Google hat im offiziellen Blog von Google Webmasters eine Erklärung veröffentlicht, in der angegeben wird, dass die Ladegeschwindigkeit ab Juli 2018 ein Positionsfaktor für die mobile Suche sein wird . Dieses Update wurde “Speed ??Update” genannt .

Bisher war die Ladegeschwindigkeit ein Signal, das sich auf die Suchergebnisse auf dem Desktop auswirkte. Dies war jedoch bereits seit der Einführung des Mobile-First-Index durch Google der Fall .
Die für Mobilgeräte konzipierten Seiten werden immer relevanter und es ist normal, dass sie nach und nach mit Desktopsuchen gleichgesetzt werden. Tatsächlich empfehlen die meisten Webdesign-Experten heute, zuerst die mobile Version und dann die Desktop-Version zu entwerfen.
Was wissen wir über das Geschwindigkeitsupdate in Bezug auf die Ladegeschwindigkeit?
Die Aktualisierung der Geschwindigkeitsaktualisierung wirkt sich nur auf Seiten aus, die eine langsame Benutzererfahrung bieten , sodass sich die Positionen nicht verbessern, da sie schneller sind . Mit anderen Worten, wenn unsere Website auf Mobilgeräten eine angemessene Geschwindigkeit bietet, sind wir sicherlich nicht betroffen.
Was passieren kann, ist, dass ab Juli 2018 langsamere Websites, die eine schlechte Benutzererfahrung auf Mobilgeräten bieten, betroffen sein werden. In diesem Fall sollten Sie zunächst Ihre Seite mit Google PageSpeed ??Insights analysieren und mögliche Fehler beheben.
Empfehlungen, um für dieses Speed ??Update-Update nicht bestraft zu werden.
Vor einigen Tagen haben wir die Einführung neuer Metriken in PageSpeed ??Insights angekündigt, die auf Mobilgeräten an Relevanz zu gewinnen scheinen. Grundsätzlich sollten wir uns keine Sorgen machen, wenn wir eine gute Punktzahl für dieses Tool haben. Es wird jedoch dringend empfohlen, das Lighthouse-Tool zu verwenden .

Funktionen des Google Lighthouse-Tools.
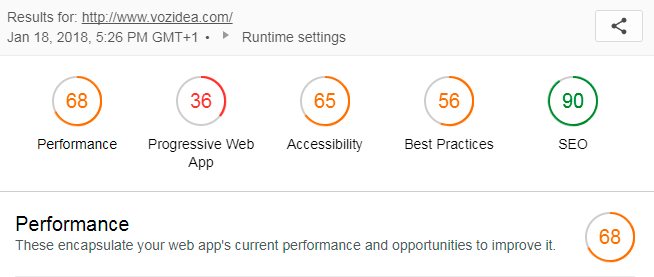
Lighthouse kann als Erweiterung für Chrome oder als Konsolentool verwendet werden. In letzterem Fall muss Node.js installiert sein . Ich persönlich verwende die Chrome-Erweiterung aus Gründen der Einfachheit und Benutzerfreundlichkeit. Dieses Tool generiert einen Bericht, in dem die folgenden Aspekte über einhundert bewertet werden:
- Seitenleistung : Sie gibt uns verschiedene Daten zur Ladegeschwindigkeit und zeigt uns die Faktoren an, in die wir eingreifen können, um diese Bewertung zu verbessern.
- Progressive Web Application : Wenn wir eine progressive Web App verwenden, finden wir auch einen vollständigen Bericht mit Fehlern, die wir verbessern können.
- Barrierefreiheit : Ein Parameter, der sich besonders auf die Benutzerfreundlichkeit auswirkt. Im Leuchtturmbericht sehen wir verschiedene Vorschläge zur Verbesserung der Zugänglichkeit unserer Website.
- Best Practices : In diesem Abschnitt finden Sie eine Reihe von empfohlenen Vorgehensweisen, die zur Verbesserung der Gesamtleistung unserer Website beitragen.
- SEO : In diesem Abschnitt werden die möglichen Verbesserungen aufgeführt, die sich auf die Optimierung der On-Page-SEO der analysierten Seite auswirken. In diesem Abschnitt führen Sie eine Reihe zusätzlicher Überprüfungen durch, die im PageSpeed ??Insights-Tool nicht vorhanden sind.
Ich empfehle Ihnen, es an Ihrem Projekt zu versuchen und Ihre eigenen Schlussfolgerungen zu ziehen.