Eine der Herausforderungen beim Schreiben von Anwendungen auf diese Weise besteht darin, dass sie einfach zu warten sind und die Logik dem Paradigma so genau wie möglich folgt. An diesem Punkt müssen wir wissen, wie wir die Verantwortlichkeiten zwischen unserer Benutzeroberfläche und den Controllern aufteilen können .
Rolle der Controller
Die Steuerungen in unseren Anwendungen tragen eine große Verantwortung, da sie dafür verantwortlich sind, das, was der Benutzer in der Ansicht tut, mit den vom Modell angebotenen Daten zu verknüpfen und die Logik festzulegen, mit der unsere Anwendung arbeiten soll.
Daher können wir die folgenden Punkte als die Dinge auflisten, die die Controller tun müssen:
- Legen Sie den Anfangszustand der Ansichtselemente beim Laden der Anwendung fest.
- Geben Sie der Ansicht Zugriff auf die Methoden und Daten des Modells.
- Hören und überwachen Sie die Änderungen, die im Modell auftreten, um die durchzuführenden Aktionen festzulegen.
Da wir sehen, dass diese Aufgaben oder Verantwortlichkeiten der Steuerungen dazu geeignet sind, Code auf sehr unterschiedliche Art und Weise zu schreiben, können wir jedoch in das Problem der Komplexität geraten. Um dies zu vermeiden, müssen wir die Verantwortlichkeiten in der Benutzeroberfläche festlegen und unsere Anwendung in besser verwaltbare Teile unterteilen und damit weniger komplex in seiner Natur.
Geschachtelte Treiber
Eine Möglichkeit, die Zuständigkeiten zu ändern und zu verteilen, um die Komplexität der Anwendung zu verringern, besteht darin, verschachtelte Treiber zu verwenden , sodass wir die verschiedenen Bereiche unserer Ansicht in Blöcke unterteilen können.
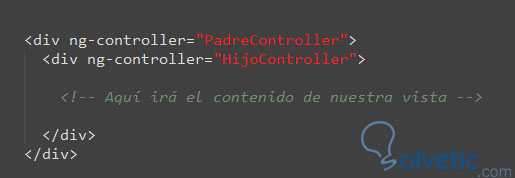
Sehen wir uns das folgende Beispiel an, auf das wir uns beziehen:

Wir sehen, dass wir zwei Teile, die unsere Sicht ergänzen, in zwei Steuerungen voneinander trennen können. Auf diese Weise können wir in einem großen Block eine kleinere einbauen, die uns die Möglichkeit gibt, verschiedene Logiken zu entwickeln, und dass die Trennung nicht mehr bringt Schwierigkeit, zu der es bereits gebaut ist.
Nach diesem Prinzip können wir dann die verschiedenen Verantwortlichkeiten festlegen. Beispielsweise können wir einen internen Controller haben, der sich nur um das Menü kümmert, obwohl er sich innerhalb des Controllers befindet, der für das allgemeine Verhalten der Seite verantwortlich ist.
Mit dem Abschluss dieses Tutorials haben wir ein wenig mehr über die Konzepte gelernt, die wir anwenden können, um MVC- Anwendungen in AngularJS zu erstellen, mit denen wir Qualitätscode haben und die wir besser mit unserem Team teilen können.