Diese Umleitung des Webs dauert in der Regel einige Sekunden. In einigen Fällen wird dem Benutzer eine leere Seite angezeigt, während die Daten verarbeitet und angezeigt werden. Um eine transparentere Benutzeroberfläche für Anfragen an den Server zu erreichen, können wir AJAX verwenden. Mit dieser Technologie können wir Abfragen auf einer Webseite durchführen, für die eine Antwort vom Server erforderlich ist, ohne dass diese erneut geladen werden muss. Wir beginnen ein Beispiel mit einer Webliste zur Verwaltung einer Fahrzeugagentur.
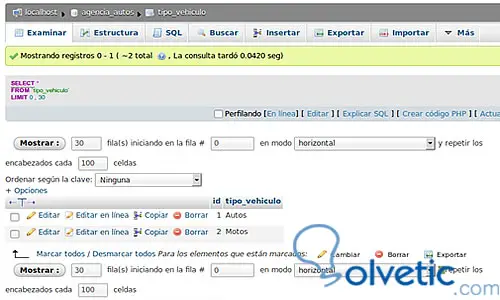
Zuerst erstellen wir die Datenbank in MySQL, damit Phpmyadmin verwendet werden kann . Als nächstes den SQL-Code .
Creamos la base de datos 1) Wir erstellen die Datenbank
CREATE DATABASE agencia_autos;
Luego crearemos las tablas 2) Dann erstellen wir die Tabellen
- a) Tabellenstruktur für die Fahrzeugtabelle
TABELLE ERSTELLEN, WENN KEINE "vehiculos" ( `id` int (10) NICHT NULL AUTO_INCREMENT, `vehicle_type` int (255) DEFAULT NULL, Text "Eigenschaften", `mark` varchar (255) DEFAULT NULL, `model` varchar (255) DEFAULT NULL, `price_normal` decimal (10,2) DEFAULT NULL, `description` varchar (255) DEFAULT NULL, `photo1` varchar (255) DEFAULT NULL, `photo2` varchar (255) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE = MyISAM DEFAULT CHARSET = latin1 AUTO_INCREMENT = 1;
- b) Tabellenstruktur für die Markentabelle
CREATE TABLE IF NOT EXISTS `marks` ( `id` int (11) NICHT NULL AUTO_INCREMENT, `vehicle_type` int (10) DEFAULT NULL, `mark` varchar (200) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE = MyISAM DEFAULT CHARSET = latin1 AUTO_INCREMENT = 1;
- c) Wir setzen die Marken ein
INSERT IN `marks` (` id`, `tipo_vehiculo`,` marca`) VALUES (1, 1, 'HONDA'), (3, 1, "AUDI"), (4, 1, "BMW"),
- d) Tabellenstruktur für die Tabellenmodelle
CREATE TABLE IF NOT EXISTS `models` ( `id` int (11) NICHT NULL AUTO_INCREMENT, `vehicle_type` int (200) DEFAULT NULL, `idname` int (200) DEFAULT NULL, `model` varchar (255) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE = MyISAM DEFAULT CHARSET = latin1 AUTO_INCREMENT = 1;
- e) Wir fügen einige Daten in die Tabellenmodelle ein
INSERT IN `models` (` id`, `type_vehicle`,` idmark`, `model`) VALUES (1, 1, 1, 'ACCORD'), (2, 1, 1, "JAZZ"), (3, 1, 1, "CIVIC");
- f) Tabellenstruktur für die Tabelle tipo_vehiculo
CREATE TABLE IF NOT EXISTS `type_vehicle` ( `id` int (10) NICHT NULL AUTO_INCREMENT, `vehicle_type` varchar (200) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE = InnoDB DEFAULT CHARSET = latin1 AUTO_INCREMENT = 1;
- g) Wir fügen einige Daten in die Tabelle tipo_vehiculo ein
INSERT IN `vehicle_type` (` id`, `vehicle_type`) VALUES (1, 'Autos'), (2, 'Motos')
Bisher haben wir die gesamte Datenbank erstellt.

Struktur der Website
Wir beginnen die Struktur der Webseite mit PHP, das Beispiel wird in flachem PHP entwickelt, kann aber an jedes Framework angepasst werden.
1) Stellen Sie eine Verbindung zur MySQL-Datenbank her, indem Sie die Datei config.php erstellen
<? // Verbindung zur Datenbank herstellen $ link = mysql_connect ('localhost', 'user', 'password'); if (! $ link) { die ('Verbindungsfehler:'. mysql_error ()); } // Wählen Sie die zu verwendende Tabelle aus if (! mysql_select_db ('agencia_autos')) { die ('Verbindung nicht möglich:'. mysql_error ()); } ?>
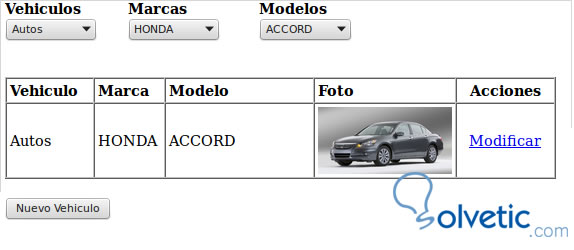
Wir werden eine Webseite mit dem Namen index.php erstellen, auf der wir den Code haben, um die Liste der Fahrzeuge anzuzeigen und dann die Liste mit jquery zu filtern. Das Design, das wir für das Tutorial verwenden, ist recht einfach.

Der Code in der Datei index.php zum Anzeigen des Designs lautet wie folgt:
<? // Wir schließen die Verbindung zur Datenbank ein include ('config.php'); ?>
Dann erstellen wir das Top Panel:
<! - Panel für Jquery-Filter -> <table width = "615" border = "0" cellpadding = "0" cellspacing = "0"> <tr> <td width = "137"> <strong> Fahrzeuge </ strong> </ td> <td width = "147"> <strong> Marken </ strong> </ td> <td width = "331"> <strong> Modelle </ strong> </ td> </ tr> <tr> <td> <select name = "vehicle"> <option> Wählen Sie </ option> </ select> </ td> <td> <select name = "brand"> <option> Wählen Sie </ option> </ select> </ td> <td> <select name = "model"> <option> Wählen Sie </ option> </ select> </ td> </ tr> </ table>
Dann kommt der Code der Liste mit SQL-Abfragen, der Div dient dann dazu, die gefilterte Liste anzuzeigen:
<div id = "listing"> <table width = "615" border = 1 cellpadding = "3" cellspacing = "0"> <tr> <td width = "90"> <b> Fahrzeug </ b> </ td> <td width = "71"> <b> Marke </ b> </ td> <td width = "159"> <b> Modell </ b> </ td> <td width = "150"> <b> Foto </ b> </ td> <td colspan = "2"> <div align = "center"> <b> Aktionen </ b> </ div> </ td> </ tr> <? $ sql = "SELECT * FROM vehiculos, tipo_vehiculo, macht, Modelle WO vehiculos.idtipo_vehiculo = tipo_vehiculo.id AND vehiculos.idmarca = marcas.id AND vehiculos.idmodelo = modelos.id "; $ query = mysql_query ($ sql); ?> <? while ($ row = mysql_fetch_array ($ query)) { foreach ($ row AS $ key => $ value) {$ row [$ key] = Schrägstriche ($ value); }?> <tr> <td> <? echo $ row ['type']?> </ td> <td> <? echo $ row ['brand']?> </ td> <td> <? echo $ row ['model']?> </ td> <td> <img src = "images / <? echo $ row ['photo1']?>" width = "150" height = "75" /> </ td> <td width = "103"> <div align = "center"> <a href = edit.php? id = <? echo $ row ['id']? >> Ändern </a> </ div> </ td> </ tr> <? }?> </ table> </ div> <br /> <label> <input type = "submit" name = "new" id = "new" value = "New Vehicle" /> </ label>
Nachdem wir die Liste erstellt haben, müssen wir den Filter mit Jquery erstellen und die Funktionen für die Auswahl programmieren. Die erste Fahrzeugauswahl fügt eine Abfrage hinzu und ändert die Auswahl wie folgt:
<? $ sqltipo = "SELECT * FROM fahrzeugtyp"; $ query type = mysql_query ($ sqltipo); ?> <select name = "vehicle"> <option> Wählen Sie </ option> <? while ($ rowtype = mysql_fetch_array ($ querytype)) {?> <option value = "<? echo $ rowtype ['id']?>"> <? echo $ rowtype ['type']?> </ option> <? }?> </ select>
Bei der Ausführung wird die Auswahl mit den Fahrzeugen geladen:

Jetzt kommt Jquery dazu, wir werden index.php in der obersten Zeile vor dem Include einfügen, die von http://jquery.com/download/ heruntergeladene Jquery-Bibliothek oder das folgende Skript verlinken und von einer externen Route verwenden.
<script src = "// ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"> </ script>
Wir werden eine Datei mit dem Namen functions.js erstellen, um den Jquery-Code zu speichern und wie folgt zur Seite unter dem vorherigen Skript hinzuzufügen:
<script src = "functions.js"> </ script>
Das erste Skript ist dasjenige, das bei der Auswahl eines Fahrzeugtyps die Auswahl mit den Markierungen aktiviert
<! - Fahrzeug und Marke auswählen // -> $ (function () { $ ("# vehiculo"). change (function () {// Das Skript wird aktiviert, wenn ich das Fahrzeug auswähle vehicle = $ (this) .val () // Ich nehme den ausgewählten Wert // Ich sende an eine Seite, die die Abfrage sql macht, und ich gebe die Daten zurück, die in die Auswahl eingefügt werden sollen $ .get ("http: //localhost/proyectos/agenciaautos/marcas.php? idvehicle =" + vehicle, Funktion (Daten) { $ ("# mark"). html (data); // Ich nehme das Ergebnis und füge die Daten in die ausgewählte Marke ein }); }); });
Wir erstellen die Datei marcas.php, die die Abfrage ausführt, die dann in die Markenauswahl geladen wird:
<? include ('config.php'); // Ich erhalte einen Fahrzeugausweis $ id = $ _GET ['idvehicle']; // Ich überprüfe die Tabellenmarkierungen anhand der Fahrzeug-ID $ sqltipo = "SELECT * FROM markiert Fahrzeugtyp =". $ id; $ query type = mysql_query ($ sqltipo); // Ich gebe das Ergebnis zurück while ($ rowtype = mysql_fetch_array ($ querytype)) {?> <option value = "<? echo $ rowtype ['id']?>"> <? echo $ rowtype ['brand']?> </ option> <? }?>
Die Auswahl eines Fahrzeugtyps aktiviert also die ausgewählten Marken, die dem Fahrzeugtyp entsprechen.

Jetzt werden wir von den Marken die ausgewählten Modelle dafür aktivieren und den folgenden Code zu functions.jps hinzufügen:
<! - verwandte Marken und Modelle auswählen // -> $ (function () { $ ("# marca"). change (function () { brand = $ (this) .val () // Ausgewählter Wert $ .get ("http: //localhost/proyectos/agenciaautos/modelo.php? idmarca =" + marca, Funktion (Daten) { $ ("# model"). html (data); // Ich nehme das Seitenergebnis und füge die Daten in die Auswahl ein }); }); });
Wir erstellen die Datei modelos.php, um die Abfrage durchzuführen:
<? include ('config.php'); // Ich erhalte eine Marken-ID $ id = $ _GET ['idmark']; // Ich konsultiere die Modelltabelle nach Marken-ID $ sqlmodelo = "SELECT * FROM Modelle mit Markenname =". $ id; $ querymodel = mysql_query ($ sqlmodelo); // Ich gebe das Ergebnis zurück while ($ rowmodel = mysql_fetch_array ($ querymodel)) {?> <option value = "<? echo $ rowmodelo ['id']?>"> <? echo $ rowmodel ['model']?> </ option> <? }?>
Schließlich fügen wir bei der Auswahl des Modells dasselbe Skript hinzu, das uns die Liste anzeigt, aber nach den ausgewählten Optionen gefiltert wird, und das Ergebnis wird der div id = “list” zugewiesen.
Das Juqery-Skript, das die Liste aus der Modellauswahl aktiviert, ist
<! - Models show list auswählen // -> $ (function () { $ ("# modelo"). change (function () { model = $ (this) .val () // Ausgewählter Wert $ .get ("http: //localhost/proyectos/agenciaautos/listado.php? idmodelo =" + modelo, Funktion (Daten) { $ ("# Listing"). html (Daten); // Ich nehme das Ergebnis einer Seite und füge die Daten in die Liste div ein }); }); });
Die Datei lista.php, die die Filterabfrage ausführt:
<? include ('config.php'); // Ich erhalte eine Marken-ID $ id = $ _GET ['idmodelo']; $ sql = "SELECT * FROM vehiculos, tipo_vehiculo, macht, Modelle WO vehiculos.idtipo_vehiculo = tipo_vehiculo.id AND vehiculos.idmarca = marcas.id AND vehiculos.idmodelo = modelos.id AND vehiculos.idmodelo = ". $ Id; $ query = mysql_query ($ sql); ?> <table width = "615" border = 1 cellpadding = "3" cellspacing = "0"> <tr> <td width = "90"> <b> Fahrzeug </ b> </ td> <td width = "71"> <b> Marke </ b> </ td> <td width = "159"> <b> Modell </ b> </ td> <td width = "150"> <b> Foto </ b> </ td> <td colspan = "2"> <div align = "center"> <b> Aktionen </ b> </ div> </ td> </ tr> <? while ($ row = mysql_fetch_array ($ query)) { foreach ($ row AS $ key => $ value) {$ row [$ key] = Schrägstriche ($ value); }?> <tr> <td> <? echo $ row ['type']?> </ td> <td> <? echo $ row ['brand']?> </ td> <td> <? echo $ row ['model']?> </ td> <td> <img src = "images / <? echo $ row ['photo1']?>" width = "150" height = "75" /> </ td> <td width = "103"> <div align = "center"> <a href = edit.php? id = <? echo $ row ['id']? >> Ändern </a> </ div> </ td> </ tr> <? }?> </ table>
Schließlich, wie es bei funktionierenden Filtern der Fall ist, würde eines fehlen, um die Liste auf das Original zurückzusetzen und das Fahrzeug zu registrieren, das wir in einem anderen Tutorial sehen werden.