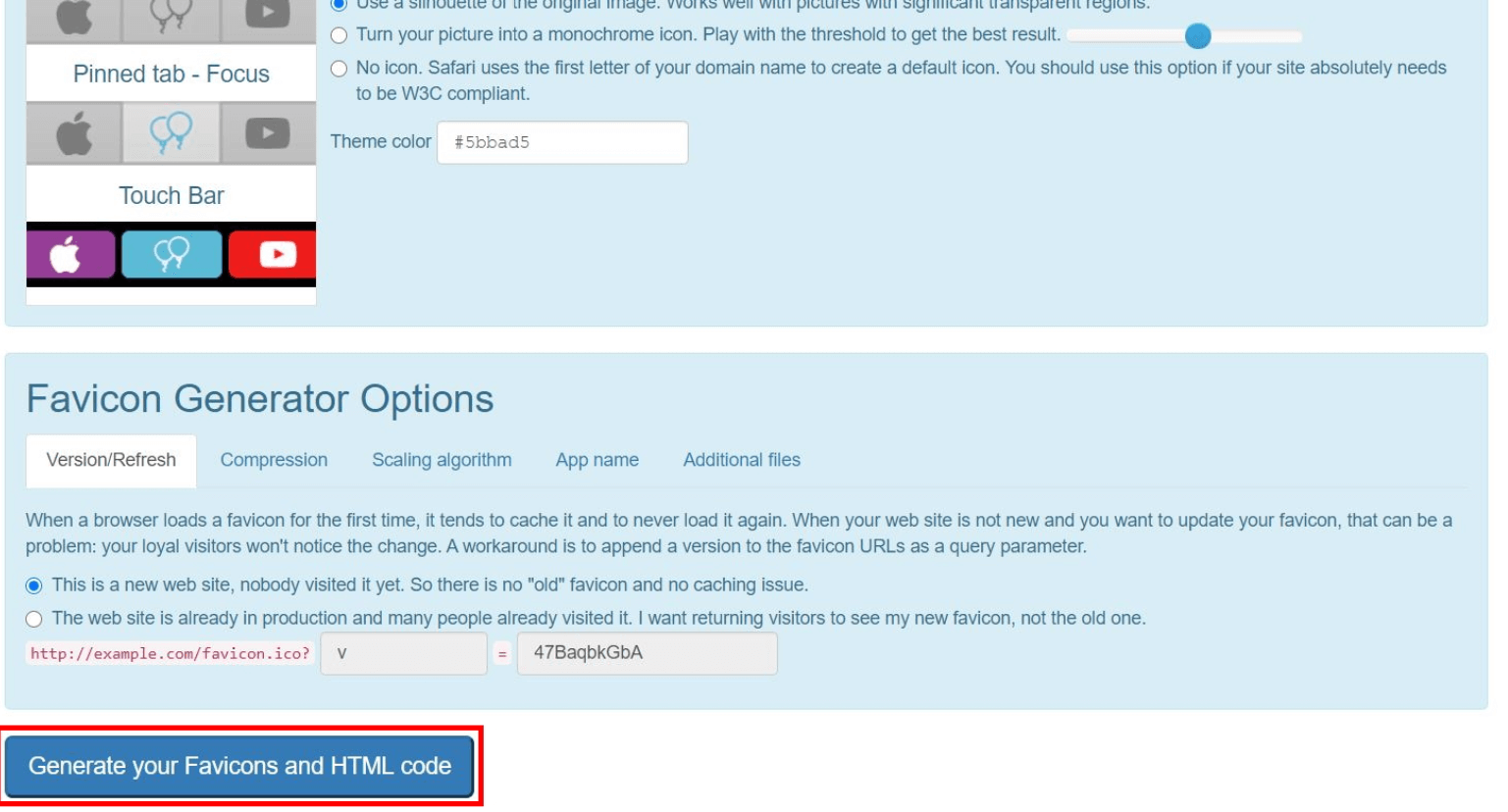
Wenn Sie alle Einstellungen vorgenommen haben oder den Rest überspringen möchten, klicken Sie auf die Schaltfläche “Favicon- und HTML-Code generieren”. (? Generieren Sie Ihre Favicons und HTML-Code ?) Am Ende der Seite.

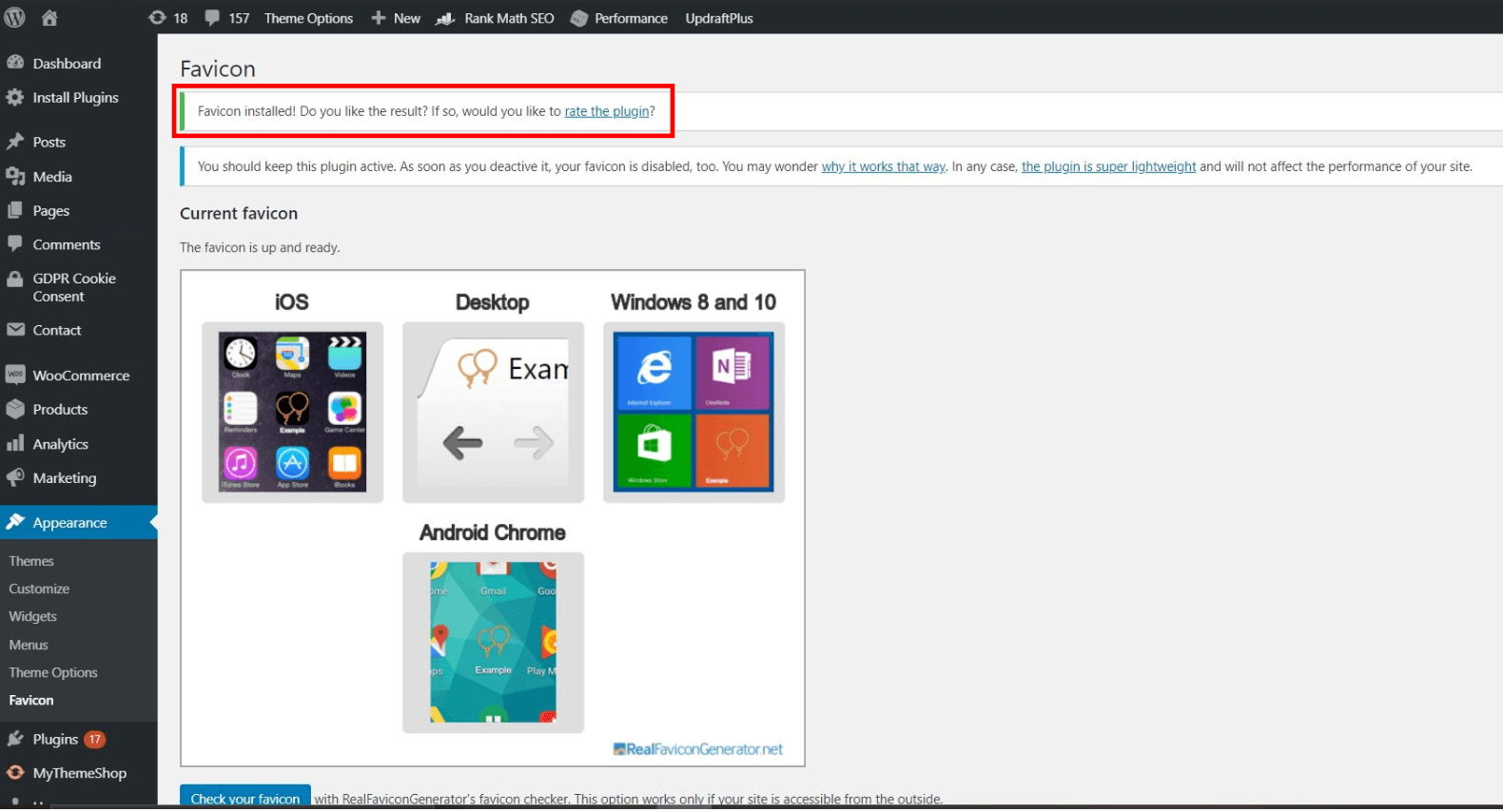
Das Plugin leitet Sie zurück zum Backend und bestätigt die Installation des Favicons in WordPress.

Methode 3: Fügen Sie ein Favicon von Hand ein
In vielen Fällen bietet WordPress auch die Möglichkeit, Anpassungen manuell vorzunehmen. Daher kann WordPress auch über das File Transfer Protocol (FTP) ein Favicon hinzugefügt werden . Dazu benötigen Sie ein Favicon-Paket mit verschiedenen Dateien und einem HTML-Code. Im Web haben Sie viele kostenlose Online-Tools, um sie zu erstellen.
Schritt 1: Erstellen Sie die Dateien für Ihr Favicon
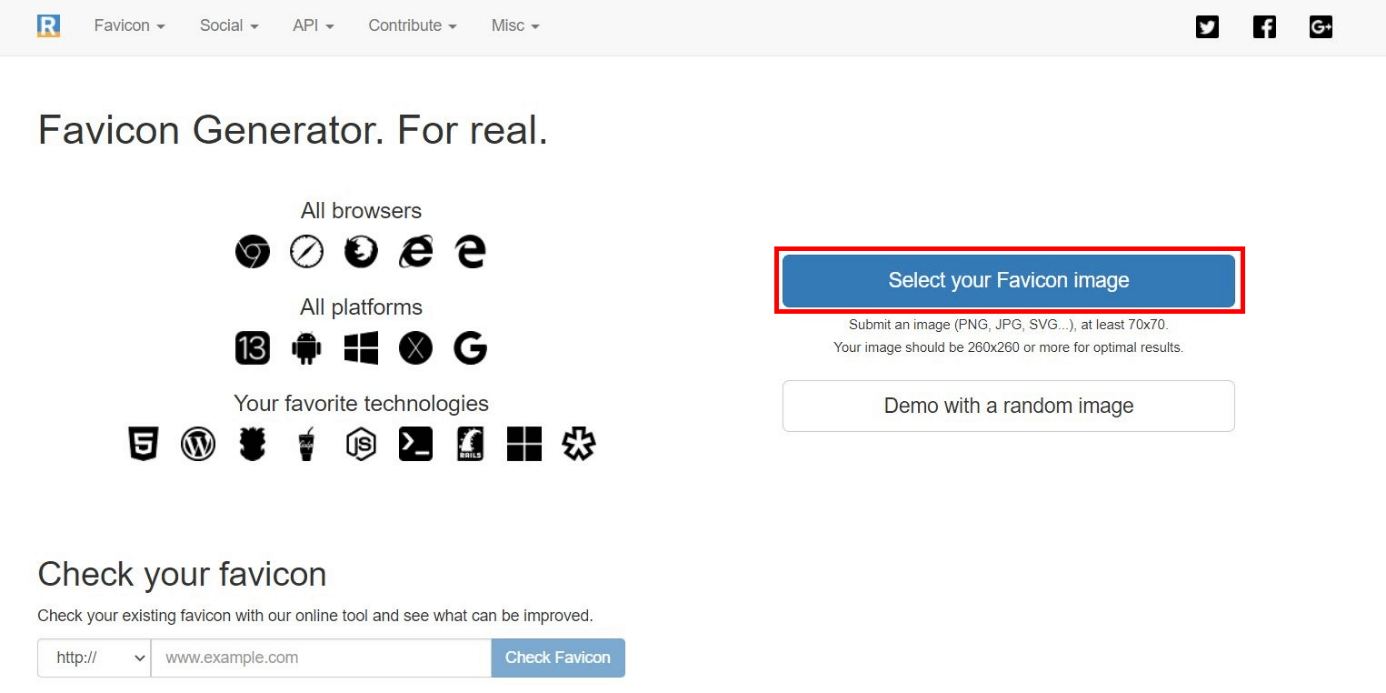
Öffnen Sie ein beliebiges Online-Tool, um Favoriten zu generieren . In diesem Beispiel verwenden wir den Real Favicon Generator. Klicken Sie auf die Schaltfläche? Wählen Sie Ihr Favicon-Bild aus. um das Bild zu laden.

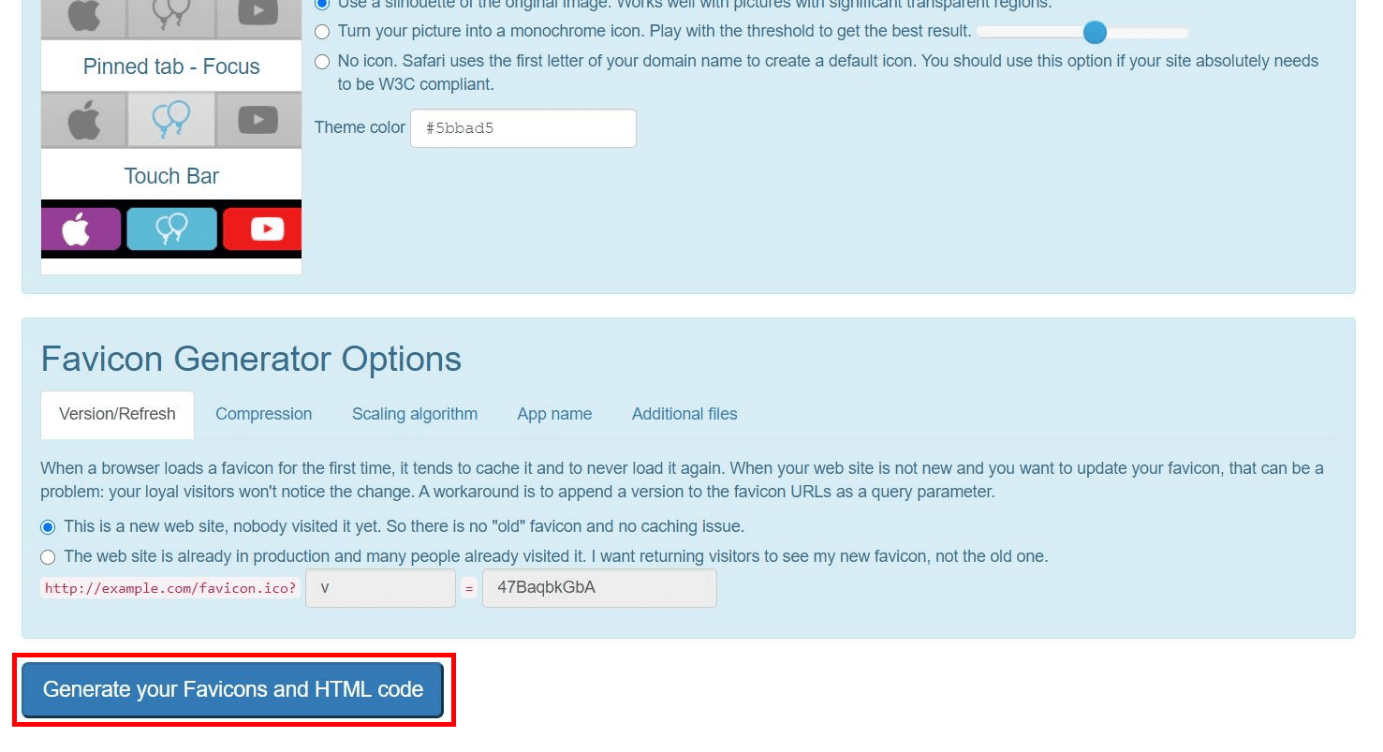
Eine Reihe von optionalen Einstellungen wird angezeigt , um die Größe des Bildes und seinen Hintergrund zu ändern. Nehmen Sie die gewünschten Änderungen vor oder überspringen Sie diesen Schritt und generieren Sie das Favicon und den HTML-Code.

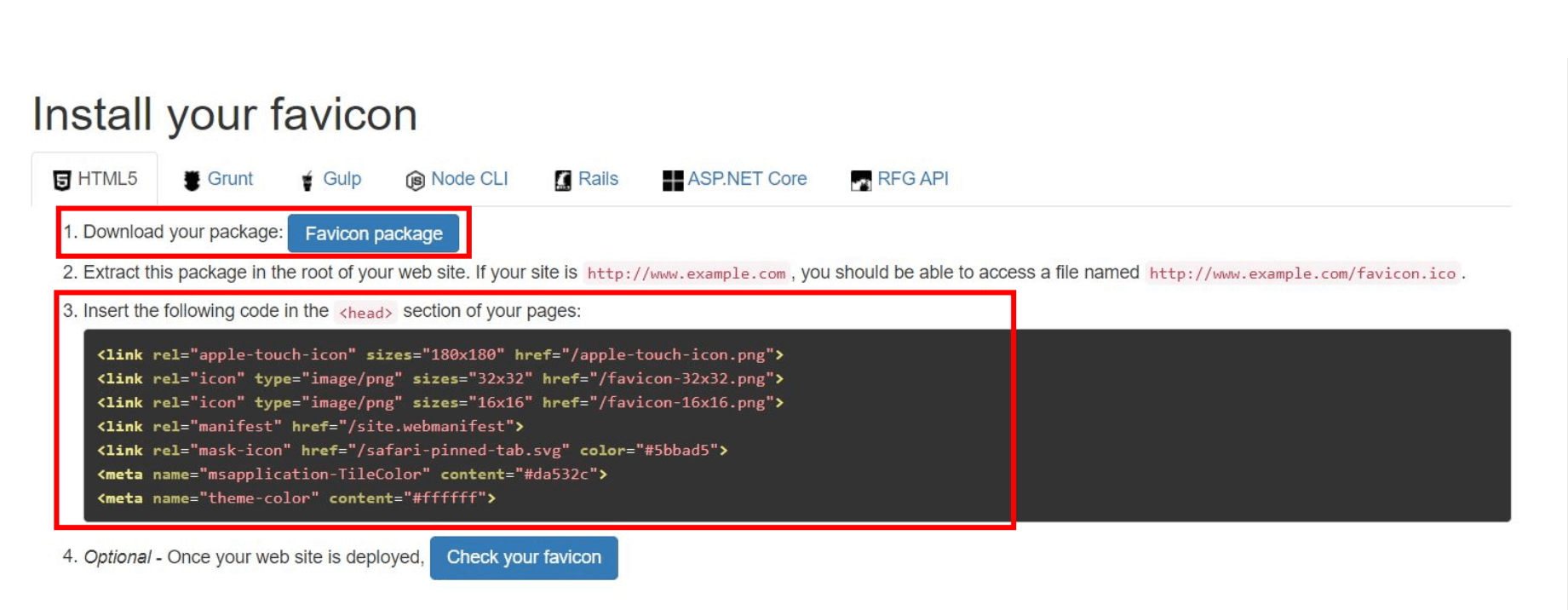
Sie haben dann die Möglichkeit, das Favicon-Paket herunterzuladen und den HTML-Code zu kopieren . Laden Sie das Paket herunter und benennen Sie es in “Favicon.ico” um. Auf diese Weise wird die Grafik direkt als Favicon erkannt.

Schritt 2: Laden Sie das Favicon-Paket per FTP hoch
Greifen Sie über FTP auf WordPress-Daten zu. Öffnen Sie das Stammverzeichnis und laden Sie dort das Favicon-Paket hoch. Stellen Sie sicher, dass es sich im selben Ordner befindet wie der WP Admin-Ordner und der WP Content-Ordner.
Schritt 3: Fügen Sie den HTML-Code ein
Öffnen Sie als Nächstes die Datei header.php und fügen Sie den HTML- Code des Favicons in den Header-Teil ein. Stellen Sie sicher, dass Ihre Domain und Ihr Favicon-Pfad korrekt angegeben sind.
Ein professionelles WordPress-Hosting garantiert einen einfachen Start auf der Plattform, bietet Vertrauen und bietet automatische Backups für Ihre Website.