Innerhalb des von Flask vorgeschlagenen Entwicklungsmodells oder -paradigmas ist die Verwaltung der Ansichten einer der wichtigsten Punkte, da hiermit definiert werden kann, wie der Benutzer mit unserer Seite oder Anwendung interagieren wird.
Die einfachste Möglichkeit, eine Ansicht zu bearbeiten, besteht darin, die Operation direkt in der Definition des Pfads derselben zu definieren. Dies ist jedoch nicht immer nützlich oder angemessen, insbesondere, wenn große Anwendungen erstellt werden.
Funktionsbasierte Ansichten
Dies ist eine der einfachsten Möglichkeiten, um eine Interaktion mit dem Benutzer aufzubauen. Wir schreiben lediglich eine Funktion und dekorieren sie mit der Route. Dies bedeutet, dass der Flask- Router beim Empfang der Anfrage überprüft, ob eine Funktion auf diese Route wartet, und dann, ob er lässt es hinrichten.
Im Allgemeinen erfordert diese Art von Ansichten mindestens die HTTP- GET- Methode. Als bewährte Methode und aus Sicherheitsgründen können wir jedoch auch die POST- Methode verwenden, um der Datenpersistenzstruktur Werte hinzuzufügen.
Erstellen einer Ansicht mit GET
Wir werden eine Ansicht mit der GET- Methode erstellen. Dazu müssen wir nur den Namen in einer Funktion definieren und ihr eine Route zuweisen. In der Funktion platzieren wir dann unseren Inhalt. Sehen wir uns den folgenden Code an, um uns dies zu veranschaulichen.
@ app.route ('/ vista-get') def view (): value = request.args.get ('content', 'sample') return 'Dies ist eine Ansicht mit GET und erhält einen Wert:% s'% Mut
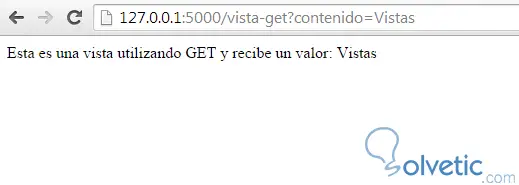
Im Code sehen wir dann, wie wir mit dem Decorator angeben, auf welche Route wir warten, definieren die entsprechende Funktion und rufen innerhalb dieser Funktion die von GET empfangenen Argumente mit einer Anfrage auf, in diesem Fall suchen wir nach einem Argument namens content und weisen es zu Eine Variable mit dem Namen value. Wenn dieses Argument nicht existiert, wird “sample” als Standardwert verwendet. Schließlich wird ein Text zurückgegeben und der Wert content übergeben.
Wenn wir unser Beispiel im Browser ausführen, erhalten wir Folgendes:

Ansicht mit POST erstellen
Was passiert, wenn wir sensible Daten empfangen möchten und diese nicht über Parameter in der URL übergeben möchten, da wir in diesen Fällen die POST-Methode verwenden müssen, da sie die verborgenen Daten der Benutzersicht sendet. Natürlich gibt es andere Sicherheitsmaßnahmen Das sollten wir nutzen, aber im Moment brauchen wir sie nicht für diesen Fall.
Um eine Ansicht zu erstellen, die Daten per POST empfängt, müssen Sie nur die erwartete Methode im Decorator angeben, der die gewünschte Route empfängt. Dazu verwenden wir die zusätzlichen Parametermethoden.
Dann können wir in unserer Funktion request verwenden , um die Werte abzurufen. Im Gegensatz zum vorherigen Beispiel müssen wir jedoch anstelle der Argumente angeben, dass wir die Werte eines Formulars erhalten. Schauen wir uns den Code an, den wir gerade erklärt haben.
@ app.route ('/ post-view', methods = ['POST',]) def post_post (): value = request.form.get ('content', 'sample') return 'Dies ist eine Ansicht mit POST und erhält einen Wert:% s '% value
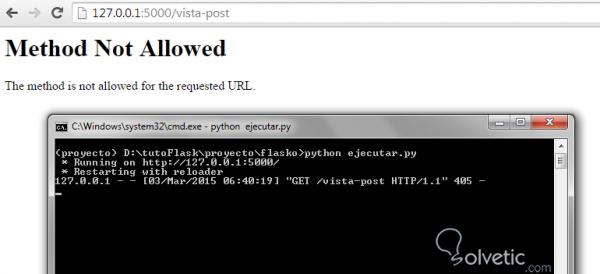
Wir können feststellen, dass es sich mit Ausnahme der bereits erwähnten Unterschiede fast um denselben Code handelt, aber wir werden sehen, was passiert, wenn wir unseren Code direkt in unserem Browser ausführen: 
Da wir nur angeben, dass wir die POST- Methode empfangen können, lehnt unsere Anwendung beim Zugriff über GET die Eingabe ab und sendet uns daher den Code 405 der nicht zulässigen Methode. Ohne Werte, die aus einer POST-Anforderung stammen, werden in dieser Ansicht keine Informationen angezeigt.
Kombination von GET und POST in der Ansicht
Der Umgang mit verschiedenen Ansichten für jede Methode ist nicht immer das, was wir wollen. Wir können beide Methoden in derselben Ansicht verwenden. Dies ist sehr nützlich, insbesondere, wenn wir Formulare verarbeiten möchten, z. B. mit der GET- Methode das Formular anzeigen und mit POST den Versand der gleich.
Um diesen Modus zu verwenden, müssen wir nur GET in die Liste einfügen, die wir beim Definieren des Dekorators mit der Route an Methoden übergeben haben. Sehen wir uns den folgenden Code an:
@ app.route ('/ view', methods = ['GET', 'POST',]) def view (): if request.method == "GET": return '' '<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Ansichten anzeigen </ title> </ head> <body> <form method = "post" action = ""> <input type = "text" name = "content" placeholder = "Geben Sie Ihren Inhalt ein" /> </ form> </ body> </ html> '' 'else: value = request.form.get (' content ',' sample ') return 'Dies ist eine Ansicht mit GET und POST, die einen Wert erhält:% s'% value
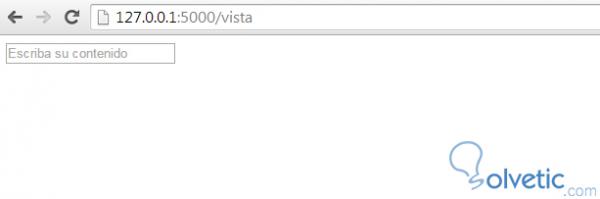
Wenn wir die Route von einem Browser mit der GET- Methode aufrufen, erhalten wir Folgendes:

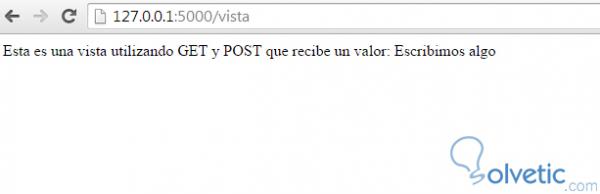
Wenn Sie dann etwas in das Textfeld schreiben und die Eingabetaste drücken, wird das Formular an dieselbe Route gesendet , jedoch mit der POST- Methode. Das Ergebnis sieht folgendermaßen aus:

Hier haben wir dann eine echte Ansicht geschrieben, die auf Funktionen basiert, die es uns ermöglicht, beide HTTP- Methoden zu verwenden und zu nutzen, um unsere Operationen durchzuführen.
Klassenbasierte Ansichten
Da die Erstellung von Funktionen, obwohl sie unseren Zwecken dienen, manchmal sehr umständlich ist und sich für mehr Code als erforderlich eignet, hat Flask die sogenannten klassenbasierten Ansichten implementiert, ein Konzept, das von Django übernommen wurde , und das Ermöglicht das Schreiben von Klassen, mit denen wir Views generieren. Diese Klassen können generisch sein, wobei wir Vererbung durchführen können, wenn wir dies wünschen.
Um diese Art von Komponente zu verwenden, müssen wir zuerst aus flask.views importieren , wobei die View- Klasse eine generische Klasse ist, mit der wir die grundlegenden Funktionen hinzufügen können, um Routen versenden und Methoden definieren zu können.
Erstellen unserer Ansicht basierend auf Klassen
In diesem Beispiel werden wir die gleiche Ansicht wie im vorherigen Beispiel erstellen, aber anhand eines klassenbasierten Ansatzes können wir auf diese Weise die Unterschiede zwischen beiden Formularen ermitteln. Denken Sie daran, dass der Code zwar nicht im Beispielcode enthalten ist, aber den Import von vorgenommen hat Klasse anzeigen.
Sehen wir uns den Code unseres Beispiels an:
Klasse ViewClass (View): methods = ['GET', 'POST',] def dispatch_request (self): if request.method == "GET": return '' '<! DOCTYPE html> <html lang = "de" > <head> <meta charset = "UTF-8"> <title> Ansichten anzeigen </ title> </ head> <body> <form method = "post" action = ""> <input type = "text" name = "content" placeholder = "Geben Sie Ihren Inhalt ein" /> </ form> </ body> </ html> '' 'if request.method == "POST": value = request.form.get (' content ', 'sample') return 'Dies ist eine Ansicht mit GET und POST, die einen Wert erhält:% s'% valorapp.add_url_rule ('/ view-class', view_func = VistaClase.as_view ('view-class')
Dies ist die grundlegendste Form dieses Ansichtsstils. Wir sehen jedoch, dass wir nicht mehr vom Dekorateur abhängig sind. Wir rufen die dispatch_request- Methode auf und übergeben sie selbst, damit sie das gleiche Objekt erhält. Wir können bestimmen, welche Anforderungen wir erhalten. Dann geben wir an, dass wir beide Methoden erhalten und schließlich unser Verhalten definieren werden. Das Ergebnis pro Browser ist dasselbe wie das vorherige. Wir haben ein Feld, und wenn wir es senden, erhalten wir die angegebene Antwort.
Aber was passiert, wenn wir einen viel saubereren Code schreiben wollen? Dazu können wir die MethodView- Klasse von Flask verwenden , mit der wir Methoden innerhalb der Klasse erstellen können, um die HTTP- Methoden auf einfachere Weise zu definieren.
Sehen wir uns das folgende Beispiel an, in dem wir den vorherigen Code neu geschrieben haben, um diesen Modus zu verwenden:
Klasse VistaClase (MethodView): def get (self): return '' '<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Views anzeigen </ title > </ head> <body> <form method = "post" action = ""> <input type = "text" name = "content" placeholder = "Geben Sie Ihren Inhalt ein" /> </ form> </ body> < / html> '' 'def post (self): value = request.form.get (' content ',' sample ') return' Dies ist eine Ansicht mit GET und POST, die einen Wert erhält:% s '% valorapp.add_url_rule ('/ view-class', view_func = VistaClase.as_view ('view-class'))
Wie wir sehen, haben wir auf die Definition der Methoden verzichtet, die wir erhalten, wir verwenden auch nicht mehr die Versandmethode , wir definieren einfach, was wir in der POST- Methode tun und was wir in der GET tun, wodurch unsere Augen viel sauberer werden.
Es gibt immer noch die Debatte, dass wenn die Ansichten besser auf Funktionen oder Klassen basieren , aber es wirklich keine bessere als die anderen gibt, es einfach zwei Arbeitsweisen sind, die Empfehlung lautet, dass wir es tun können, wenn die Ansicht sehr einfach ist mit Funktionen und wenn es bereits eine vollständigere Logik hat, machen wir es mit Klassen.
Damit haben wir dieses Tutorial abgeschlossen, in dem wir eine wichtige Grundlage für die Funktionsweise der Ansichten und den Umgang mit verschiedenen HTTP- Methoden geschaffen haben, da dies die Grundlage ist, auf der wir fortgeschrittenere Anwendungen erstellen können.