Wenn wir mit AngularJS arbeiten und mit dem Lesen der Dokumentation beginnen, sehen wir als Erstes das Wort Scope . Dies könnte als Bereich ins Spanische übersetzt werden. Die Verwendung innerhalb dieses Rahmens ist jedoch viel breiter.
Aus diesem Grund müssen wir verstehen, was der Gültigkeitsbereich wirklich ist und wie er sich in unseren Anwendungen verhält. Auf diese Weise können wir einen Sprung zwischen dem Versuch, AngularJS zu verwenden, und dem Verwenden mit Basis, Überzeugung und nicht nur dem Wiederholen von Code machen.
Das Interessanteste ist, dass wir, da AngularJS vollständig in JavaScript aufgebaut ist, die Konzepte der Sprache verwenden und sie in das Studium und das Verständnis der Framework-Tools einfließen lassen können, wodurch wir ein zusätzliches Maß an Fähigkeiten erhalten, um die Logik zu entwickeln, die wir für unsere halten Apps
Anforderungen
– Para cumplir este tutorial necesitamos un servidor web como Wamp , o si estamos en entornos como Linux una configuración Lamp nos bastará, la idea es poder servir nuestros archivos que incorporan AngularJS y no solamente abrir un documento HTML . 1 – Um dieses Tutorial zu erfüllen, benötigen wir einen Webserver wie Wamp , oder wenn wir uns in Umgebungen wie Linux befinden, reicht eine Lampenkonfiguration aus. Die Idee ist, in der Lage zu sein, unsere Dateien zu bedienen, die AngularJS enthalten, und nicht nur ein HTML- Dokument zu öffnen.
– Debemos tener también un editor de textos enriquecido que nos permita escribir el código necesario para nuestros ejemplos, este puede ser Sublime Text o Notepad++. 2 – Wir benötigen außerdem einen erweiterten Texteditor, mit dem wir den erforderlichen Code für unsere Beispiele schreiben können. Dies kann Sublime Text oder Notepad ++ sein.
– Finalmente debemos tener acceso a Internet para utilizar la inclusión de AngularJS a través de su CDN o haber descargado el archivo que contiene al framework para servirlo de forma local. 3 – Schließlich müssen wir Zugang zum Internet haben, um AngularJS über sein CDN einbinden zu können, oder die Datei heruntergeladen haben, die das Framework für die lokale Bereitstellung enthält.
Was ist der Geltungsbereich?
Es ist nichts anderes als ein einfaches JavaScript- Objekt, das neben der Möglichkeit, Eigenschaften zu speichern, auch die Möglichkeit hat, eine Schlüsselwertstruktur zu speichern. Das hilft uns sehr, denn wenn wir es aus dieser Perspektive betrachten, können wir die Grundkonzepte der Programmiersprache anwenden
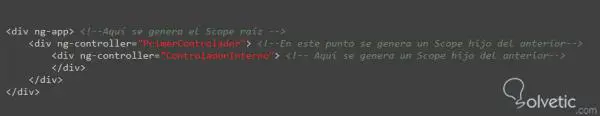
In der folgenden Abbildung sehen Sie, wie die Skalierung oder die Art und Weise ist, in der AngularJS verschiedene Bereiche generiert, obwohl alle vom Bereich des Elements abgeleitet sind, in dem sie enthalten sind, mit Ausnahme des Stammbereichs , der zuerst generiert wird. Wenn sich im Stammbereich zwei Elemente auf derselben Ebene befinden, werden natürlich beide davon erben.

Wie funktioniert der Prototyp?
Im Gegensatz zu Sprachen wie Java , C ++ und anderen behandelt JavaScript das Konzept der Vererbung auf andere Weise, weshalb wir lernen müssen, was der Gebrauch von Prototypen ist, der nichts anderes als eine Methode ist, die innerhalb der Konstruktoren von Klassen existiert, die Dadurch können wir neue Eigenschaften in unseren Code einfügen.
Obwohl dies etwas spezifisches für JavaScript ist, können wir ein wenig besser verstehen, wie wir einige Ergebnisse erzielen können, und wir können besser verstehen, wie der Scope in AngularJS funktioniert .
Im folgenden Beispiel sehen wir, wie wir eine Klasse mit bestimmten Eigenschaften oder Attributen erstellen. Dann können wir unserer Klasse über einen Prototyp eine zusätzliche Eigenschaft hinzufügen, und wenn wir die Instanz ausführen, können wir darauf zugreifen.
Das Interessante ist, dass es eine Methode gibt, mit der wir überprüfen können, ob ein Attribut für die Klasse typisch ist. Wenn diese Methode einen falschen Wert zurückgibt, wissen wir, dass es ein Attributergebnis einer Vererbung mit Prototyp ist . Sehen wir uns den Code an, der all dies repräsentiert:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Dokument </ title> </ head> <body> <script type = "text / javascript" > Funktion Person (Name, Alter) {this.name = name; this.edad = age;} Persona.prototype.carrera = "Computer"; var person = new Person ('Jonathan', '26'); console.log (person.name); console.log (person.framework); console.log (person.hasOwnProperty ('career')); </ script> </ body> </ html>
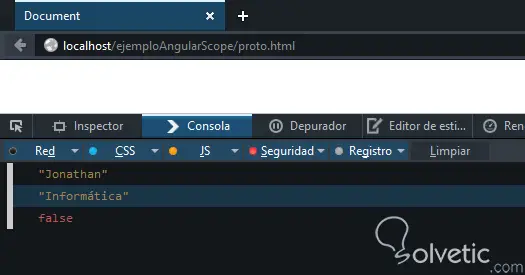
Nun wollen wir sehen, wie wir in der JavaScript- Konsole die gewünschten Ergebnisse erhalten:

Wir bemerken dann, wie uns die hasOWnProperty- Methode hilft , die ursprünglichen Attribute oder Eigenschaften der Klasse zu identifizieren oder nicht. So können wir verstehen, ob wir eine effektive Vererbung erstellt haben oder nicht, da wir erkennen können, wie wir die Kapazität von Attributen einer Klasse erweitern.
Und so klettert es, während es interne Elemente ineinander findet, die von der Struktur unmittelbar darüber erben und deren Funktionalitäten aus $ rootScope und deren eigenen Funktionalitäten übernehmen.
Im folgenden Beispiel haben wir eine Anwendung entwickelt, in der wir zwei Controller haben. Auf diese Weise sehen wir, wie durch die Vererbung des Bereichs die verschiedenen Eigenschaften oder Attribute vererbt werden, bis eine verschachtelte Struktur entsteht, auf die von zugegriffen werden kann Eigenschaften der Eltern und Erweiterung der Funktionen der Anwendung als solche. Sehen wir uns den Code an:
<html ng-app = "myApplication"> <head> <script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.2.16/angular.min.js"> </ script> < / head> <body ng-controller = "FirstController"> <span> {{editor}} hat Bücher von: {{category}} </ span> <div ng-controller = "SecondController"> <h3> Die meisten Bücher Beliebte {{Redakteure}} sind: </ h3> <ul> <li ng-repeat = "Buch in Büchern"> {{book}} </ li> </ ul> </ div> <script type = " text / javascript "> 'use strict'; angle.module ('myApplication', ['myApplication.controllers']); angle.module ('myApplication'). run (function ($ rootScope) {$ rootScope.title = 'Erstes Buch'; $ rootScope.name = "Scope Root";}); angle.module ('myApplication.controllers', []). controller ('FirstController', function ($ scope) {$ scope.editores = 'TechnoWikis'; $ scope.categoria = "Angular Development"; $ scope.nombre = "Scope of the First Controller";}); angle.module ('myApplication.controllers'). controller ('SecondController', function ($ scope) {$ scope.libros = ['Ein Buch', 'Ein anderes Buch', 'Ein drittes Buch']; $ scope.name = "Umfang des zweiten Controllers";}); </ script> </ body> </ html>
Hier zeigt uns das Beispiel, was wir oben erklärt haben, wenn wir im Rahmen des SecondControllers die Property Publisher aufrufen und beim Drucken sehen, dass dieser den zugewiesenen Wert des übergeordneten Elements PrimerController hat . Schließlich haben wir ein Buchattribut oder eine Eigenschaft hinzugefügt, die sich nicht im Stammbereich befand, und konnten den $ -Bereich des betreffenden Controllers durchlaufen. Ein weiterer interessanter Aspekt ist, dass die Eigenschaften des Root- Bereichs, obwohl sie existieren, nicht in einem Bereich aufgerufen wurden, in dem wir darauf zugreifen können. Wenn wir also das Beispiel sehen, sehen wir sie nicht auf dem Browser-Bildschirm
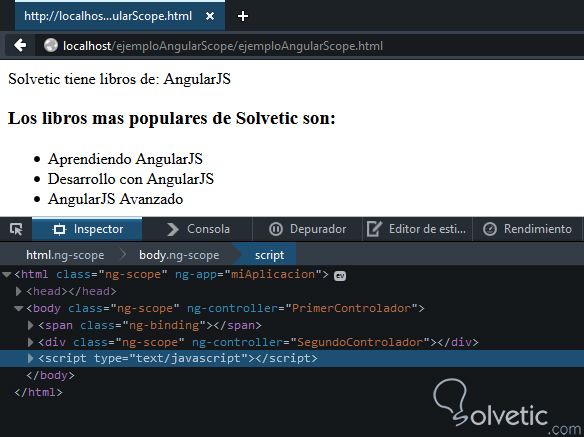
Dies kann als etwas weit hergeholt angesehen werden, aber es ist der beste Weg, um zu verstehen, wie die Variable $ scope in unseren Anwendungen funktioniert, und dies in unserer Logik anzuwenden, um das Beste aus den Framework-Tools herauszuholen. Sehen wir uns im folgenden Bild an, wie unsere bisherige Bewerbung aussieht und wie die erläuterten Punkte erfüllt wurden:

Wir haben dann festgestellt, dass die Bücherliste zum internesten Scope- Objekt gehört. Da wir jedoch das redaktionelle Attribut nicht definieren, können wir dasjenige verwenden, das wir im übergeordneten Controller definiert haben, und sind zu der Schlussfolgerung gelangt, dass AngulaJS den Prototyp verwendet .
Der Beobachter als fortschrittliches Konzept
Es gibt Zeiten, in denen wir fortfahren und auf irgendeine Weise eine bestimmte Situation überwachen möchten. Hier kommt das Objekt $ watch ins Spiel, mit dem wir genau das tun können, was wir erklärt haben.
Auf den ersten Blick mag dies wie etwas sehr Fortgeschrittenes erscheinen, aber AngularJS greift es ohne große Komplikationen in unsere Hände. Das $ watch- Objekt kann nicht nur einen bestimmten Wert beobachten, sondern wir können ihn auch einer Sammlung zuordnen, wodurch wir mehrere Werte gleichzeitig berücksichtigen und so komplexere Ergebnisse erzielen als mit dem vorherigen Formular.
Nachdem wir dieses Tutorial abgeschlossen haben, haben wir gelernt, worum es in AngularJS bei Scope geht, und uns dabei auf die abstraktesten Konzepte von JavaScript verlassen , um zu demonstrieren, dass diese Sprache uns alle Tools bietet, mit denen wir Arbeiten für Fortgeschrittene ausführen können Das gleiche Framework, über das wir gesprochen haben, aber wenn wir ihre Konzepte beherrschen, können wir die Tools, die wir verwenden, zu etwas Überlegenem machen.