Eine der Stärken dieser Dienste besteht darin, dass sie vollständig mit API-Klassen und -Objekten kompatibel sind. Wir können die Adresse eines bestimmten Punkts auf unserer Karte abrufen, um sogar die Straßenansicht zu implementieren.
API Services
Bevor wir zu den Beispielen übergehen, sehen wir uns einige der wichtigsten Dienste an, die wir in diesem Lernprogramm verwenden werden.
Denken Sie daran, dass ich hier die Funktionsweise der API- und Ereignisbehandlung in Google Maps und die Einführung zum Verständnis der Javascript-API in Google Maps erläutert habe.
Finden Sie eine Adresse mit einem Klick
In diesem Beispiel wird der Geocoder- Dienst () verwendet. Wie bereits erwähnt, können Sie damit eine Adresse in eine Koordinate umwandeln. Dies ist in Ordnung. Für den herkömmlichen Benutzer ist dies jedoch wenig nützlich. Aus diesem Grund verwenden wir den Geocoder in umgekehrter Richtung Um die benötigte Adresse zu erhalten, klicken Sie auf. Schauen wir uns die Schritte an, denen wir folgen müssen:
– Primero como ya sabemos incluimos el API, sin olvidar utilizar nuestras credenciales, adicionalmente a esto vamos a incluir la librería de drawing que nos permitirá implementar la funcionalidad de dibujar marcadores, esta librería la concatenamos a nuestra credencial con el símbolo del & como veremos a continuación: 1 – Erstens, wie wir bereits wissen, fügen wir die API hinzu, ohne zu vergessen, unsere Anmeldeinformationen zu verwenden. Außerdem wird die Zeichnungsbibliothek hinzugefügt, mit der wir die Funktionalität von Zeichnungsmarkierungen implementieren können. Diese Bibliothek wird mit unserem Anmeldeinformationen mit dem Symbol von & verknüpft, wie wir sehen werden unten:
<script type = "text / javascript" src = "https://maps.googleapis.com/maps/api/js?key=AIzaSyCWLcB8DZXZy4orffB8EBESY9fhoVEvyxw&libraries=drawing&sensor=false"> </ script>
– No podemos olvidarnos de los estilos para el mapa, los cuales le darán el tipo de visualización en la página, así como definir las variables globales que tendrán un alcance global en todos los métodos de nuestro código: 2 – Wir können die Stile für die Karte nicht vergessen, die Ihnen die Art der Visualisierung auf der Seite geben und die globalen Variablen definieren, die in allen Methoden unseres Codes eine globale Reichweite haben:
<style type = "text / css"> HTML {Höhe: 100%} Körpergröße: 100%; Rand: 5; } #mapaDiv {width: 800px; Höhe: 500px; } </ style> var map; männlicher Geocoder var popup;
– Luego de esto definimos nuestro método inicializarMapa() donde lo primero que realizaremos será declarar nuestro objeto de tipo geocoder ayudándonos de la clase Geocoder() y con InfoWindow el objeto para el popup que nos desplegará la dirección en pantalla: 3 – Danach definieren wir unsere Methode initializarMap (). Als erstes deklarieren wir unser Geocodertyp- Objekt mit der Geocoderklasse () und mit InfoWindow das Objekt für das Popup, das die Adresse auf dem Bildschirm anzeigt:
Funktion initialize Map () { geocoder = new google.maps.Geocoder (); popup = new google.maps.InfoWindow ();
– Incluimos las opciones convencionales del mapa como el centro, el zoom y el tipo de base, obtenemos el elemento DOM e instanciamos el método Map : 4 – Wir fügen die konventionellen Optionen der Karte wie das Zentrum, den Zoom und den Basistyp ein, erhalten das DOM- Element und instanziieren die Kartenmethode :
google.maps.visualRefresh = true; var mapOptions = { Mitte: neues google.maps.LatLng (40.41678, -3.70379), Zoom: 10, mapTypeId: google.maps.MapTypeId.ROADMAP }; var mapElement = document.getElementById ("mapDiv"); map = new google.maps.Map (mapElement, mapOptions);
– Ahora creamos el gestor de dibujo que nos permitirá dibujar marcadores, para ello haremos una instancia de DrawingManager , lo hacemos visible en la interfaz del usuario y seleccionamos que modos serán desplegados en el control y en qué posición estarán los mismos: 5 – Jetzt erstellen wir den Zeichenmanager, mit dem wir Markierungen zeichnen können. Dazu erstellen wir eine Instanz von DrawingManager , machen sie auf der Benutzeroberfläche sichtbar und wählen aus, welche Modi im Steuerelement angezeigt werden und an welcher Position sie sich befinden:
var drawingManager = new google.maps.drawing.DrawingManager ({ drawingMode: null, drawingControl: true, drawingControlOptions: { position: google.maps.ControlPosition.TOP_CENTER, drawingModes: [ google.maps.drawing.OverlayType.MARKER ] } });
– Ahora habilitamos la funcionalidad recién creada, agregamos el listener para nuestro evento y para realizar geocoder en reversa obtenemos la posición en latitud y longitud de nuestro marcador con el método getPosition() : 6 – Jetzt aktivieren wir die neu erstellte Funktionalität, fügen den Listener für unser Event hinzu und um einen Reverse Geocoder durchzuführen , erhalten wir die Position unseres Markers in Längen- und Breitengraden mit der Methode getPosition () :
drawingManager.setMap (map); google.maps.event.addListener (drawingManager, 'markercomplete', function (marker) { var markerPosition = marker.getPosition ();
– Para poder completar el geocoder en reversa utilizaremos el servicio de geocode() y realizaremos un condicional para verificar que el servicio retorna una respuesta válida sino lo manejamos de forma que el usuario sepa que fallo y si el resultado es correcto llamamos a nuestro método MostrarDireccion() : 7 – Um den Geocodierer in umgekehrter Reihenfolge zu vervollständigen, verwenden wir den Geocodierungsdienst () und führen eine Bedingung aus, um zu überprüfen, ob der Dienst eine gültige Antwort zurückgibt, wenn er nicht verarbeitet wird, damit der Benutzer weiß, was falsch ist, und wenn das Ergebnis korrekt ist, rufen wir unsere Methode auf ShowAddress () :
geocoder.geocode ({'latLng': markerPosition}, Funktion (Ergebnisse, Status) { if (status == google.maps.GeocoderStatus.OK) { if (Ergebnisse) { ShowAddress (Ergebnisse [0], Marker); } } sonst { alert ("Service failed:" + status); } });
– Por último solo nos queda construir el método de MostrarDireccion() el cual recibirá el resultado de nuestro geocoder en reversa y la posición del marcador, con esto podemos establecer el centro y desplegar la información de la dirección formateada sin ningún problema: 8 – Schließlich müssen wir nur noch die Methode DisplayDirection () erstellen, die das Ergebnis unseres Geocoders in umgekehrter Reihenfolge und die Position des Markers erhält. Damit können wir die Mitte ermitteln und die Informationen der formatierten Adresse problemlos anzeigen:
Funktion ShowDirection (Ergebnis, Marker) { map.setCenter (marker.getPosition ()); map.setZoom (13); var popupContent = '<b> Adresse: </ b>' + result.formatted_address; popup.setContent (popupContent); popup.open (Karte, Marker); }
– Cerramos las etiquetas correspondientes y agregamos la porción del código HTML para completar nuestro ejemplo: 9 – Wir schließen die entsprechenden Beschriftungen und fügen den Teil des HTML-Codes hinzu, um unser Beispiel zu vervollständigen:
</ script> </ head> <body onload = "initializeMap ()"> <b> Finden Sie die Adresse auf der Karte mit einem Klick. </ b> <br/> <br/> <div id = "mapDiv" /> </ body> </ html>
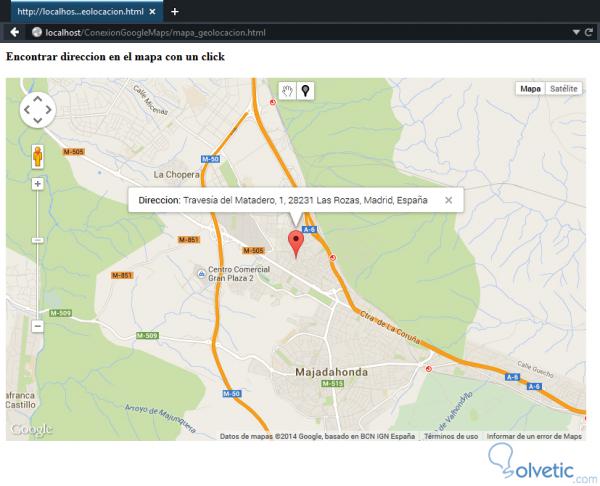
– Ejecutamos en nuestro navegador y hacemos click en cualquier punto de nuestro mapa y obtendremos la dirección desplegada en el popup que declaramos, debe verse de la siguiente manera: 10 – Wir führen in unserem Browser aus und klicken in einen beliebigen Punkt unserer Karte und erhalten die Adresse, die in dem von uns deklarierten Popup angezeigt wird. Dies sollte folgendermaßen angezeigt werden:

Diese Funktion kann auf jeden Punkt unserer Karte angewendet werden. Sie müssen nur durch die Karte gehen und einen anderen Punkt auswählen.
Erstellen einer Distanzmatrix
Die Javascript-API von Google Maps bietet uns sehr nützliche Dienste. Eine davon ist die Entfernungsmatrix , mit der wir die Entfernung und die Zeit zwischen mehreren Punkten berechnen können. Diese Funktion können wir verwenden, um verschiedene Lösungen in jedem Unternehmen anhand der Zeitberechnung zu implementieren von Lieferungen oder festzustellen, welche die optimalste Route zwischen mehreren Punkten ist. Sehen wir uns die Schritte an, die wir ausführen müssen, um diese Funktionalität in unseren Maps zu implementieren.
– Incluimos nuestro API junto con la librería drawing , así como los estilos para el despliegue de nuestro mapa y el contenedor de nuestra matriz: 1 – Wir fügen unsere API zusammen mit der Zeichnungsbibliothek sowie den Stilen für die Bereitstellung unserer Karte und des Containers unserer Matrix hinzu:
<script type = "text / javascript" src = "https://maps.googleapis.com/maps/api/js?key=AIzaSyCWLcB8DZXZy4orffB8EBESY9fhoVEvyxw&libraries=drawing&sensor=false"> </ script> <style type = "text / css"> HTML {Höhe: 100%} Körpergröße: 100%; Rand: 5px; } #mapaDiv {width: 100%; Höhe: 95%; } #matrixDirectionDiv {padding: 10px; Breite: 600px; Höhe: 500px; } #mapaContainerDiv {padding: 10px; Schwimmer: links; Breite: 800px; Höhe: 500px} #matrixResult {overflow-y: auto; max-width: 600px; maximale Höhe: 600px;} </ style>
– Definimos las variables globales para su uso en todo el alcance de nuestro código y en la función inicializarMapa() inicializamos los arrays para manejar la latitud y longitud tanto del origen como el destino: 2 – Wir definieren die globalen Variablen für die Verwendung im gesamten Umfang unseres Codes und initialisieren in der Funktion initializarMap () die Arrays, um den Breiten- und Längengrad sowohl des Ursprungs als auch des Ziels zu verarbeiten:
var map; var originLatLon; var destinyLatLon; var distanceMatrixService; var markerCount; var MatrixResult; Funktion initialize Map () { originLatLon = []; destinationLatLon = [];
– Luego en la misma función obtenemos el botón y el manejador del evento para el mismo, adicionalmente inicializamos el objeto para el servicio de DistanceMatrixService así como el contador para los marcadores y asignamos el resultado de la matriz a un div contenedor: 3 – Dann erhalten wir in der gleichen Funktion die Schaltfläche und den Ereignishandler dafür, initialisieren zusätzlich das Objekt für den DistanceMatrixService- Dienst sowie den Zähler für die Marker und weisen das Ergebnis der Matrix einem Container div zu:
var generateBtnMatriz = document.getElementById ('generateMatriz'); generateMatrizBtn.addEventListener ('click', function () { Anforderungsmatrix (); }); distanceMatrixService = new google.maps.DistanceMatrixService (); markerCount = 0; resultResult = document.getElementById ('resultResult');
– Incluimos las opciones convencionales del mapa como el centro, el zoom y el tipo de base, obtenemos el elemento DOM e instanciamos el método Map : 4 – Wir fügen die konventionellen Optionen der Karte wie das Zentrum, den Zoom und den Basistyp ein, erhalten das DOM- Element und instanziieren die Kartenmethode :
google.maps.visualRefresh = true; var mapOptions = { Mitte: neues google.maps.LatLng (40.41678, -3.70379), Zoom: 10, mapTypeId: google.maps.MapTypeId.ROADMAP }; var mapElement = document.getElementById ("mapDiv"); map = new google.maps.Map (mapElement, mapOptions);
– Así como el ejercicio anterior creamos el gestor de dibujo que nos permitirá dibujar marcadores, para ello haremos una instancia de DrawingManager y le proporcionamos las opciones necesarias, lo habilitamos y agregamos el listener para el evento: 5 – Genau wie in der vorherigen Übung haben wir den Zeichen-Manager erstellt, mit dem wir Marker zeichnen können. Dazu erstellen wir eine Instanz von DrawingManager und stellen die erforderlichen Optionen zur Verfügung. Wir aktivieren sie und fügen den Listener für das Ereignis hinzu:
var drawingManager = new google.maps.drawing.DrawingManager ({ drawingMode: null, drawingControl: true, drawingControlOptions: { position: google.maps.ControlPosition.TOP_CENTER, drawingModes: [ google.maps.drawing.OverlayType.MARKER ] } }); drawingManager.setMap (map); google.maps.event.addListener (drawingManager, 'markercomplete', function (marker) {
– Luego de esto realizamos las validaciones para limitar el número de destinos permitidos y fijamos los iconos que vamos a utilizar para nuestros marcadores: 6 – Danach führen wir die Überprüfungen durch, um die Anzahl der zulässigen Ziele zu begrenzen, und legen die Symbole fest, die wir für unsere Lesezeichen verwenden:
markerCount ++; if (markerCount> 10) { alert ("Keine weiteren Ziele erlaubt"); drawingManager.setMap (null); marker.setMap (null); zurückkehren; } if (markerCount% 2 === 0) { destinationLatLon.push (marker.getPosition ()); marker.setIcon ('img / comics.png'); } sonst { originLatLon.push (marker.getPosition ()); marker.setIcon ('img / videogames.png'); } });
– Ahora solo nos queda crear nuestras funciones para manejar las peticiones realizadas al servicio de distanceMatrixService , primero creamos la que preparará la propiedad del request: 7 – Jetzt müssen wir nur noch unsere Funktionen erstellen, um die Anforderungen an den distanceMatrixService- Dienst zu verarbeiten. Zuerst erstellen wir die, die die Anforderungseigenschaft vorbereitet:
Funktion Anforderungsmatrix () { distanceMatrixService.getDistanceMatrix ( { Ursprünge: originLatLon, Bestimmungsorte: destinationLatLon, travelMode: google.maps.TravelMode.DRIVING, }, getResult Matrix ); }
– Creamos la función para el callback y que nos permitirá obtener la respuesta del servicio y en la cual incluiremos las validaciones necesarias en caso que el servicio falle manejar el error de la mejor manera: 8 – Wir erstellen die Funktion für den Rückruf, mit der wir die Antwort des Dienstes erhalten und die erforderlichen Überprüfungen einschließen können, falls der Dienst den Fehler nicht bestmöglich behandelt:
Funktion getResult Matrix (Ergebnis, Status) { parentResult.innerHTML = ''; if (status == google.maps.DistanceMatrixStatus.OK) { var originAddresses = result.originAddresses; var destinationAddresses = result.destinationAddresses; für (var i = 0, l = originAddresses.length; i <l; i ++) { var elements = result.rows [i] .elements; für (var j = 0, m = elements.length; j <m; j ++) { var originAddress = originAddresses [i]; var destinationAddress = destinationAddresses [j]; var element = elements [j]; var distance = element.distance.text; var duration = element.duration.text; MatrixDiv-Ergebnisse (originAddress, destinationAddress, distance, duration, i, j); } } } sonst { alert ('Das Array konnte nicht abgerufen werden:' + status); }
– Adicionalmente creamos la función que escribirá los resultados obtenidos en el div correspondiente: 9 – Zusätzlich erstellen wir die Funktion, die die in der entsprechenden div erhaltenen Ergebnisse schreibt:
Funktion resultsDivMatrix (originAddress, destinationAddress, distance, duration, originAddressCount, destinationAddressCount) { var existingContent = arrayResult.innerHTML; var newContent; newContent = '<b> Origin' + countLetras (originAddressCount) + ': </ b> <br />'; newContent + = originAddress + '<br />'; newContent + = '<b> Destination' + countLetras (destinationAddressCount) + ': </ b> <br />'; newContent + = destinationAddress + '<br />'; newContent + = '<b> Ziel: </ b>' + Entfernung + '<br />'; newContent + = '<b> Ziel: </ b>' + Dauer + '<br />'; newContent + = '<br />'; resultResult.innerHTML = existingContent + newContent; }
– Por último en nuestro Javascript manejamos los contadores en una función para retornar el nombre correspondiente al contador del marcador que estamos colocando: 9 – Schließlich behandeln wir in unserem Javascript die Zähler in einer Funktion, um den entsprechenden Namen an den Zähler des Markers zurückzugeben, den wir platzieren:
Funktion countLetras (count) { Schalter (Anzahl) { Fall 0: gib 'Comics Store' zurück; Fall 1: gib 'Videogames Store' zurück; Fall 2: gib 'Comics Store' zurück; Fall 3: gib 'Comics Store' zurück; Fall 4: gib 'Videogames Store' zurück; Standard: return null; } }
– Cerramos las etiquetas correspondientes y agregamos la porción del código HTML para completar nuestro ejemplo: 10 – Wir schließen die entsprechenden Beschriftungen und fügen den Teil des HTML- Codes hinzu, um unser Beispiel zu vervollständigen:
</ script> </ head> <body onload = "initializeMap ()"> <span id = "mapaContainerDiv"> <div id = "mapDiv"> </ div> </ span> <span id = "matrixDirectoryDiv"> <b> Entfernungsmatrix verwenden </ b> </ br> <input type = "button" id = "Matrix generieren" value = "Distanzmatrix generieren" /> <div id = "causeresult"> </ div> </ span> </ body> </ html>
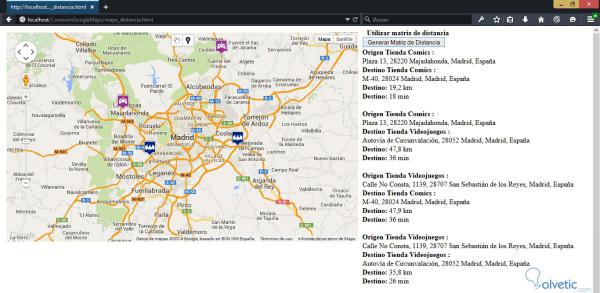
– Ejecutamos nuestro ejemplo en el navegador y para visualizar el funcionamiento de nuestro mapa, colocaremos 4 puntos de interés y pulsaremos el botón de Generar Matriz de Distancia : 11 – Wir führen unser Beispiel im Browser aus und um die Funktionsweise unserer Karte zu visualisieren, platzieren wir 4 Points of Interest und klicken auf die Schaltfläche Entfernungsmatrix generieren :

Wie wir in unserem Bild sehen können, haben wir vier Punkte auf unserer Karte, an denen die Entfernungsmatrix es uns ermöglicht, die Entfernung und die Zeit zwischen jedem von ihnen zu berechnen.
Street View implementieren
Um dieses Tutorial zu beenden, werden wir den Street View-Dienst implementieren. Dies ist ein sehr einfaches Beispiel, aber das wird zu den anderen verfügbaren Diensten hinzugefügt, um unsere Karten von den anderen abzuheben. Lassen Sie uns sehen, was wir tun sollen, um diesen Dienst zu implementieren:
– Incluimos el API y definimos los estilos correspondientes, en este ejemplo no utilizaremos la librería de drawing por lo que no será incluida: 1 – Wir binden die API ein und definieren die entsprechenden Stile. In diesem Beispiel wird die Zeichnungsbibliothek nicht verwendet, sodass sie nicht enthalten ist:
<script type = "text / javascript" src = "https://maps.googleapis.com/maps/api/js?key=AIzaSyCWLcB8DZXZy4orffB8EBESY9fhoVEvyxw&sensor=false"> </ script> <style type = "text / css"> HTML {Höhe: 100%} Körpergröße: 100%; Rand: 5; } #mapaDiv {width: 800px; Höhe: 500px; } </ style>
– Definimos nuestras variables globlales y creamos nuestra función inicializarMapa() con las opciones convencionales, centro de nuestro mapa, zoom y tipo de base, obtenemos el elemento DOM e instanciamos el método Map: 2 – Wir definieren unsere globularen Variablen und erstellen unsere Funktion initializarMap () mit den üblichen Optionen, Mittelpunkt unserer Karte, Zoom und Basistyp. Wir erhalten das DOM- Element und instanziieren die Map- Methode :
var map; var Geocoder; var streetView; Funktion initialize Map () { popup = new google.maps.InfoWindow (); geocoder = new google.maps.Geocoder (); google.maps.visualRefresh = true; var mapOptions = { Mitte: neues google.maps.LatLng (40.41678, -3.70379), Zoom: 10, mapTypeId: google.maps.MapTypeId.ROADMAP }; var mapElement = document.getElementById ("mapDiv"); map = new google.maps.Map (mapElement, mapOptions);
– Dentro de nuestra función llamamos al servicio de Street View y luego de esto creamos una función para fijar las opciones del mismo como la locación y el punto de vista: 3 – In unserer Funktion rufen wir den Street View-Dienst auf und erstellen anschließend eine Funktion, um die Optionen für den Standort und den Standpunkt festzulegen:
streetView = map.getStreetView (); } Funktion setOptionsStreetView (Ort) { streetView.setPosition (location); streetView.setPov ({ Überschrift: 0, Juckreiz: 10 }); }
– Por último creamos las funciones para poder cambiar entre la vista convencional del mapa y la Streer View , veamos como lucen estas: 4 – Als letztes erstellen wir die Funktionen, um zwischen der konventionellen Ansicht der Karte und der Streer-Ansicht wechseln zu können. Schauen wir uns an, wie sie aussehen:
Funktion showMap () { streetView.setVisible (false); } Funktion showStreetView () { setStreetView options (map.getCenter ()); streetView.setVisible (true); }
– Cerramos las etiquetas correspondientes y agregamos la porción del código HTML para completar nuestro ejemplo: 5 – Wir schließen die entsprechenden Beschriftungen und fügen den Teil des HTML- Codes hinzu, um unser Beispiel zu vervollständigen:
</ script> </ head> <body onload = "initializeMap ()"> <div> <b> Karte mit Street View </ b> <div id = "mapDiv" /> </ div> <input type = "button" value = "Karte anzeigen" onclick = "showMap ()"> <input type = "button" value = "Street View anzeigen" onclick = "showStreetView ()"> </ body> </ html>
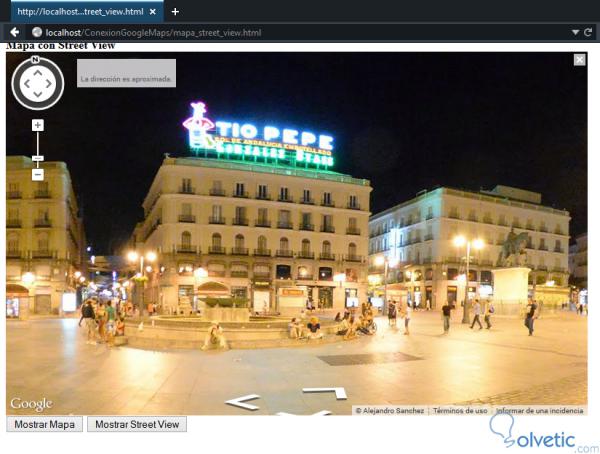
6- Führen Sie unser Beispiel im Browser aus und klicken Sie auf die Schaltfläche “Street View anzeigen” , um die Funktionen zu visualisieren, die in der folgenden Abbildung dargestellt sind:

Wenn wir zur Standardansicht unserer Karte zurückkehren möchten, klicken Sie einfach auf die Schaltfläche Karte anzeigen.
Damit beenden wir dieses Tutorial, da wir die Dienste in der Javascript-API von Google Maps zu schätzen wissen, die es uns ermöglichen, die Funktionen unserer Karten zu erweitern und sie als Option zu positionieren, um sie in den Systemen zu berücksichtigen, die wir implementieren, um die zu verwenden Ort und Berechnung von Zeit und / oder Entfernung.
Ich erinnere Sie an dieses Tutorial, das auch nützlich sein wird: Erlernen Sie die Verwendung von Vektoren in Google Maps