Wenn Sie sich WordPress angeschaut haben, werden Sie wahrscheinlich feststellen, dass Sie jedes Mal, wenn Sie eine neue Seite erstellen, automatisch einen Link dazu im oberen Menü hinzufügen, was sicherlich Kopfschmerzen bei allen verursacht hat, die dieses CMS verwenden, weil In einigen Fällen möchten wir nur die wirklich wichtigen Seiten auf unserer Website im oberen Menü platzieren, während die weniger relevanten Seiten häufig am unteren Rand der Seite verbleiben. In diesem Artikel erfahren Sie, wie Sie unser Menü so organisieren, dass sowohl im Hauptmenü als auch im sekundären Menü angezeigt wird, was wir möchten.
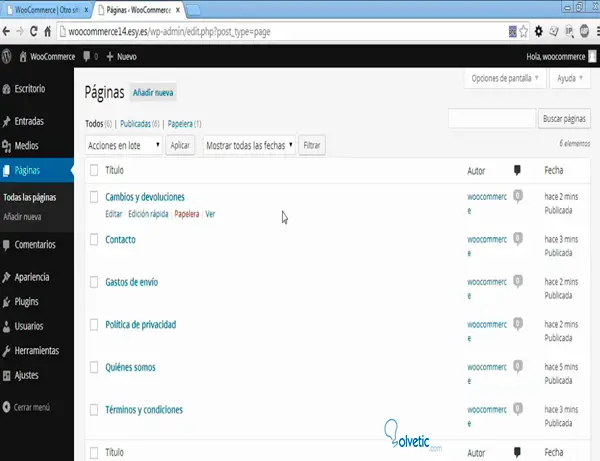
Wie Sie in der folgenden Abbildung sehen können, befinden wir uns im Menü WordPress-Seiten des Administrationsbereichs und haben bereits mehrere Seiten im Voraus erstellt, um unsere Menüs zusammenzustellen.

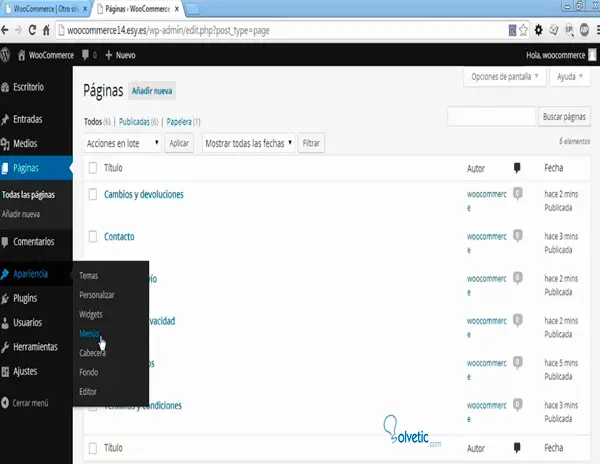
Bei dieser Gelegenheit möchte ich nur die Seiten “Wer wir sind” und “Kontakt” als Hauptoptionen festlegen, während die anderen Seiten Teil des Nebenmenüs sind. Aus diesem Grund werden wir unser Hauptmenü erstellen. Dazu platzieren wir die Option Darstellung im Menü auf der linken Seite, klicken darauf und wählen dann die Menüoption aus, wie in der folgenden Abbildung gezeigt.

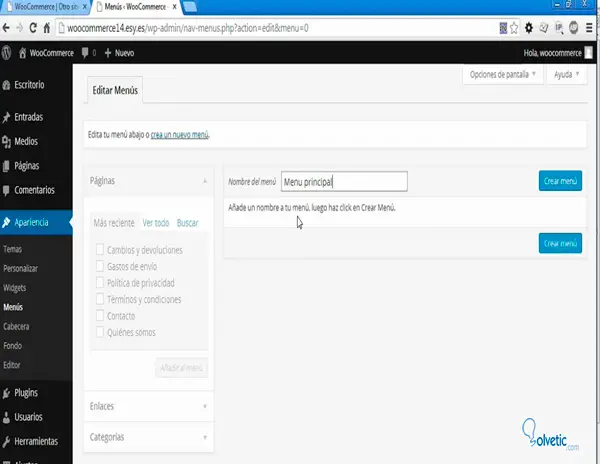
Im nächsten Fenster vergeben wir einen Namen für unser neues Menü, dies dient nur zur Identifizierung, der darauf platzierte Name ist für Webbesucher nicht sichtbar. Sobald der Name vergeben ist, klicken wir auf die Schaltfläche “Menü erstellen”.

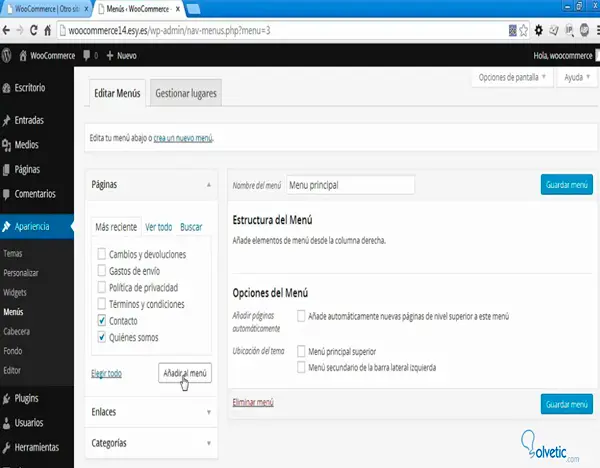
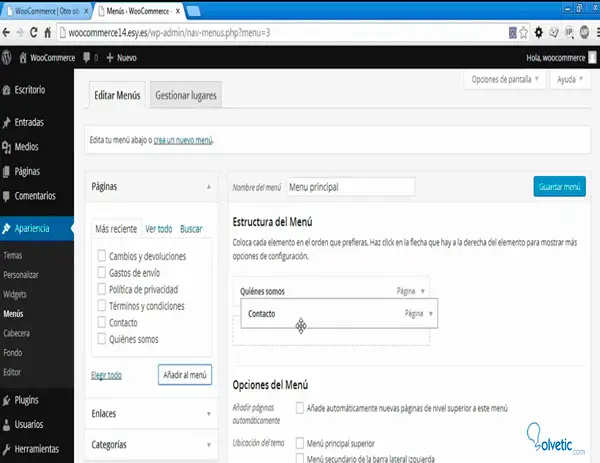
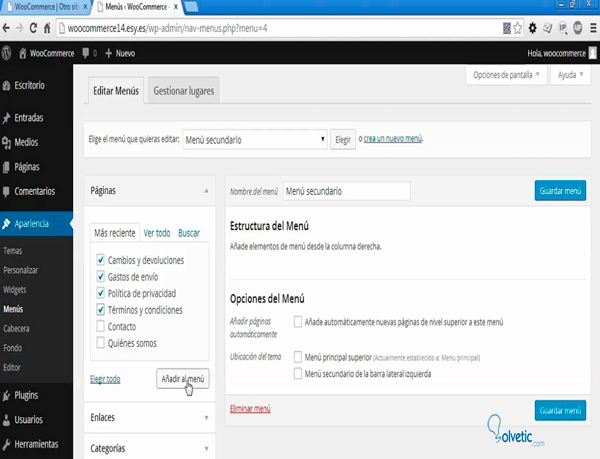
Auf dem nächsten Bildschirm sehen wir, dass der Bereich Seiten auf der linken Seite aktiviert ist. Dort können wir die Seiten auswählen, die Teil dieses Menüs sein sollen. Sobald die Auswahl abgeschlossen ist, klicken wir auf die Schaltfläche “Zum Menü hinzufügen” .

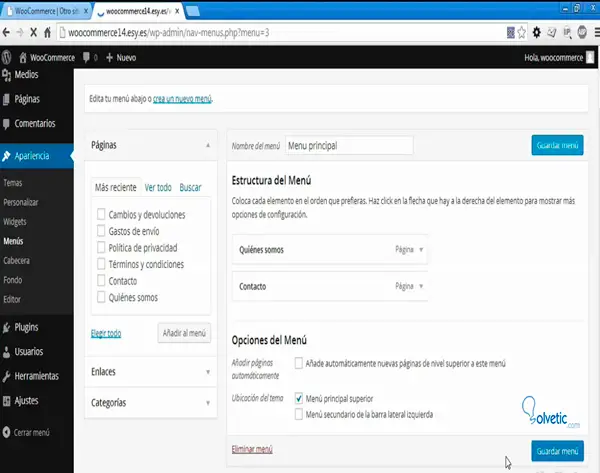
Danach können wir auf der rechten Seite des Bildschirms den Abschnitt ” Menüstruktur ” sehen. Hier können wir die Reihenfolge ändern, in der die Optionen unseres Menüs angezeigt werden, indem wir einfach klicken und nach oben oder unten ziehen.

Wenn Sie Ihre Optionen bestellt haben, sollten Sie nicht vergessen, das Kontrollkästchen “Oberes Hauptmenü” zu aktivieren, das sich unten im Abschnitt “Menüoptionen” befindet

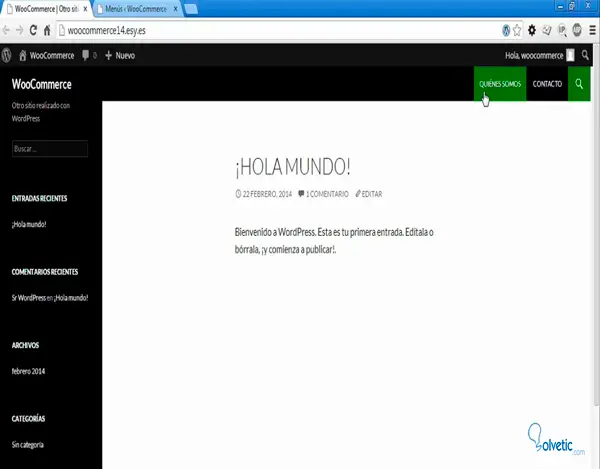
Zum Schluss klicken wir auf die Schaltfläche “Menü speichern” . Und wenn wir unsere Website besuchen, sehen wir, dass in unserem oberen Menü nur noch zwei Optionen vorhanden sind, die den zuvor ausgewählten entsprechen.

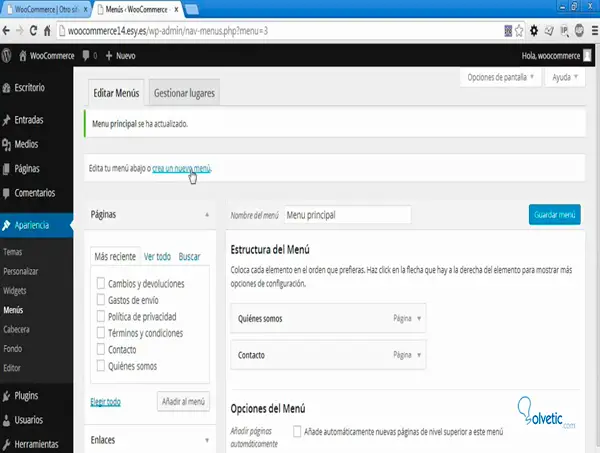
Wir haben jetzt unser oberes Menü erstellt. Wir werden sehen, wie wir unser unteres Menü oder unsere Fußzeile erstellen.
Die Vorgehensweise ist praktisch dieselbe wie bei der vorherigen. Wählen Sie unter Darstellung> Menüs die Option Neu erstellen aus .

Wir geben einen Namen ein und wählen im Bereich Seiten diejenigen aus, die Teil dieses neuen Menüs sein sollen.
Dies wird als Sekundärmenü bezeichnet und ich werde für die anderen Seiten auswählen, mit Ausnahme derjenigen, die bereits Teil des Hauptmenüs sind.

Wir können sehen, dass wir im Gegensatz zum oberen Menü nicht direkt die Option haben, das Menü am unteren Rand der Seite zu platzieren, aber wir können dies dennoch über ein Widget erreichen.
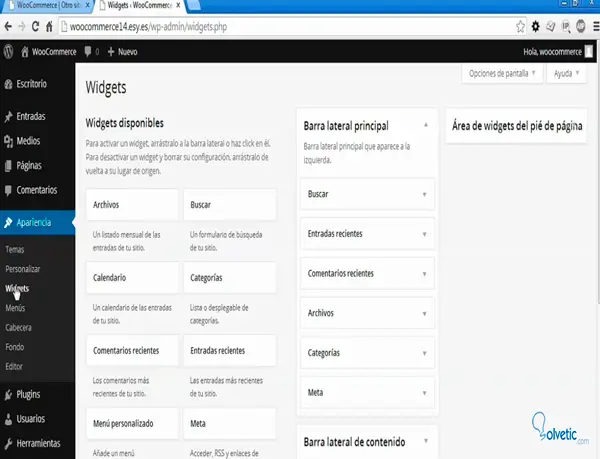
Dazu drücken wir die Taste, um das Menü zu speichern und gehen später zu den Optionen von Aussehen und wählen Widget.

Dann werden wir die Option “Footer widget area” platzieren . Es ist bemerkenswert, dass dieser Bereich von den Containern abhängt, die das Thema haben, das wir später anwenden werden, um das endgültige Erscheinungsbild zu erhalten. Sicher konnten sie feststellen, dass ich bis jetzt an dem Thema arbeite, das standardmäßig bringt WordPress, für das das Menü bei dieser Gelegenheit sicherlich nicht gut aussehen wird, aber dennoch dazu dient, uns eine Vorstellung von der Disposition zu geben, die die Elemente auf dem Bildschirm haben werden.
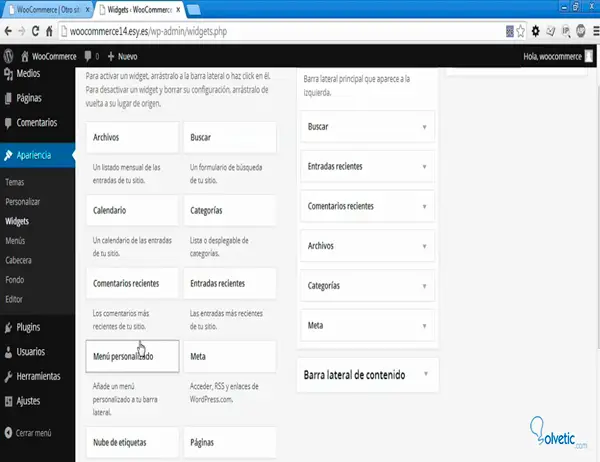
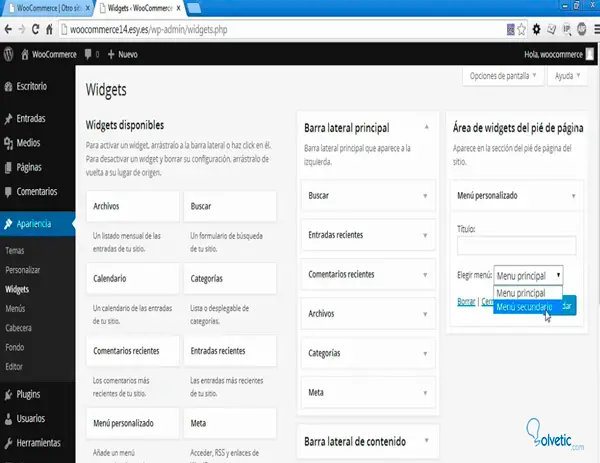
Trotzdem platzieren wir auf der linken Seite des Bildschirms die Option “Benutzerdefiniertes Menü” und ziehen sie auf die Option “Fußzeilen-Widget-Bereich” auf der rechten Seite des Bildschirms.



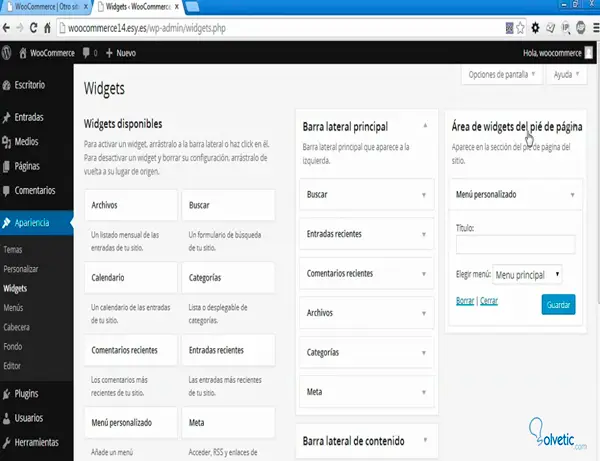
Später im Feld “Menü auswählen ” wählen wir das Menü aus, das wir in diesen Container verschieben möchten. Wenn wir unser sekundäres Menü ausgewählt haben, drücken Sie Speichern. Und wenn wir unsere Website sehen, können wir sehen, dass sie sich bereits in unserem unteren Bereich befindet, möglicherweise nicht in der von uns gewünschten Weise, dies hängt jedoch von den verfügbaren Containern in der Fußnote des von uns verwendeten Themas ab. Sie können das von Ihnen verwendete Thema ausprobieren und Ihre Kommentare hinterlassen, Grüße.