Mit der API von Google Maps und PHP können wir eine Adresse aus einem Textfeld oder aus einer Abfrage in eine Datenbank von Kunden oder Geschäften eingeben und dann den Standort anzeigen. Dies ist sehr nützlich, wenn wir mehrere Adressen in der Datenbank haben, da die Karte automatisch generiert wird.
Deshalb haben wir die Geokodierungsmethode. Wir müssen nur die Adressen eingeben und Google Maps wird versuchen, den ungefähren Standort dieser Adresse zu ermitteln. Die Adresse, die aus Straße und Hausnummer, Stadt und Land gebildet werden soll.
Typen Grundlegende Karten in Google Maps
Mit Google Maps können wir den Kartentyp auswählen, der den Nutzern angezeigt wird. Unter den vordefinierten Ansichten finden wir die folgenden Kartentypen, die mit der Google Maps-API kompatibel sind:
- ROADMAP oder ROADMAP (normale, standardmäßige 2D-Karte)
- SATELLIT oder SATELLIT (Foto Karte)
- HYBRID oder HYBRID (Straßen + Fotokarte und Namen der Stadt)
- TERRAIN oder TERRAIN (Karte mit Bergen, Flüssen usw.)
Beispiel für die Verwendung der Google Maps-API
Wir werden ein Beispiel erstellen, um den Standort des Prado-Museums mithilfe der API von Google Maps mit den Längen- und Breitengraddaten zu visualisieren.
Wir werden eine index.php-Datei erstellen und den folgenden Code hinzufügen:
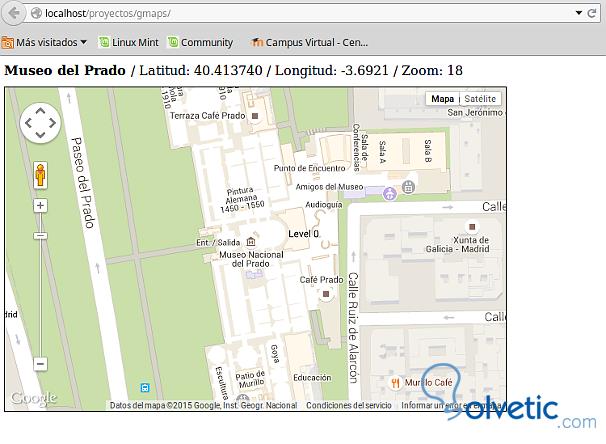
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <title> Google Maps Locator </ title> <script src = "https://maps.googleapis.com/maps/api/js"> </ script> <link rel = "stylesheet" type = "text / css" href = "styles.css"> </ head> <body> <strong> Museo del Prado </ strong> / Breite: 40,413740 / Länge: -3,6921 / Zoom: 18 <div id = "map"> </ div> <script> Funktion initialize () { var map = document.getElementById ('map'); var mapOptions = { Mitte: neues google.maps.LatLng (40.413740, -3.6921), Zoom: 18, mapTypeId: google.maps.MapTypeId.ROADMAP } var map = new google.maps.Map (map, mapOptions) } google.maps.event.addDomListener (Fenster, 'Laden', Initialisieren); </ script> </ body> </ html>
Wir werden auch die CSS-Datei mit der Karten-ID erstellen:
#mapa { Breite: 620px; Höhe: 400px; Rand: # 000000 festes 1px; Rand oben: 10px; }
Das Ergebnis bei der Ausführung in einem Browser ist das Folgende:

Ändern Sie den Kartentyp in eine Satellitenkarte, und ändern Sie die folgende Codezeile:
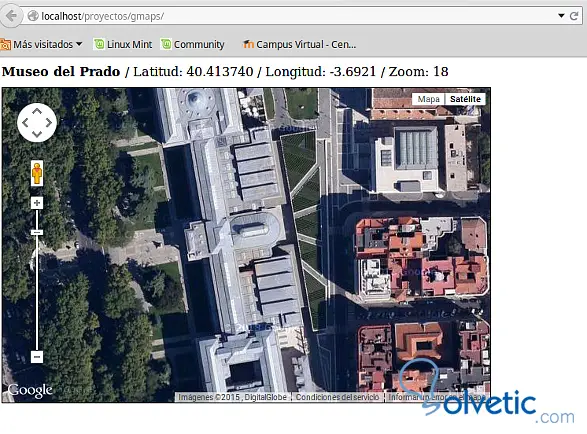
mapTypeId: google.maps.MapTypeId.SATELLITE
Das Ergebnis bei der Ausführung in einem Browser ist das Folgende:

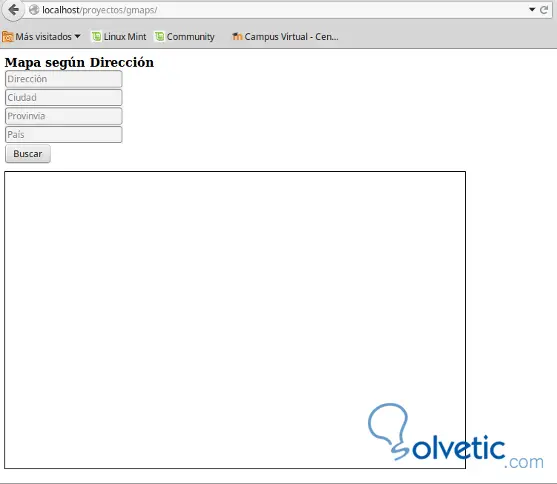
Wir werden nun ein Formular hinzufügen, um die Daten einzugeben und dann die Karte mit der Adresse zu visualisieren.
Geben Sie <body> und </ body> ein und fügen Sie den folgenden Code hinzu:
<body> <strong> Karte nach Adresse: </ strong> <! - Zu durchsuchende Daten -> <form action = "" method = "post"> <input type = 'text' name = 'address' placeholder = 'Address' /> <br> <input type = 'text' name = 'stadt' placeholder = 'stadt' /> <br> <input type = 'text' name = 'provinz' placeholder = 'Provinvia' /> <br> <input type = 'text' name = 'country' placeholder = 'country' /> <br> <input type = 'submit' value = 'Search' /> </ form> <? php include ("functions.php"); ?> <? php if ($ _ POST) { // Wir suchen den Breiten- und Längengrad basierend auf der Straße und der Hausnummer, der Stadt und dem Land $ locate = $ _ POST ['Adresse']. ",". $ _ POST ['Stadt']. ",". $ _ POST ['Provinz']. ",". $ _ POST ['Land']; $ datosmapa = geolocate ($ locate); echo "<br> <br> <strong> </ stroing> Abfrage: </ strong>". $ locate; // Wir nehmen die Daten, die die Funktion gefunden haben if ($ datosmapa) { $ width = $ datamap [0]; $ length = $ datamap [1]; $ location = $ datamap [2]; } } ?> <div id = "map"> </ div> <script type = "text / javascript"> Funktion init_map () { var myOptions = { Zoom: 18, center: new google.maps.LatLng (<? php echo $ width;?>, <? php echo $ length;?>), mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map (document.getElementById ("map"), myOptions); marker = new google.maps.Marker ({ Karte: Karte position: new google.maps.LatLng (<? php echo $ width;?>, <? php echo $ length;?>) }); infowindow = new google.maps.InfoWindow ({ Inhalt: "<? php echo $ location;?>" }); google.maps.event.addListener (Markierung, "Klick", Funktion () { infowindow.open (Karte, Marker); }); infowindow.open (Karte, Marker); } google.maps.event.addDomListener (Fenster, 'Laden', init_map); </ script> </ body> </ html>

Wir werden eine Datei mit dem Namen functions.php für den Abfragecode für Google Maps mit PHP erstellen , die die Daten im Json- Format (JavaScript Object Notation) zurückgibt, einem leichten Format für den Datenaustausch.
Die Geolocation-Funktion lautet wie folgt:
<? php Funktion geolokalisieren ($ Adresse) { // urlencode verschlüsselt Textdaten, indem Symbole als Akzente geändert werden $ address = urlencode ($ address); // Ich sende die Anfrage an Google Map API $ url = "http://maps.google.com/maps/api/geocode/json?address={$address}"; // Ich erhalte die Antwort im Json-Format $ datosjson = file_get_contents ($ url); // dekodiere die Json Daten $ datamap = json_decode ($ datajson, true); // Wenn wir den Status oder den Status OK erhalten, liegt das daran, dass die Adresse gefunden wurde if ($ datosmapa ['status'] = 'OK') { // die Daten zuweisen $ width = $ datamap ['results'] [0] ['geometry'] ['location'] ['lat']; $ length = $ datamap ['results'] [0] ['geometry'] ['location'] ['lng']; $ location = $ datosmapa ['results'] [0] ['formatted_address']; // Wir speichern die Daten in einem Array $ datamap = array (); array_push ( $ datosmapa, $ Latitude, $ Länge, $ location ); return $ datosmapa; } } ?>
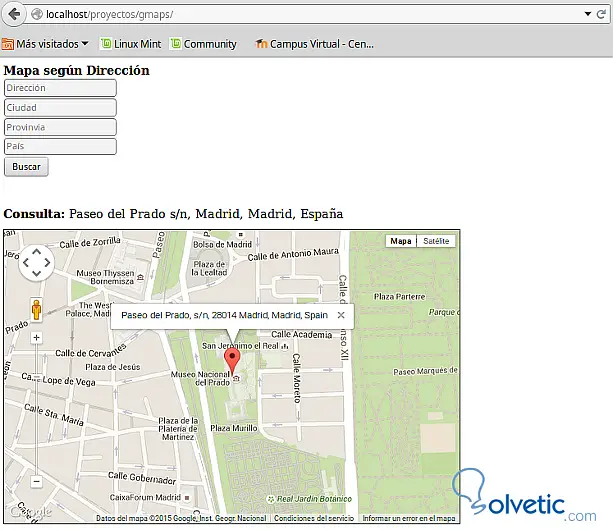
Wir werden eine Frage stellen, wo wir das Prado-Museum in Madrid auf der Karte finden, zum Beispiel:
- Adresse: Paseo del Pado s / n
- Stadt: Madrid
- Provinz: Madrid
- Land: Spanien
Wenn Sie schauen, werden Sie das Ergebnis auf der Karte mit einem roten Zeiger sehen, der den Standort von Museo del Prado anzeigt.

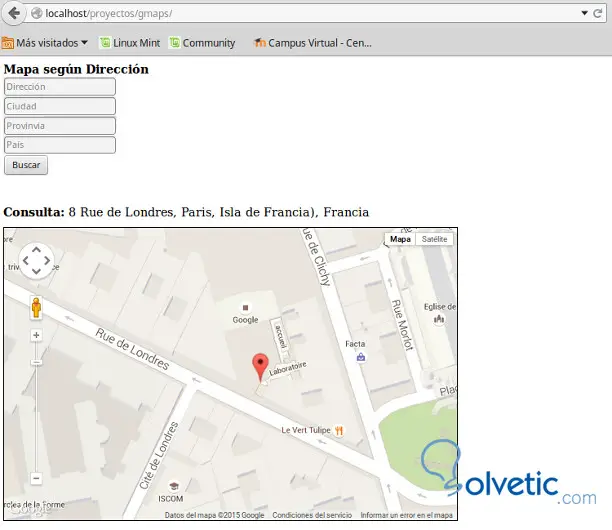
Wir werden eine Anfrage stellen, wo wir die Google-Niederlassungen in Paris mit den folgenden Daten finden, die wir erzeugen werden:
- Adresse: 8 Rue de Londres
- Stadt: Paris
- Provinz: Isle of France
- Land: Frankreich
Bei der Suche wird das Ergebnis auf der Karte mit einem roten Zeiger angezeigt, der den Standort der Google-Niederlassungen angibt.

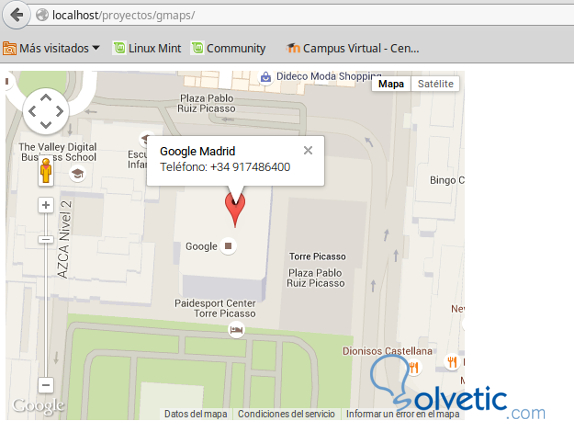
Wir haben gesehen, wie eine Karte mit der Google Map API verwendet wird. Wir werden sehen, wie Sie die Daten des Symbols ändern und mit einem Rebound-Effekt animieren können. Hierfür verwenden wir die Beispieldaten für den Breiten- und Längengrad des Büros in Madrid von Google: 40.4503252, -3.6929834.
Wir erstellen eine Datei mapa.php
<! DOCTYPE html> <html> <head> <scriptsrc = "http://maps.googleapis.com/maps/api/js"> </ script> <script> / * Ich konsultiere die Daten, um mit der Breite und Länge zu googeln * / var localization = new google.maps.LatLng (40.4503252, -3.6929834); / * Funktion, die die Karte konfiguriert und initialisiert * / Funktionsstart () { var map = { Zentrum: Lage, Zoom: 18, mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map (document.getElementById ("map"), map); / * Konfiguriere das Zeigersymbol und füge eine Animation hinzu var configicono = new google.maps.Marker ({ Position: Standort animation: google.maps.Animation.BOUNCE }); configicono.setMap (map); / * in info füge ich den information client oder firmennamen in html hinzu * / var info = new google.maps.InfoWindow ({ Inhalt: "<strong> Google Madrid </ strong> <br> Telefon: +34 917486400" }); info.open (map, configicono); } google.maps.event.addDomListener (Fenster, 'Laden', Starten); </ script> </ head> <body> <div id = "map" style = "Breite: 500 Pixel; Höhe: 380 Pixel;"> </ div> </ body> </ html>

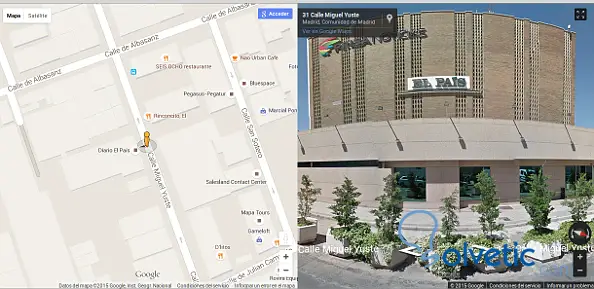
Wir können auch den Service von Google Street View nutzen, ein Service von Google Maps und Google Earth , der Panoramablicke auf Straßenebene bietet. Dieser Dienst ist über die Google Maps-API verfügbar. Schauen wir uns ein Beispiel an, wie Sie damit eine Karte und die zugehörige Ansicht mit Google Street View anzeigen können.
Dazu erstellen wir eine mapacalle.php- Datei. Für dieses Beispiel verwenden wir die Koordinaten von Diario El País, die 40.43753, -3.623937 sind , und kopieren den folgenden Code:
<! DOCTYPE html> <html> <head> <meta charset = "utf-8"> <style> #mapa { Höhe: 100%; Rand: 0; Polsterung: 0; } </ style> <script src = "https://maps.googleapis.com/maps/api/js?v=3.exp&signed_in=true"> </ script> <script> Funktion start () { var locate = new google.maps.LatLng (40.43753, -3.623937); var mapaconfig = { Mitte: lokalisieren, Zoom: 18 }; var map = new google.maps.Map ( document.getElementById ('map'), mapconfig); var vistaconfig = { position: lokalisieren, pov: { Überschrift: 20 Stellplatz: 5 } }; var vistacalle = new google.maps.StreetViewPanorama (document.getElementById ('view'), vistaconfig); mapa.setStreetView (vistacalle); } google.maps.event.addDomListener (Fenster, 'Laden', Starten); </ script> </ head> <body> <div id = "map" style = "Breite: 50%; Höhe: 100%; float: left"> </ div> <div id = "view" style = "breite: 50%; höhe: 100%; float: left"> </ div> </ body> </ html>

Denken Sie daran, dass die Suche nicht genau ist und uns den Blickwinkel von der gegenüberliegenden Straßenseite zeigen kann, dh mit dem Blickwinkel entgegengesetzt zu dem Ort, den wir anzeigen möchten. Daher können wir das Bild drehen oder die Koordinaten anpassen.
Sie können mit html5 sowohl Web- als auch Mobilanwendungen erstellen, damit wir Satellitenbilder, Straßenansichten, Entfernungsberechnungen und Wegbeschreibungen verwenden können. Wir können auf Fotos zugreifen oder Kommentare veröffentlichen.