Dieses Konzept findet sich in einer Vielzahl von Entwicklungsframeworks für JavaScript, da es eine sehr effektive Möglichkeit darstellt, die Logik der Entwicklung auszudrücken. Daher ist es wichtig, dass wir verstehen, wie es funktioniert und wie wir das Leben erleichtern können bei der Erstellung unserer Bewerbungen.
Ein Beispiel zum Starten
Der beste Weg, um die Datenbindung zu sehen, ist ein Beispiel. Sehen wir uns im folgenden Code an, wie wir ein HTML- Dokument erstellt haben, in dem Knockout.js enthalten ist. Dann haben wir in unserem Körper ein H1- Tag erstellt und eine HTML- Datenbindung durchgeführt . Dies bedeutet, dass Sie auf HTML-Code warten.
Im JavaScript- Teil haben wir ein Ansichtsmodell erstellt und einige Attribute definiert, um damit zu arbeiten. Das Interessante ist, dass wir so die Daten aus unserem Ansichtsmodell an einen Teil des HTML weitergeben können. Mal sehen, wie unser Code aussieht:
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Datenbindung in knockout.js </ title> </ head> <body> <h1 data- bind = "html: getName ()"> </ h1> <script src = "js / knockout-3.3.0.js" type = "text / javascript"> </ script> <script> function ViewModel () {var Selbst = das; self.name = 'TechnoWikis'; self.getName = function () {return 'Hallo <em>' + self.name + '</ em> Wie geht es dir?'; }; }; var viewmodel = new ViewModel (); ko.applyBindings (VistaModel); </ script> </ body> </ html>
Wenn wir unser Dokument von unserem Browser aus aufrufen, erhalten wir folgendes Ergebnis:

Hier sehen wir, wie wir eine Methode entwickelt haben, die den Namen und ein bisschen HTML zurückgibt, um ihm einen Stil zu verleihen. Dies gibt uns unendlich viele Möglichkeiten, aber vielleicht fällt auf, dass wir eine Datenbindung auf fast jedes Element anwenden können. So können wir Text, HTML usw. senden.
Wir können aber nicht nur Text für den Benutzer drucken, sondern auch CSS, Klassen und Attribute in unsere HTML- Tags einbinden, sodass wir fast den gesamten Aspekt unserer Seite steuern können, ohne statische Werte festlegen zu müssen.
In dem folgenden Beispiel wird gezeigt, wie wir einem HTML- Tag eine spezielle Klasse zuweisen. Die Idee ist, dass wir dynamische Stile generieren können, ohne eingreifen zu müssen, wenn eine Anwendung in einer REST- Quelle sucht. In diesem Fall wird das Laden jedoch vereinfacht nur eine Komponente dynamisch:
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Datenbindung in knockout.js </ title> </ head> <body> <p data- bind = "style: {marginBottom: 0, paddingBottom: '1em', color: 'red'}, css: 'class', text: text"> </ p> <script src = "js / knockout-3.3.0 .js "type =" text / javascript "> </ script> <script> -Funktion VistaModel () {var self = this; self.text = 'Dieser Text hat einen Stil, der aus einer Datenbindung stammt'; }; var viewmodel = new ViewModel (); ko.applyBindings (VistaModel); </ script> </ body> </ html>
Wir bemerken dann, wie wir eine Stilkomponente übergeben können, die das Erscheinungsbild des Textes definiert. Wir könnten auch eine Klasse hinzufügen und schließlich unseren Text aus dem Modell aufrufen. Wir bemerken auch, dass all dies in derselben Datenbindung erfolgt, nur durch Trennen des Textes verschiedene Elemente mit Kommas.
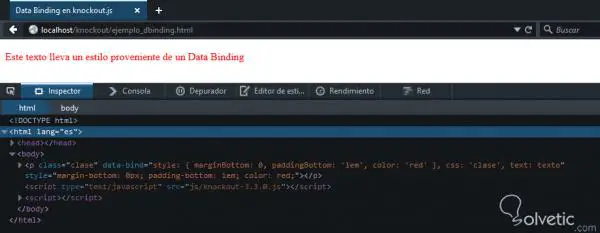
Wenn wir unser neues Beispiel ausführen, lautet das Ergebnis in unserem Browser wie folgt:

Achten Sie besonders auf den Teil des HTML- Debuggers des Browsers. Hier sehen Sie, wo die Elemente der Datenbindung effektiv auf das Tag übertragen wurden.
Benutzungsbedingungen
Es gibt noch andere Merkmale, die wir für die Datenbindung verwenden können. Eines davon ist bedingt, dh wir können das eine oder andere Element in unseren HTML- Tags unter Berücksichtigung der unterschiedlichen Eigenschaften unseres Modells platzieren. Im folgenden Code sehen wir uns ein Beispiel für diesen Stil an:
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Bedingte Datenbindung </ title> </ head> <body> <p data-bind = " text: (id == 0)? 'Hallo': 'Auf Wiedersehen' "> </ p> <script src =" js / knockout-3.3.0.js "type =" text / javascript "> </ script> < script> function VistaModel () {var self = this; self.id = 0; }; var viewmodel = new ViewModel (); ko.applyBindings (VistaModel); </ script> </ body> </ html>
In unserer Modellansicht haben wir ein Attribut namens id definiert, das wir mit 0 gleichsetzen. In unserem HTML-Code im Datenbindungsabschnitt haben wir einen ternären Operator definiert, in dem wir angeben, ob die ID der Modellansicht 0 ist. Andernfalls wird “Hallo” ausgegeben ‘Auf Wiedersehen’ drucken
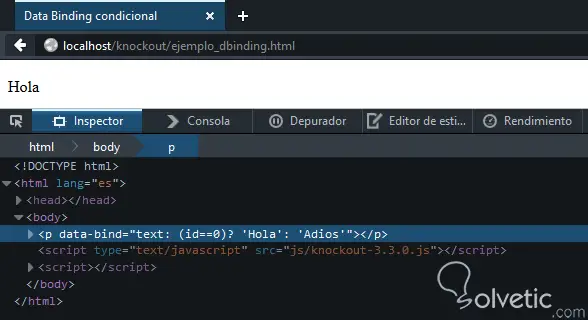
Lassen Sie uns das Beispiel im Browser ausführen, um das Ergebnis zu sehen:

Eine interessante Übung wäre, wenn sie die Änderung der ID um einen anderen Wert vornehmen können, um die Operation zu bestätigen. Deshalb überlassen wir es der Aufgabe.
Der Kontext
Etwas sehr Wichtiges, das wir berücksichtigen müssen, ist der Kontext unserer Elemente. Dies liegt daran, dass Knockout.js eine hierarchische Parent / Child-Struktur verwendet , um die verschiedenen Eigenschaften zu behandeln, die wir aus den Modellansichten erhalten.
Dies bedeutet, dass wir immer auf der Basis eines Vaters arbeiten und so auf deren Eigenschaften zugreifen können, wodurch Eigenschaften des Kindes erzeugt werden, die sich von denen anderer Kinder auf derselben Ebene unterscheiden, und somit in der Lage sind, unterschiedliche Werte einzubeziehen.
Da sich alles auf den Kontext bezieht, sehen wir, dass wir den Datenbindungstext in den vorherigen Beispielen verwenden konnten, ohne angeben zu müssen, wem er gehört, da Knockout.js in diesem Fall sofort den Kontext des aktuellen untergeordneten Elements annimmt. Nachfolgend sehen wir die verschiedenen Arten von Kontexten, mit denen wir in unserer Anwendung umgehen können:
Eine foreach-Schleife
Wenn wir eine Reihe von Elementen durchlaufen müssen, ist es der Moment, in dem wir die foreach- Schleife verwenden müssen, dies durchläuft ein Array oder eine Liste von Elementen und auf diese Weise können wir unsere Liste im HTML- Dokument erstellen.
Im folgenden Beispiel haben wir eine Eigenschaft namens books in unserer Modellansicht und gehen sie dann mit foreach unter Verwendung einer der Kontextvariablen durch, in diesem Fall $ data.
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Datenbindung für </ title> </ head> <body> <ul> <! - ko foreach: books -> <li data-bind = "text: $ data"> </ li> <! - / ko -> </ ul> <script src = "js / knockout-3.3.0. js "type =" text / javascript "> </ script> <script> -Funktion VistaModel () {var self = this; self.libros = ['Buch 1', 'Buch 2', 'Buch 3', 'Buch 4']; }; var viewmodel = new ViewModel (); ko.applyBindings (VistaModel); </ script> </ body> </ html>
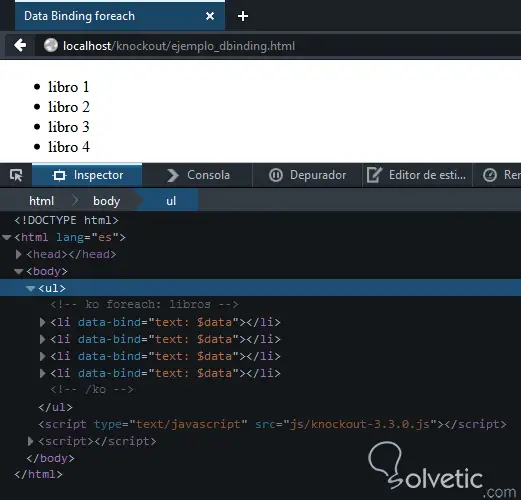
Wenn wir das Ergebnis des Browsers sehen, werden wir den Vorgang bemerken, der auftritt, wenn alle Konzepte berücksichtigt werden, die wir während des Tutorials gelernt haben.

Nachdem wir dieses Tutorial abgeschlossen haben und einen tieferen Kontakt mit Knockout.js hatten , ist es wichtig, die Konzepte der Datenbindung auf sehr tiefe und solide Weise zu verstehen. Es ist bereits die Art und Weise, wie wir die Daten verwenden. Attribute und Eigenschaften unserer Modellansichten. Wir könnten auch ein sehr wichtiges Konzept verstehen, wie den Kontext. Jetzt können wir verstehen, wie verschiedene Elemente sich unterscheiden und warum Knockout.js weiß, wann Daten über andere abgerufen werden sollen, und weil er immer den Kontext unserer Elemente kennt.