Eines der Hauptmerkmale, das wir hervorheben können, ist, dass es auf verschiedenen HTTP- Methoden wie POST, GET, PUT oder DELETE beruht, um die erforderlichen Daten an die Anwendungen auf dem Server senden zu können.
In der ersten Phase der Entwicklung mit AJAX mussten Sie die Aufrufe mit Hilfe von flachem Javascript erstellen, das viel Code generierte, aber mit jQuery können wir die Dinge vereinfachen, indem wir diese Technik und Technologien für die breite Masse übernehmen Dies ist sowohl für den Entwickler als auch für den Benutzer von Vorteil.
Das oben erläuterte gibt uns die Möglichkeit, Informationen zu laden oder zu senden, ohne dass eine erneute Aufforderung oder eine “vollständige” Aufforderung an den Server gesendet werden muss. Wir setzen sie in Anführungszeichen, da es sich bei den AJAX- Aufrufen um normale Aufforderungen handelt. Es ist einfach nicht erforderlich, die zu aktualisieren Seite in ihrer Gesamtheit, wenn es nicht das gewünschte Verhalten ist.
Vorteile der Verwendung von AJAX
Die Verwendung dieser Techniken und Technologien bietet einige Vorteile, von denen nicht viele wissen, dass sie existieren. Oft verwenden wir sie nur für eine Trendfrage. Wenn wir jedoch die Vorteile verstehen, wissen wir, mit welchen Projekten wir das Beste aus ihnen herausholen können. Hier sind einige der wichtigsten Vorteile von AJAX :
Nachteile der Verwendung von AJAX
Da nichts perfekt ist, müssen wir bei der Verwendung von AJAX auch verstehen, dass es einige Nachteile gibt, die uns überlegen lassen, ob dies die beste Option für unser Projekt ist. Als nächstes sehen wir einige dieser Punkte, um ein vollständigeres Panorama zu erhalten, bevor der technische Teil des Tutorials gestartet wird.
Natürlich ist es derzeit sehr schwierig, einen Browser zu finden, der JavaScript und jQuery nicht unterstützt. Abhängig von unserer Region können wir jedoch Fälle finden, die das Leben sehr schwer machen.
Struktur einer AJAX-Anfrage mit jQuery
Eine AJAX- Anfrage von jQuery muss eine Grundstruktur haben, in der wir einige notwendige Parameter für das Framework festlegen müssen, die HTTP- Methode der Anfrage, die Route, an die die Anfrage gesendet wird, das Format der Antwort und schließlich festlegen müssen Was ist zu tun, wenn die Anfrage erfolgreich ist oder wenn ein Fehler auftritt? Sehen wir uns im folgenden nicht-funktionalen Code an, wie wir das sehen können:
$ .ajax ({ Typ: "HTTP-Methode", // POST, GET, PUT, DELETE URL: "Petition Route", // http: / /example.com/peticion dataType: "Datentyp", // html, xml, json Erfolg: Funktion beim Erreichen des Erfolgs, error: Funktion, wenn ein Fehler auftritt });
Wir sehen, dass jeder der beschriebenen Abschnitte Parameter sind, die unsere Anfrage empfängt, und dass dies über die $ .ajax () -Methode erfolgt, die von jQuery direkt bereitgestellt wird und eine Maske für den entsprechenden flachen Javascript- Code ist Zu jeder Engine eines jeden unterstützten Browsers, bei dem es sich zu diesem Zeitpunkt fast ausschließlich um die neuesten Werbespots wie Chrome, Firefox, Opera, Safari Internet Explorer und die von uns erwähnten Derivate dieser Engines handelt.
Unsere erste AJAX-Petition
Wir werden nun in die Praxis umsetzen, was wir im vorherigen Abschnitt gesehen haben, als wir eine AJAX- Anfrage von einer HTML- Seite stellten, die wir im folgenden Beispiel erstellen werden. Wir müssen wissen, dass wir die aktuellste Version von jQuery benötigen, die wir bekommen können. Wir können jedoch die Version verwenden, die sie in ihrem CDN speichern. Wir benötigen auch einen kleinen Webserver, um die Dateien, die wir asynchron erhalten, zu routen zu können Wir können WAMP in Windows oder eine LAMP- Installation in Linux- Systemen verwenden, in Bezug auf MAC-Plattformen können wir XAMP oder ähnliches verwenden.
Im folgenden Code werden wir zuerst jQuery einfügen, dann im Body ein Label mit einer eindeutigen ID erstellen, in dem wir den Inhalt der Antwort auf unsere Anfrage platzieren und gegen Ende des Dokuments ein Skript- Tag erstellen, in dem wir den Code generieren Um die Anfrage zu stellen, senden wir die Anfrage im URL- Attribut an den Index des Ordners, in dem sich unsere Dateien befinden. Dies dient dazu, die Funktionsweise unseres Codes zu zeigen Eine andere Datei, die die Antwort liefert, die wir brauchen, sehen wir uns den Code an:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Beispiel für eine AJAX-Anforderung </ title> <script src = "https://code.jquery.com/jquery-2.1.1.min.js"> </ script> </ head> <body> <h1> Unsere erste AJAX-Petition </ h1> <div id = "answer"> </ div> <button onclick = "Javascript: loadAjax ();"> AJAX verarbeiten </ button> <script> Funktion chargeAjax () { $ .ajax ({ Typ: "GET", // POST, GET, PUT, DELETE url: "http: // localhost / AJAXConjQuery /", // http: / /example.com/peticion Datentyp: "Text", // HTML, XML, JSON Erfolg: Funktion (Daten) { console.log ("Alles hat funktioniert"); $ ("# answer"). html (data); }, Fehler: function () { console.log ("Ein Fehler ist aufgetreten! :("); $ ("# answer"). html ("Daten konnten nicht geladen werden"); } }); } </ script> </ body> </ html>
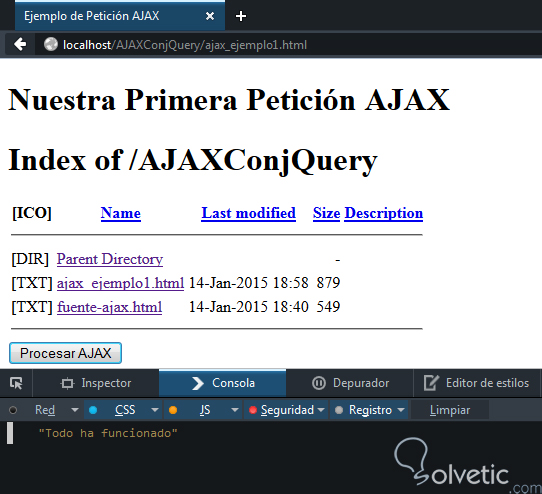
Im folgenden Bild sehen wir, wie alles funktioniert hat, wo wir eine erfolgreiche Antwort unseres Codes sehen können.

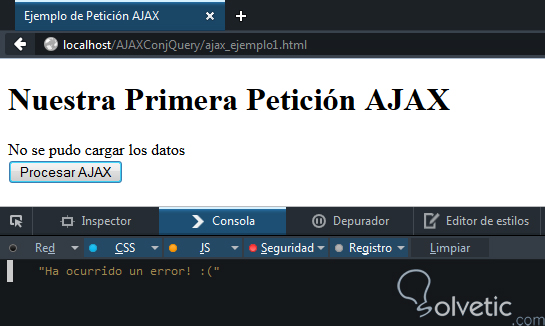
Mal sehen, was passiert, wenn wir die Route der Anforderung ändern, damit eine nicht vorhandene einen Fehler erzwingt, aktualisieren und auf die Schaltfläche Process AJAX klicken:

Wir können sehen, dass das, was wir im Fehlercode platziert haben, ausgelöst wird. Das Interessanteste ist jedoch, dass wir auch den Typ des HTTP- Fehlers zurückerhalten. In diesem Fall wurde die Ressource nicht gefunden oder 404. Mit ein wenig Geschick können wir sie möglicherweise erfassen und den Umgang mit Fehlern verbessern. Dies bleibt ein Forschungsthema für interessierte.
Verknüpfungen oder Verknüpfungen
Eines der Ziele von jQuery ist, dass wir keine Zeit und keinen Code auf lange Sicht verschwenden. Aus diesem Grund bietet es Verknüpfungen für die gängigsten AJAX- Aufrufe wie GET- und POST- Methoden Shortcut spart uns ein paar Codezeilen und so können wir das Gewicht unserer Anwendung reduzieren.
Um dies in der offiziellen Dokumentation von jQuery zu tun, haben wir alle vorhandenen Fälle, aber wir werden das vorherige Beispiel unter Verwendung der Verknüpfung in diesem Fall wiederholen, aber bevor wir den Funktionscode sehen, sehen wir uns das nicht-funktionale Beispiel an:
$ .get (Pfad, Daten, funcionDeExito, tipoRespuesta);
Wie wir bemerkt haben, ist dieser Aufruf viel kleiner, was uns hilft, einen saubereren und leichteren Code zu haben. Dies würde nun für unser vorheriges Beispiel wie folgt aussehen:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Beispiel für eine AJAX-Anforderung </ title> <script src = "https://code.jquery.com/jquery-2.1.1.min.js"> </ script> </ head> <body> <h1> Verwendung abgekürzter Methoden </ h1> <div id = "answer"> </ div> <button onclick = "Javascript: loadAjax ();"> AJAX verarbeiten </ button> <script> Funktion chargeAjax () { $ .get ("http: //localhost/AJAXConjQuery/fuente-ajax.html", Funktion (Daten) {console.log ("Alles hat funktioniert"); $ ("#response"). html (Daten);} , "text"); } </ script> </ body> </ html>
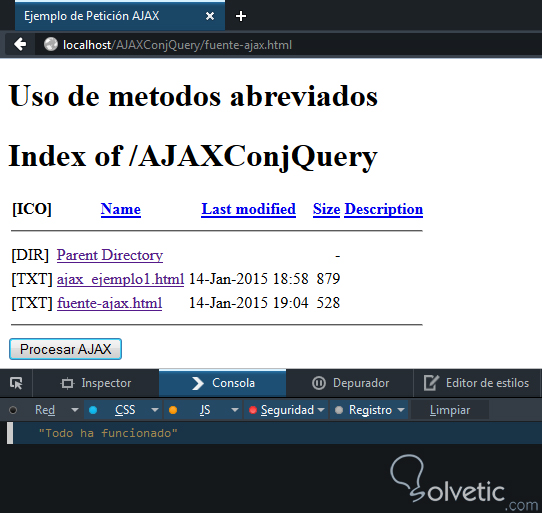
Wir sehen, dass die Anzahl der Zeilen und Zeichen erheblich reduziert wurde, was unsere Datenübertragung durch Verwendung einer geringeren Bandbreite verbessern würde. Wenn wir alles im Browser ausführen, erhalten wir die folgende Antwort:

Nachdem wir dieses Tutorial abgeschlossen haben, haben wir auf einfache Weise erklärt, was AJAX und seine grundlegendsten Anwendungen mit jQuery darstellt . Von nun an müssen wir diese Entwicklungstechnik jedes Mal weiter erforschen und versuchen, ihre Vorteile einzubeziehen sind die richtigen für unsere Anwendungen.