Zu den am weitesten verbreiteten Mischungen gehört heute ein programmiertes Persistenzsystem, das in diesem Fall in PHP mit Laravel und dann im gesamten Front-End mit Javascript oder einer anderen Sprache, die sich nur um die Präsentationsschicht kümmert, ausgeführt werden kann.
Um beide Teile kommunizieren zu können, bedarf es einer gemeinsamen Sprache und dies ist JSON , mit der die Datenübertragung unter einem gemeinsamen Dialekt erfolgen kann und damit Inkompatibilitäten vermieden werden.
Bauen Sie den Treiber
Um diese Funktionalität zu entwickeln, benötigen wir nur eine Standardinstallation von Laravel , es gibt keine zusätzlichen Anforderungen. Nachdem wir das oben Gesagte erfüllt haben, können wir die folgenden Schritte ausführen.
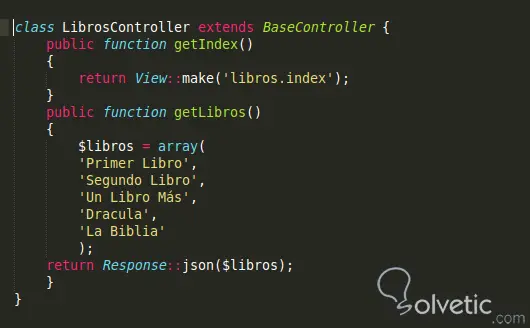
– Primero vamos a crear un controlador en la carpeta controllers , podemos llamarlo LibrosController.php , aquí vamos a establecer un método que nos dé una vista básica del controlador, y además un método que va a tomar una fuente de libros en este caso un Array y va a generar una respuesta con el método de la clase Response llamado json(). 1 – Zuerst erstellen wir einen Controller im Controller- Ordner, wir können ihn LibrosController.php nennen. Hier legen wir eine Methode fest, die uns eine grundlegende Ansicht des Controllers gibt und in diesem Fall eine Quelle für Bücher. A Array und generiert eine Antwort mit der Response- Klassenmethode json (). Sehen wir uns im folgenden Bild den generierten Code an:

– Ya que hemos construido el controlador ahora debemos activarlo en nuestro archivo routes.php , con esto podremos hacer el recurso accesible dentro de la aplicación, para ello solo necesitaremos el siguiente código: 2 – Da wir den Treiber erstellt haben, müssen wir ihn jetzt in unserer routes.php- Datei aktivieren. Damit können wir die Ressource in der Anwendung zugänglich machen. Dafür benötigen wir nur den folgenden Code:
Route :: controller ('books', 'LibrosController');
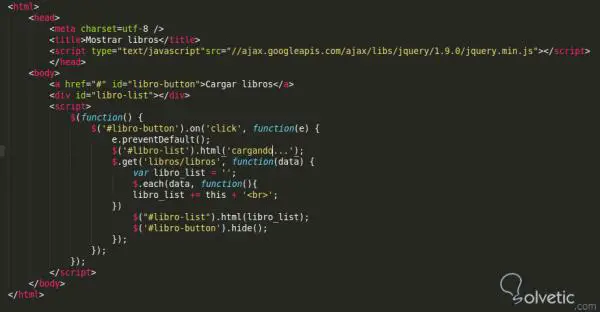
– Finalmente vamos a crear una carpeta llamada libros en el directorio views de nuestra aplicación, dentro de nuestro nuevo directorio, vamos a crear una vista en un archivo llamado index.php , que se va a encargar de hacer peticiones mediante AJAX al controlador, para ello nos valdremos de jQuery y sus métodos AJAX y así conectarnos vía GET con el controlador que hemos generado en el primer paso, una vez que el controlador nos dé una respuesta podemos mediante el mismo jQuery incorporar el contenido obtenido en nuestra vista de forma asíncrona y así darle un significado a los datos, veamos el código que necesitaremos: 3 – Als letztes erstellen wir einen Ordner namens books in den Verzeichnisansichten unserer Anwendung. In unserem neuen Verzeichnis erstellen wir eine Ansicht in einer Datei namens index.php , die für Anfragen über AJAX an den Controller verantwortlich ist. Dafür werden wir jQuery und seine AJAX- Methoden verwenden und uns über GET mit dem Controller verbinden, den wir im ersten Schritt generiert haben. Sobald der Controller uns eine Antwort gibt, können wir jQuery ausführen, indem wir den in unserer Ansicht erhaltenen Inhalt asynchron einbinden Um den Daten eine Bedeutung zu geben, sehen wir uns den Code an, den wir benötigen:

Um das Ziel zu erreichen, rufen wir die jQuery- Bibliothek aus dem Google CDN auf und erstellen dann bereits innerhalb der Seite als solche ein paar Elemente, die mit dem kleinen Skript interagieren, das unseren Controller mithilfe einer GET-Methode aufruft. Schließlich wird das empfangene platziert im book-list-Element, damit wir das Ergebnis des Entwickelten sehen können.
Damit haben wir dieses Tutorial abgeschlossen, in dem wir sehen konnten, dass es sehr einfach war, den Controller zu erstellen. Dies ist der Response- Klasse zu verdanken, da wir mit der Methode, die json () enthält , sicherstellen können, dass alle übergebenen Arrays vorhanden sind Gültig konvertiert in das JSON- Format, damit wir beispielsweise einen dynamischen Inhalt einer Datenbanksuche übergeben können. Dies erleichtert das Leben, da wir keine Funktionalität manuell erstellen müssen, die ein JSON- Ergebnis erstellt.