Es ist eine sehr einfach zu erlernende Sprache, da es sich nicht um eine Programmiersprache handelt, sondern um eine Sprache, die es ausmacht. Darüber hinaus sind die reservierten Wörter, aus denen es besteht, leicht zu merken und sehr beschreibend.
Die grundlegendste Umgebung für das Üben und Entwickeln einer Webseite ist der übliche “Notepad”, ein Texteditor. Es gibt jedoch auch spezielle Compiler (z. B. Netbeans), die die Funktion der Autokorrektur für ein Wort haben In der Syntax ist es falsch, es markiert es und erleichtert das Auffinden.
HTML-Dateien sollten immer mit der Erweiterung .html gespeichert werden, unabhängig davon, ob der Entwickler sie manuell oder der Editor automatisch hinzufügt. Der Typ der .html-Datei wird mit dem vom Benutzer bevorzugten Browser oder Browser geöffnet (z. B. Internet Explorer, Firefox, Google Chrome, Opera, Safary usw.), da die HTML-Sprache, wie bereits erwähnt, aus Tags besteht was der Browser bereit ist zu interpretieren.
Ihre erste Webseite …
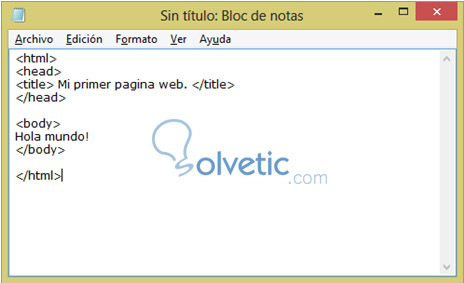
In diesem Fall werden wir das Notizbuch öffnen, da wir unter Windows arbeiten und den folgenden Code für die typische “Hallo Welt!” Einführen:

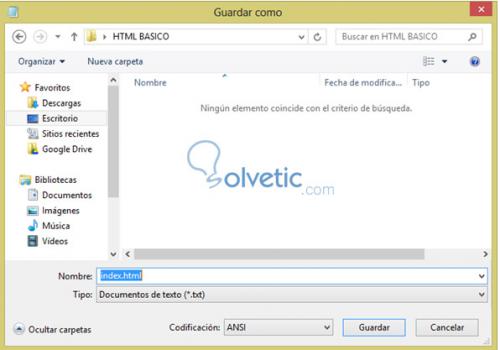
Wie im Bild zu sehen ist, wurde die Datei noch nicht gespeichert. Dann gehen wir zum Menü Datei> Speichern. Um die Dateien, die wir in diesem Tutorial entwickeln, gut organisiert zu haben, erstellen wir einen Ordner mit dem Namen “BASIC HTML”, greifen auf diesen Ordner zu und personalisieren den Dateinamen. Wir führen den Namen “index.html” ein, wobei wir daran denken, dass es wichtig ist, die Erweiterung einzurichten, weil Es wird jedoch nur als Textdatei (zB .txt) gespeichert.

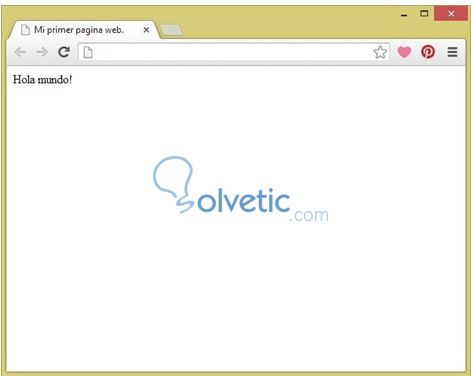
Wechseln Sie zum Speicherort der Datei, doppelklicken Sie auf das Symbol mit dem Namen “index.html”. In diesem Fall wird Google Chrome im Standardbrowser geöffnet. Das werden Sie sehen:

Kehren wir nun zum Code zurück …
<html> Zeigt dem Browser an, dass eine HTML-Datei geöffnet wird.
<head> Dokumentkopfzeile.
<title> Meine erste Webseite. </ title> Titel der Seite.
</ head> Schließen Sie den Dokumentkopf.
<body> Body, der gesamte Inhalt dieses Abschnitts wird auf der Seite angezeigt.
Hallo Welt!
</ body> Körperverschluss .
</ html> Schließen Sie die HTML-Datei.
Das <html> -Tag teilt dem Browser mit, dass ein HTML-Dokument geöffnet wird. Hier beginnt es, den Inhalt zu interpretieren. Es ist wichtig, dass jedes geöffnete Etikett geschlossen wird. Das schließende Etikett kann am Ende des Dokuments angezeigt werden.
<Kopf> gibt die Kopfzeile des Dokuments an, hier wird unter anderem, wie wir später erfahren werden, der Titel der Seite platziert. Das bringt uns zur Codezeile <title> Meine erste Webseite. </ title> wird das Ergebnis dieser Zeile in der Titelleiste des Browsers angezeigt. Das Schließen des Tags </ head> wird unten gezeigt.
In den Tags <body> und </ body> wird der Inhalt der Seite platziert, der direkt Text und / oder andere Format-Tags enthalten kann.
Die Attribute …
Einige Tags haben ein oder mehrere Attribute, diese sind als Merkmale für das Haupt-Tag definiert. Wir müssen einige Aspekte bei der Definition von Attributen berücksichtigen:
- Sie haben die Struktur name = “value”
- Der Wert steht immer in Anführungszeichen.
- Sie befinden sich auf dem Eröffnungsetikett.
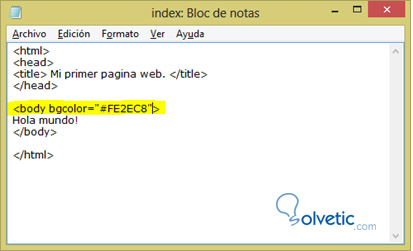
Beispiel: Im <body> -Tag wird das Attribut bgcolor hinzugefügt, wobei ein hexadezimaler Wert zugewiesen wird, der in Anführungszeichen eingeschlossen wird. Für eine Farbübersicht lasse ich den folgenden Link ” HTML-Farbcodes “.

Wir speichern unsere Datei, um die Änderungen zu visualisieren. Das Ergebnis ist:

* WICHTIG :: Die Beschriftungen können in Kleinbuchstaben geschrieben werden, wie wir sie in den Beispielen und in Großbuchstaben zum Beispiel <BODY> visualisiert haben. Das World Wide Web Consortium (W3C) empfiehlt die Verwendung von Kleinbuchstaben. Zusätzlich zu XHTML, der aktuellsten Version von HTML, wird nur die Verwendung von Kleinbuchstaben akzeptiert.