Diese Besonderheit lässt uns verstehen, dass CoffeeScript eine Art der Programmierung in JavaScript mit einer modernen und übersichtlichen Syntax ist, die das Lesen des Codes erleichtert, aber mit dem kompatibel ist, was in der Webwelt existiert, da die resultierende Datei reines JavaScript ist , das Beste von Alles ist, dass es Code-optimiert ist und den Best Practices entspricht. Wenn wir also die Ergebnisse lesen, erhalten wir Kenntnis davon und verbessern so unsere Codierung in dieser letzten Sprache.
Variablen
Die Variablen sind Zuweisungen von Werten zu Speicherbereichen, die innerhalb der Programmausführung einen eindeutigen Namen haben, um zu wissen, welchen Wert dieser Bereich hat. Es ist eines der grundlegendsten Konzepte in der Programmierung, aber auch eines der leistungsstärksten, weil sie uns helfen, unsere Algorithmen auszuführen.
Die Zuweisung von Variablen in CoffeeScript ist sehr einfach. Wir geben nur den Namen gefolgt von einer Gleichheit und den Wert dieser Variablen an. Die Namen können aus beliebigen Wörtern oder Buchstaben, gefolgt von Zahlen oder Unterstrichen bestehen , wobei stets zu beachten ist, dass sie sich von den reservierten Wörtern der Sprache unterscheiden.
Ein einfaches Beispiel ist das folgende:
Punktzahl = 3
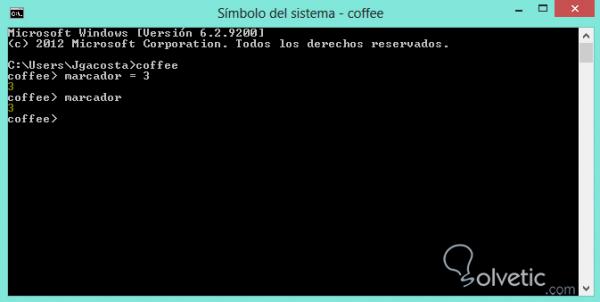
Wir werden dieses einfache Beispiel in unserer CoffeeScript-Konsole ausführen. Dazu greifen wir auf unsere Befehlskonsole zu und schreiben Kaffee. Sehen wir uns die Reaktion der Konsole an, wenn wir unser Beispiel ausführen:

Wie wir feststellen können, gibt die Zuweisung den Wert aus, den wir auf die Variable angewendet haben, und nach dem Aufruf wird ihr Wert gedruckt.
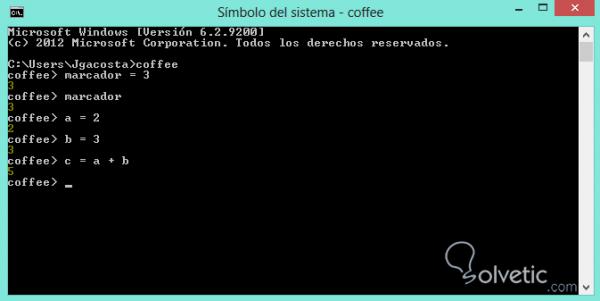
Was nun passiert, wenn wir mehrere Variablen hinzufügen und den Wert einer allgemeinen Variablen zuweisen möchten, funktioniert ähnlich wie das, was wir gerade gesehen haben, zum Beispiel:
a = 2b = 3c = a + b
Wenn wir c ausgeben, sollten wir 5 haben, sehen wir uns die Antwort der Konsole an:

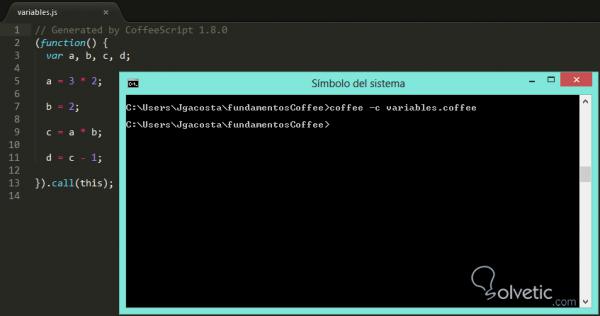
Nachdem wir verstanden haben, wie die Zuweisung von Variablen in CoffeeScript funktioniert, können wir sehen, was wir beim Kompilieren tun können. Wir erstellen eine Beispieldatei mit dem Namen variables.coffee und kompilieren sie dann. Auf diese Weise erhalten wir eine variable.js- Datei, die wir erhalten können analysieren In variables.coffee platzieren wir Folgendes:
a = 3 · 2b = 2c = a · bd = c - 1
Lassen Sie uns nun sehen, dass es sich aus der Kompilierung unserer Datei ergibt, wenn Sie auf die Konsole schreiben: coffee -c variables.coffee.

In der Abbildung sehen wir den Inhalt der Datei variables.js , da wir sehen, dass CoffeeScript unsere Anweisungen in JavaScript- Code umgewandelt hat. Als Erstes hat er die Variablen für die Verwendung mit dem Schlüsselwort var initialisiert und festgestellt, dass jede Anweisung mit einem Punkt endet und Komma (dies ist in CoffeeScript nicht erforderlich, es sei denn, wir möchten zwei Anweisungen in derselben Zeile ausführen.
Der if-Block
Es gibt Zeiten, in denen wir Vergleiche anstellen müssen und je nachdem, ob ein Code ausgeführt wird oder nicht, können wir zuerst den if- Block verwenden, in dem wir nachfragen können, ob eine Bedingung erfüllt ist und ob der Befehlssatz ausgeführt wird .
Sehen wir uns in diesem Beispiel einen einfachen Vergleich an:
if true == true console.log "Wir haben unser erstes if gemacht."
Hier können wir erstens feststellen, dass es keine Klammern gibt, um die Bedingung zu gruppieren, und auch keine Schlüssel, um den Block zu gruppieren. In zweiter Ordnung befindet sich die console.log- Funktion nicht auf der gleichen Ebene wie die if-Anweisung. Dies ist die einzige Möglichkeit, die CoffeeScript hat zu wissen, dass letzteres im bedingten Block enthalten ist, denn wenn nicht, würde es ausgeführt, unabhängig davon, ob die Bedingung erfüllt ist oder nicht.
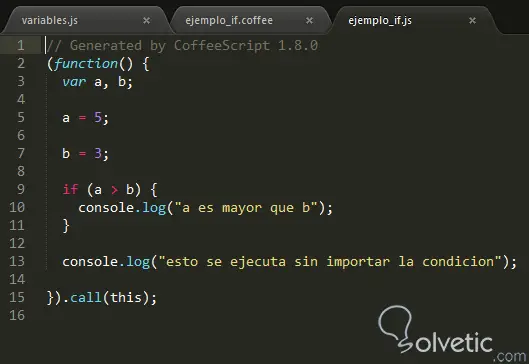
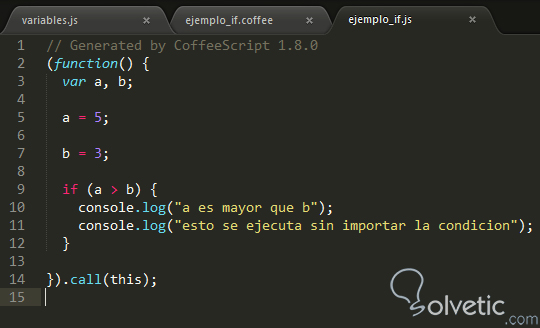
Schauen wir uns ein kleines Beispiel an, um alles zu demonstrieren, was wir gelernt haben. Im folgenden Code haben wir einen if- Block mit einer Bedingung, und wenn dies erfüllt ist, wird ein Teil des Codes ausgeführt. Wir haben eine Anweisung, die unabhängig von der Bedingung ausgeführt wird, der einzige Unterschied zwischen In beiden Anweisungen wird die mit der Bedingung ausgeführte Anweisung eingerückt und die nächste Anweisung nicht. Dazu erstellen wir eine Datei mit dem Namen example_if.coffee und fügen darin die folgenden Codezeilen ein:
a = 5b = 3wenn a> b console.log "a ist größer als b" console.log "dies wird unabhängig von der Bedingung ausgeführt"
Wir kompilieren und in der folgenden Abbildung sehen wir die resultierende .js- Datei:

Wir können dann feststellen, wie der Block, wenn Gruppen mit Schlüsseln ausgeführt werden, wenn die Bedingung erfüllt ist, stattdessen das, was unabhängig davon ausgeführt wird, außerhalb der Gruppierung bleibt. Um zu demonstrieren, dass all dies zutrifft, werden wir den Code ändern und auch die zweite Anweisung einrücken. Unser Code lautet wie folgt:
a = 5b = 3wenn a> b console.log "a ist größer als b" console.log "dies wird unabhängig von der Bedingung ausgeführt"
Wir werden noch einmal kompilieren und das Ergebnis in der folgenden Abbildung sehen:

Dies zeigt, wie wichtig Einrückungen sind, mit denen wir nicht nur einen besser lesbaren Code erhalten, sondern auch den Kontext für die Ausführung unseres Programms variieren können.
Hinzufügen von else und else if
Im vorherigen Beispiel haben wir einen bestimmten Fall: Wenn die Bedingung nicht erfüllt ist, wird alles andere ausgeführt. Wenn wir jedoch eine zweite Bedingung auswerten möchten oder einfach, wenn die Bedingung nicht erfüllt ist, führen Sie eine andere Sache aus und folgen Sie dann unserem Programm. Um diese Art von Situation zu lösen, haben wir die Anweisungen else und else if , deren Verwendung sehr ähnlich zu if ist. Sie sollten einfach die Bedingung nach dem Schlüsselwort in die folgende Zeile mit einem Einzug einfügen.
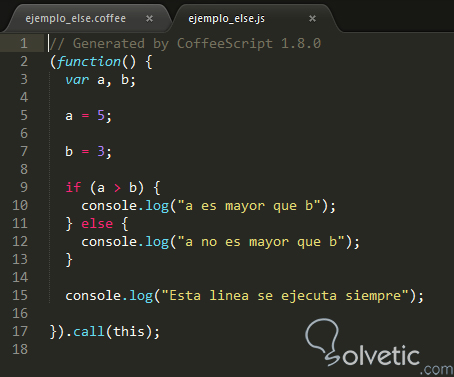
Sehen wir uns den folgenden Beispielcode an, in dem wir eine Bedingung auswerten und, wenn er erfüllt ist, etwas drucken, andernfalls einen anderen Eindruck hinterlassen und dann unser Programm fortsetzen:
a = 5b = 3wenn a> b console.log "a ist größer als b" sonst console.log "a ist nicht größer als b" console.log "Diese Zeile wird immer ausgeführt"
Wir fahren mit der Kompilierung unseres Programms fort und sehen die resultierende .js- Datei in der folgenden Abbildung:

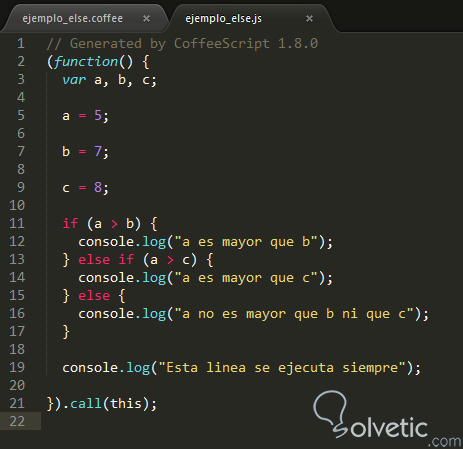
Im folgenden Beispiel werden wir eine zweite Bedingung auswerten, wenn die erste nicht erfüllt ist. Damit haben wir die volle Kontrolle über dieses Auswertungswerkzeug in seiner Grundphase und wir werden die Funktionsweise von else sehen, wenn :
a = 5b = 7c = 8wenn a> b console.log "a ist größer als b" sonst wenn a> c console.log "a ist größer als c" sonst console.log "a ist nicht größer als b oder c" console.log "Diese Zeile wird immer ausgeführt"
Wir bemerken dann, wie verschiedene Bedingungen ausgewertet werden können und am Ende, wenn keine erfüllt ist, um einen Code auszuführen, bemerken wir, wie die resultierende Kompilierung unsere Anweisungen mit einer perfekten JavaScript- Syntax gruppiert:

Der Weg, wenn nicht
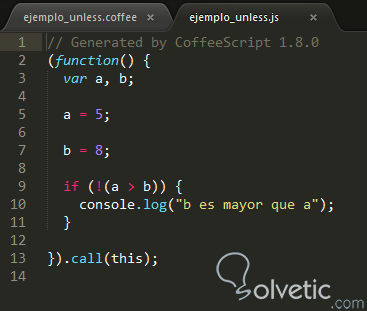
In CoffeeScript ist eine neue Art der Auswertung enthalten, und zwar zusammen mit dem Schlüsselwort, es sei denn , es wird ein Ausdruck wahr oder falsch ausgewertet. Beispielsweise könnte eine Bedingung gestellt werden, in der wir sagen: ” Wenn a nicht größer als b ist, wird Folgendes ausgeführt. ” Theoretisch ist dies jedoch etwas kompliziert zu sehen, dafür sehen wir den Code direkt:
a = 5b = 8, es sei denn, a> b console.log "b ist größer als a"
Wenn wir dieses kleine Programm kompilieren, erhalten wir den folgenden JavaScript- Code:

Wir sehen, wie wir den Ausdruck bewerten, dass es auf den ersten Blick etwas komplex ist, ihn zu assimilieren, aber sobald wir den Faden begriffen haben, ist er einer der nützlichsten Ausdrücke, insbesondere wenn wir bedingte Komplexe erstellen müssen.
Damit können wir dieses Tutorial über die Grundlagen der CoffeeScript- Entwicklung beenden. Natürlich ist dies nur die Spitze des Eisbergs in Bezug auf die Entwicklung mit dieser Sprache. Es ist jedoch ein sehr guter Anfang, damit wir beginnen können, verschiedene Dinge in unsere Programme zu implementieren und holen Sie sich die Rückkehr, die in JavaScript sauberer und lesbarer Weise programmiert werden kann.